MLCity
MLCity
MLCity
MLCity
MLCity
MLCity
MLCity
MLCity
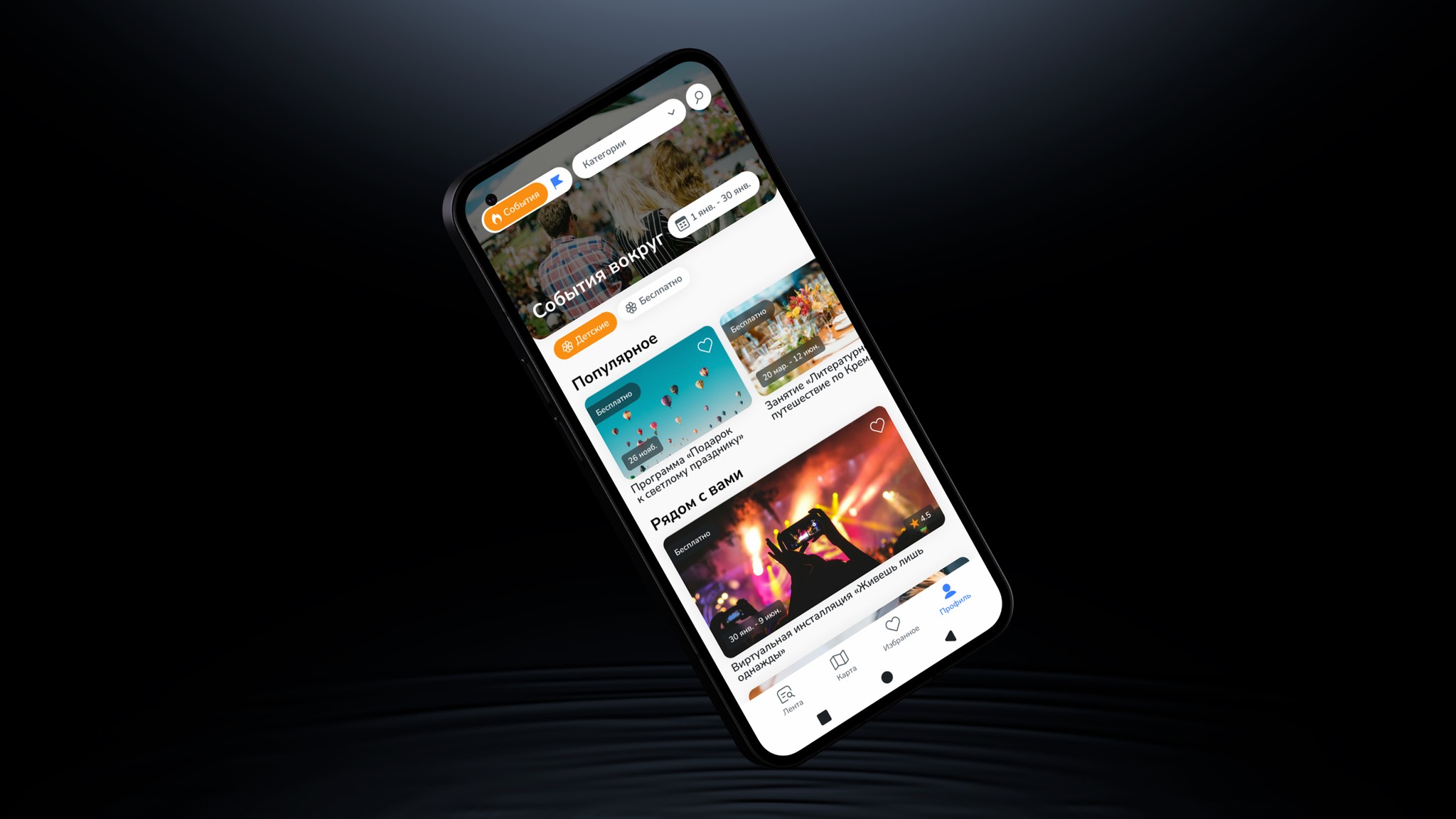
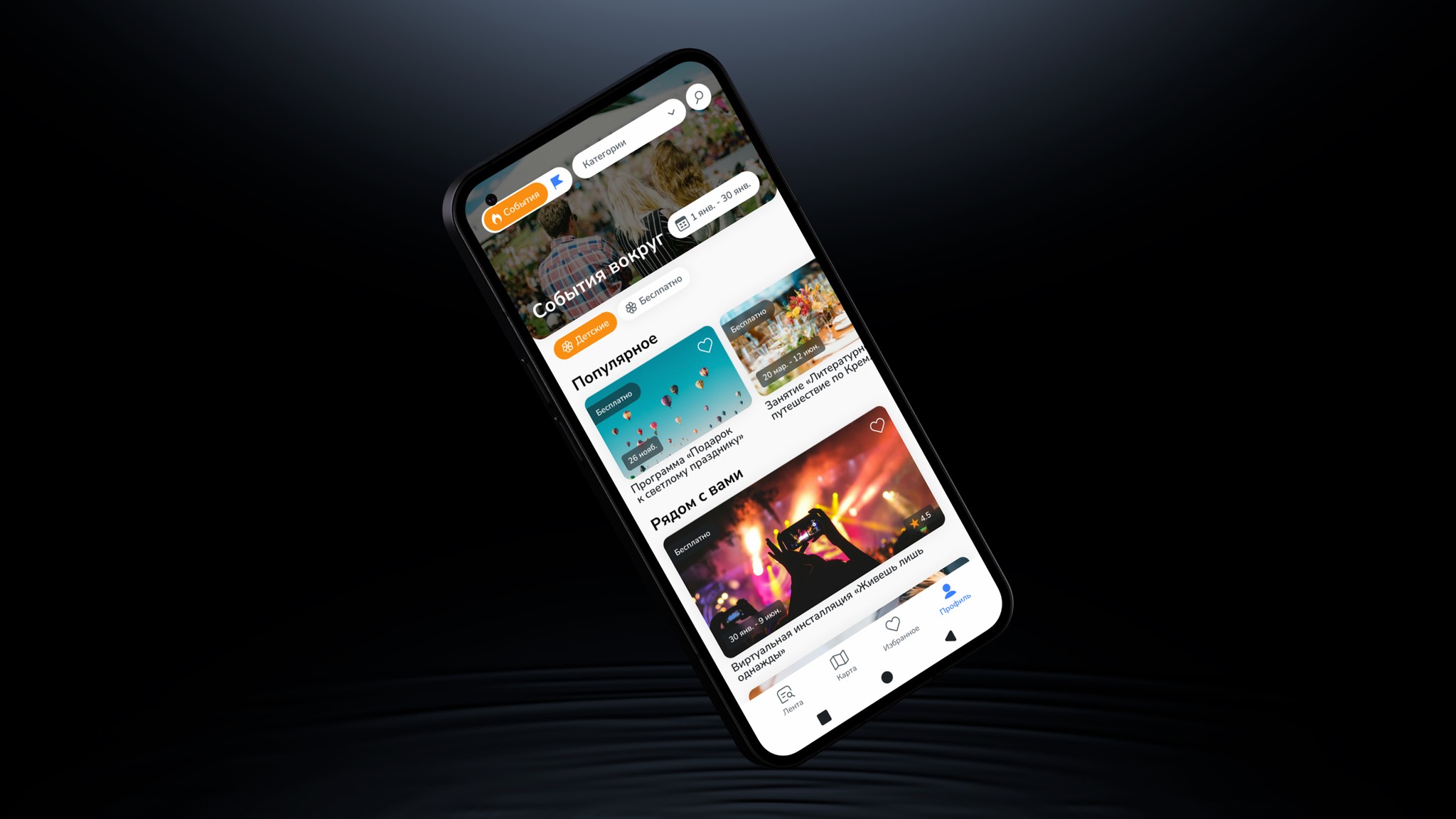
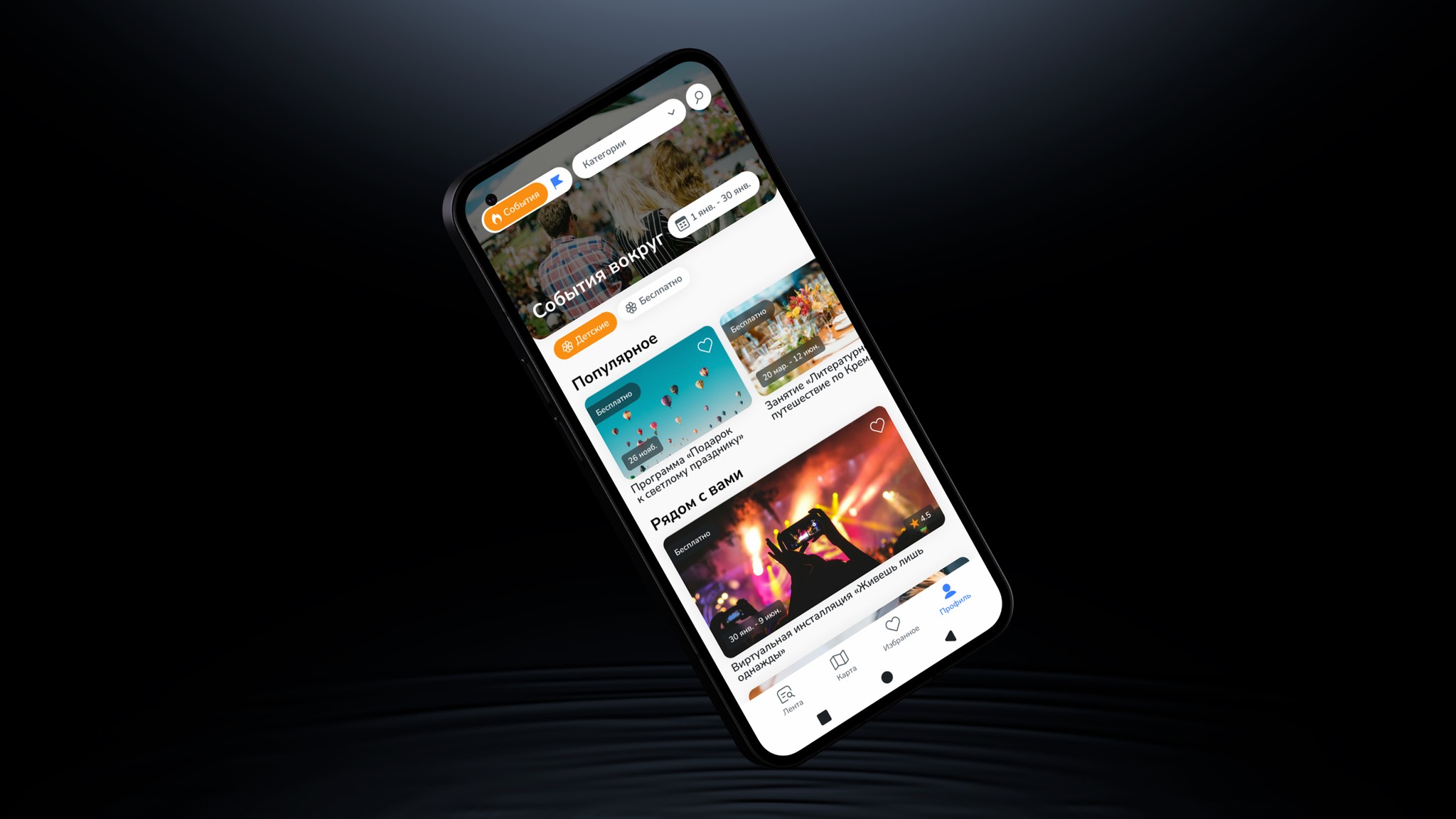
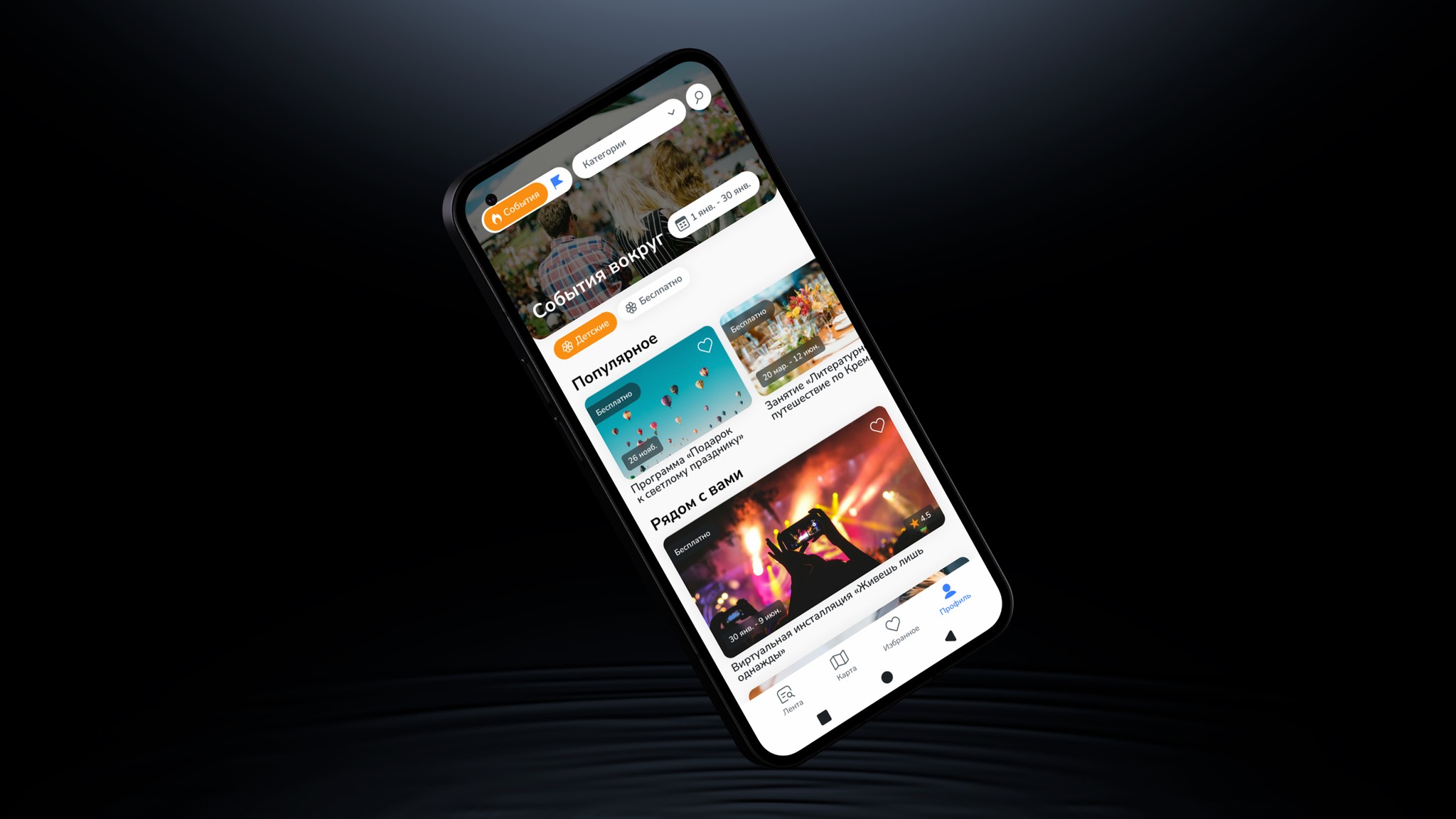
The MLCity application is designed to simplify the search and planning of attending events in both large and small cities.
Приложение
Приложение
Приложение
Приложение
B2C
B2C
B2C
B2C
UX/UI
UX/UI
UX/UI
UX/UI
City service
City service
City service
City service
2 недели
2 недели
2 недели
2 недели
40,000
40,000
40,000
40,000














Business goals
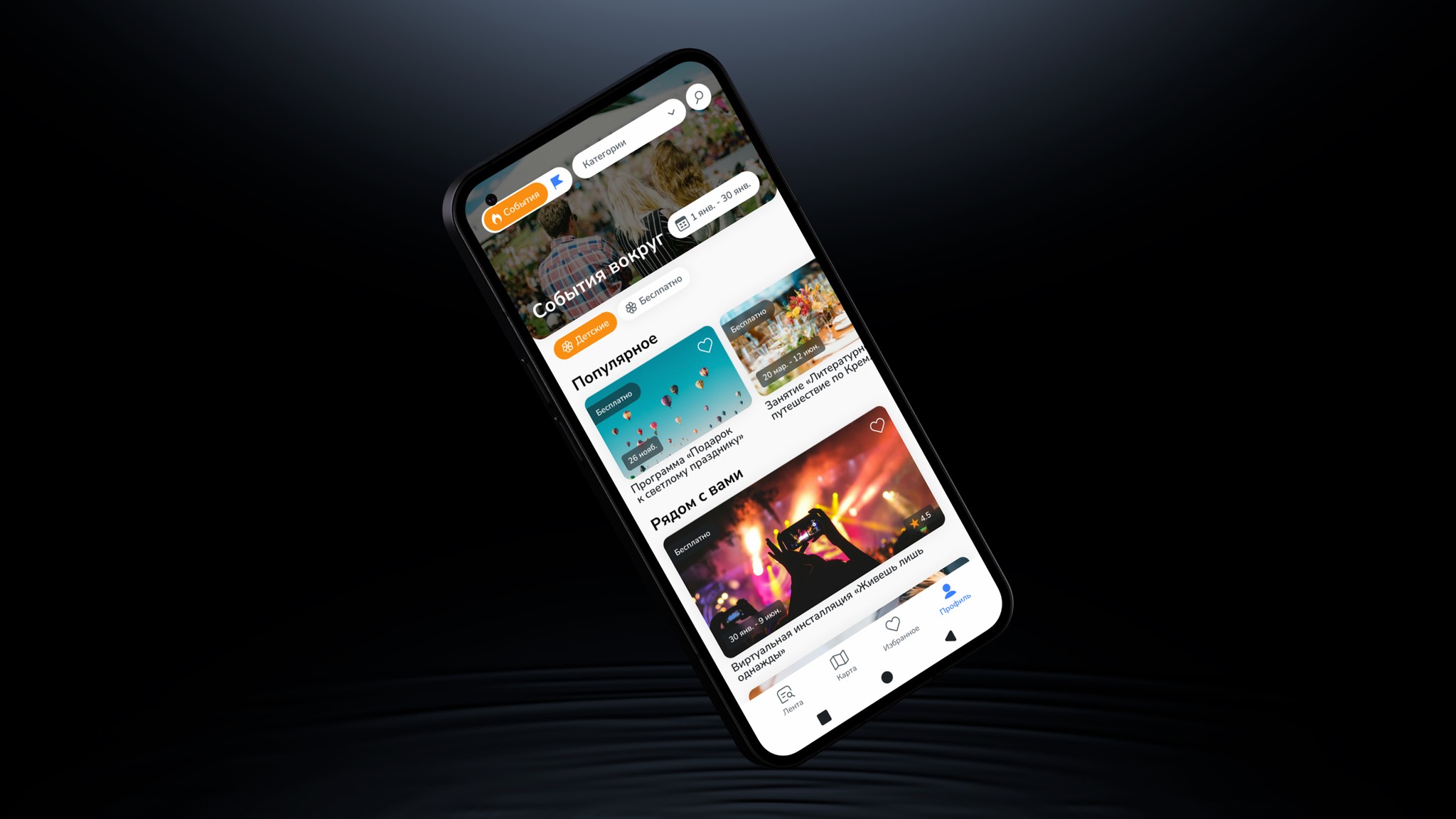
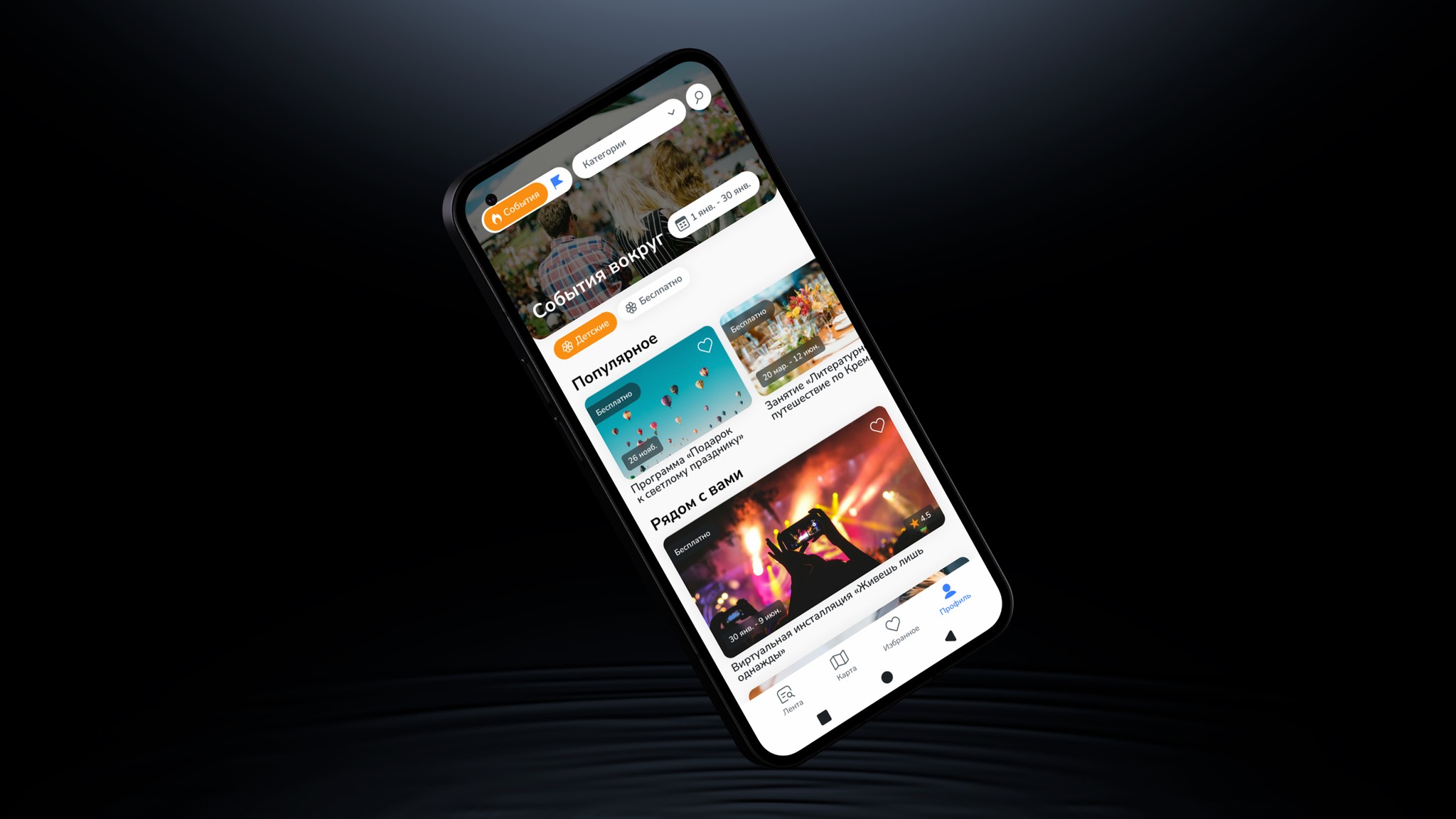
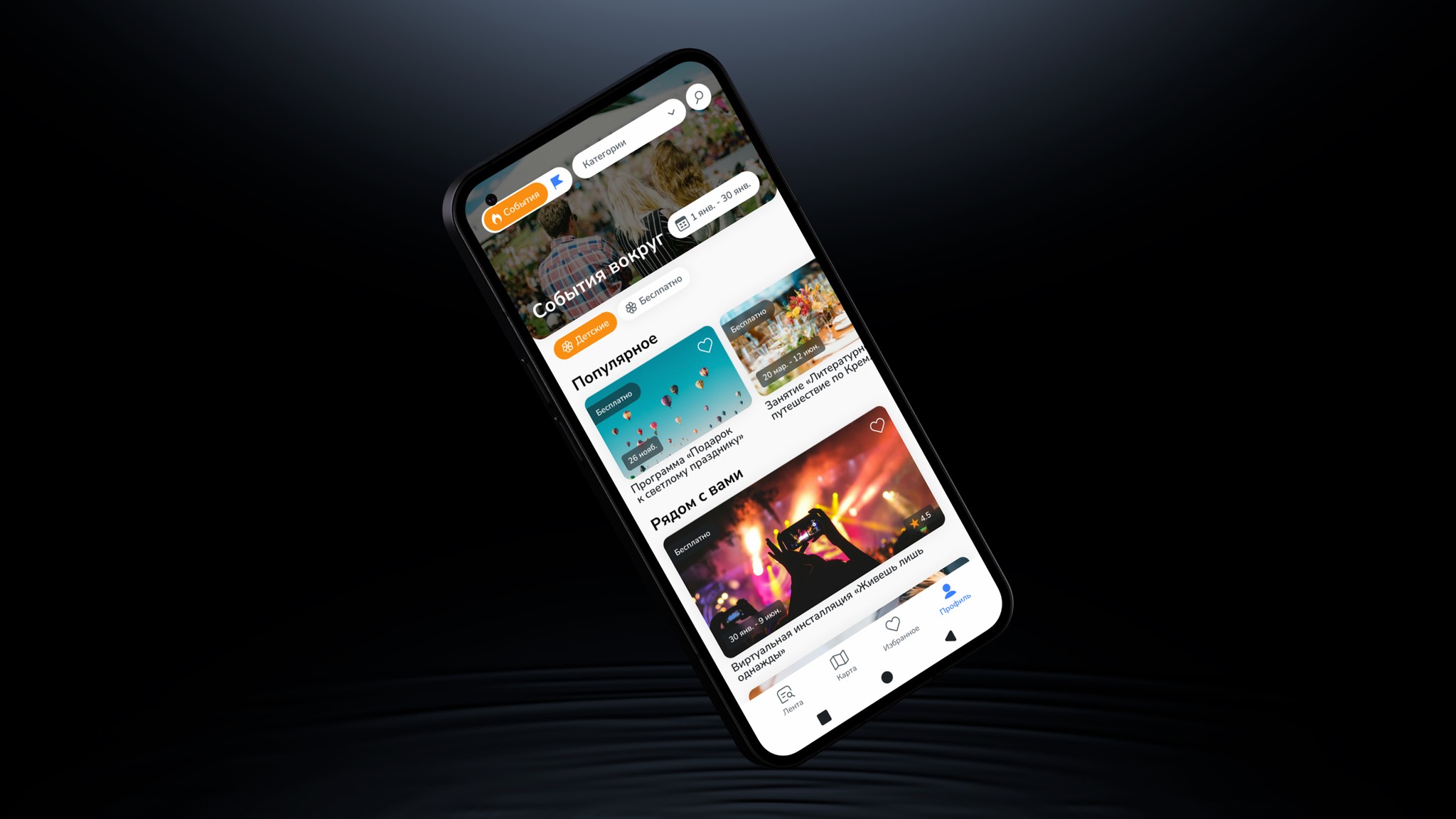
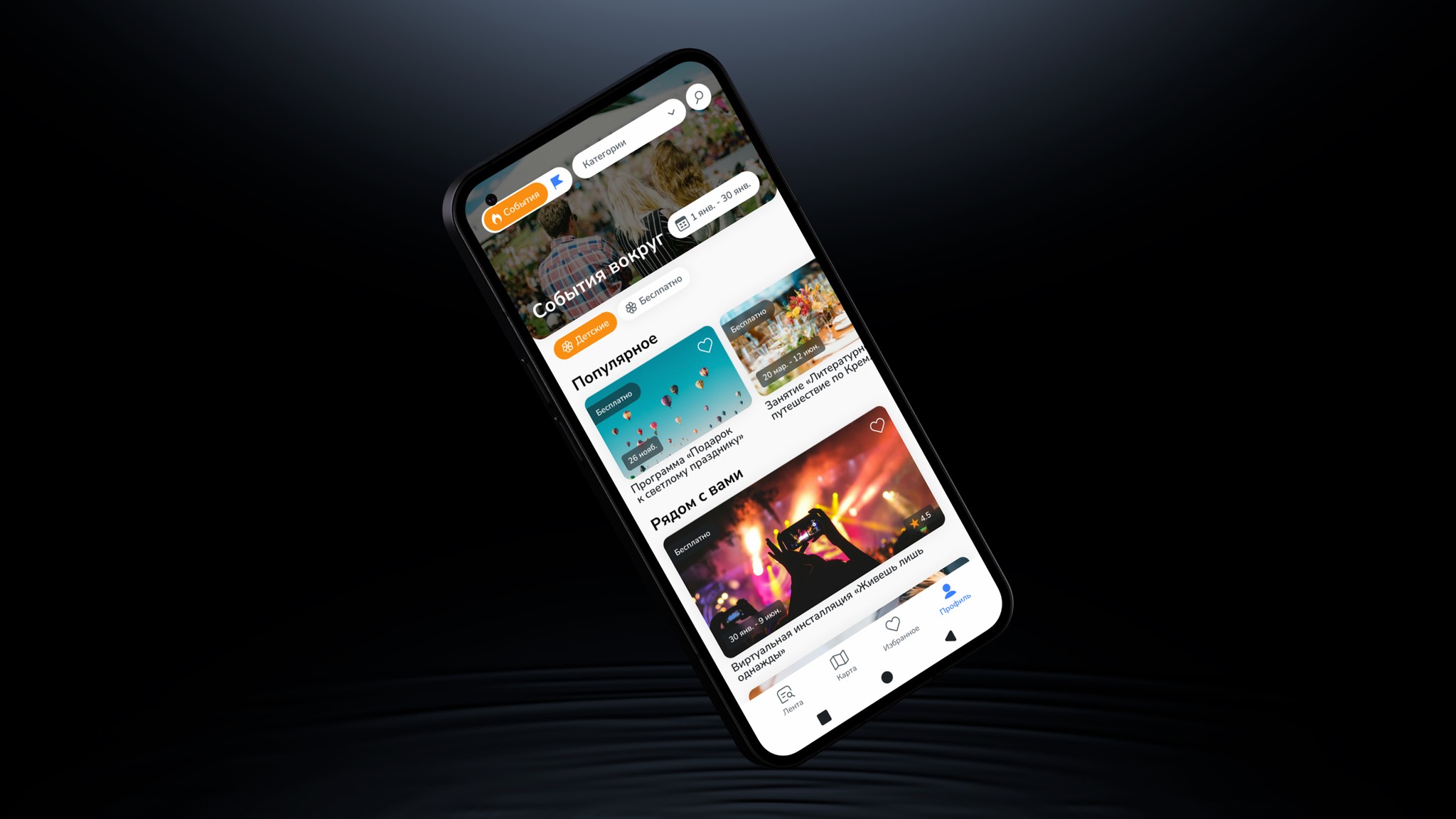
Simplifying the search for events
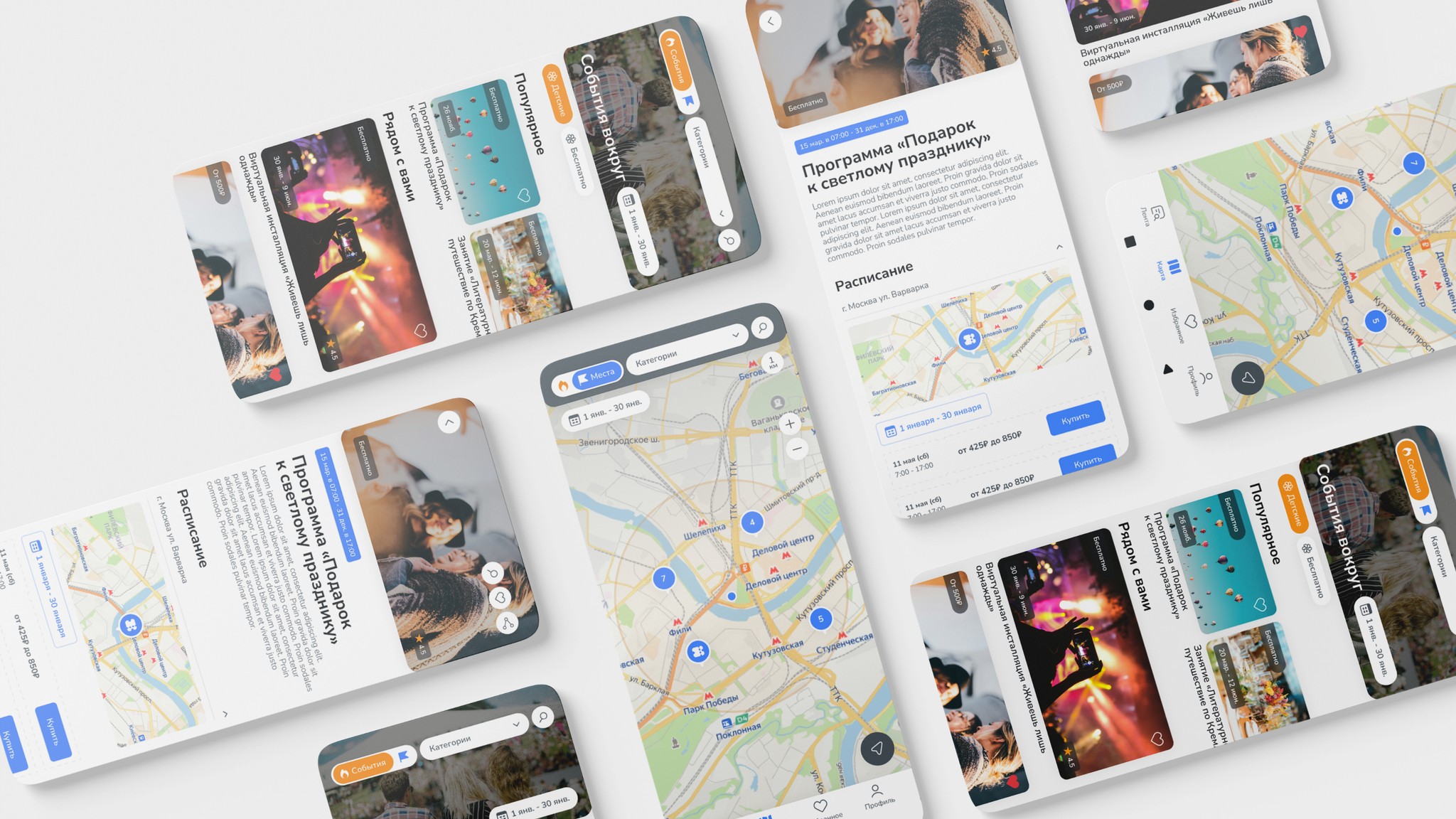
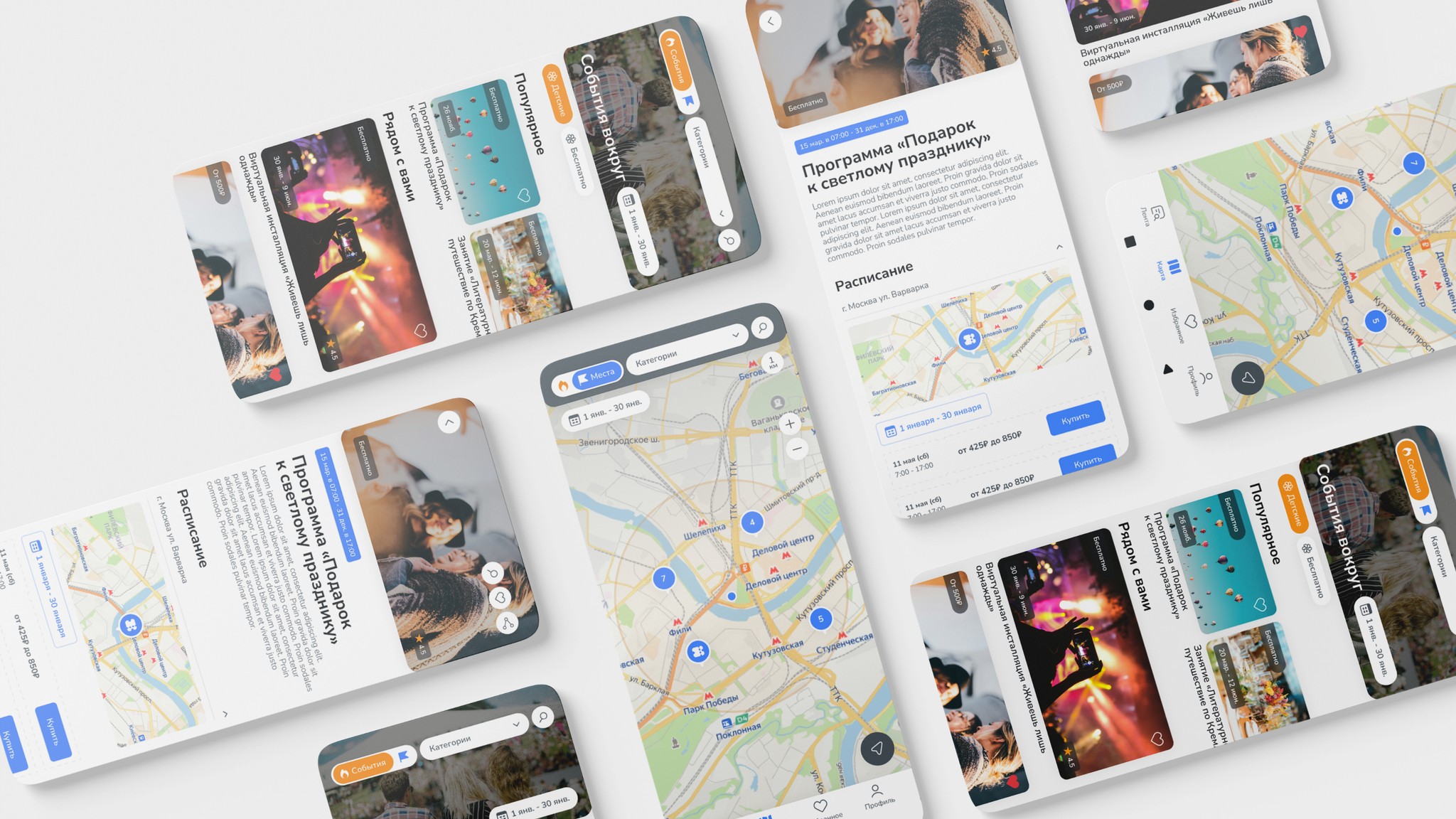
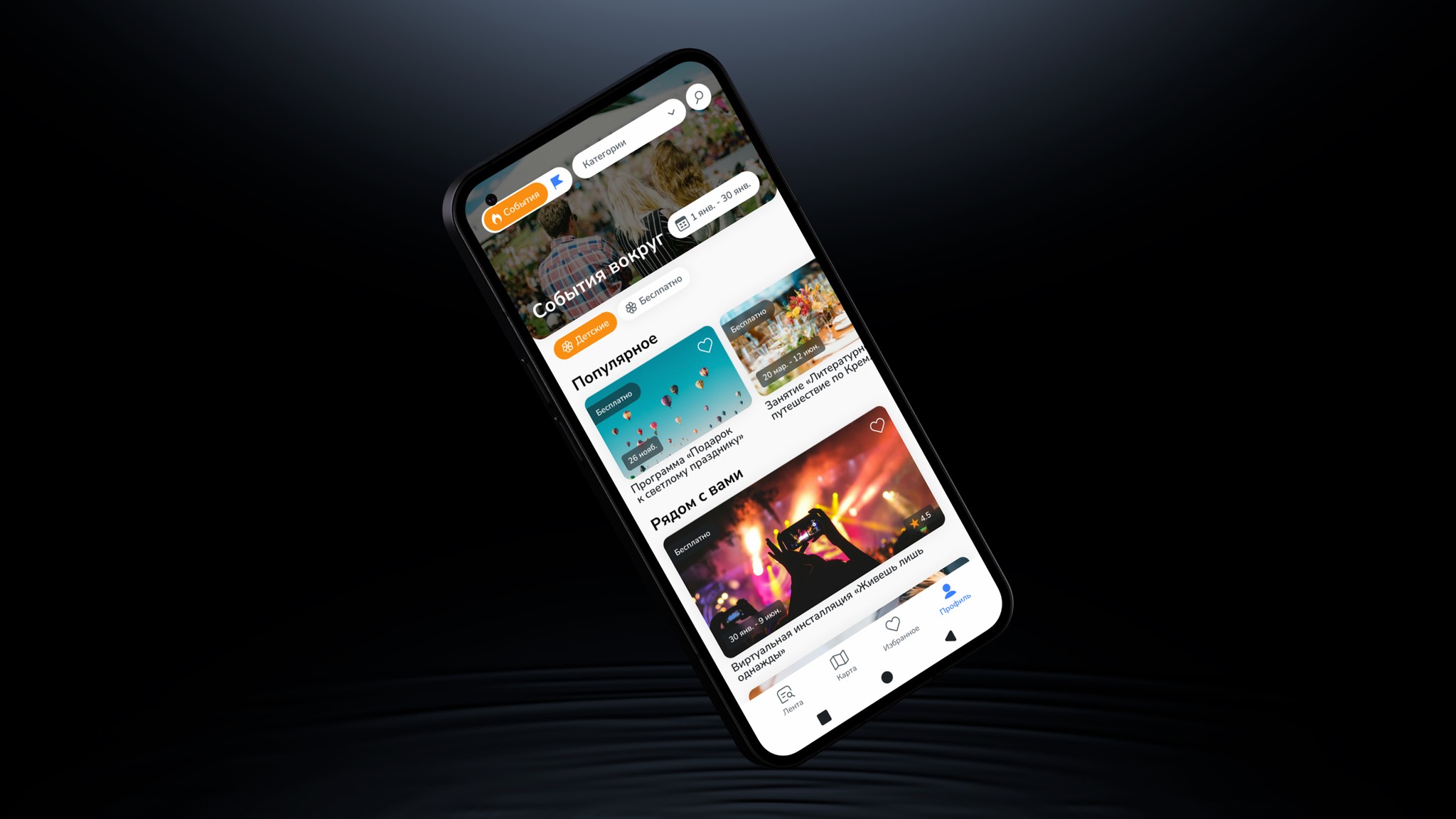
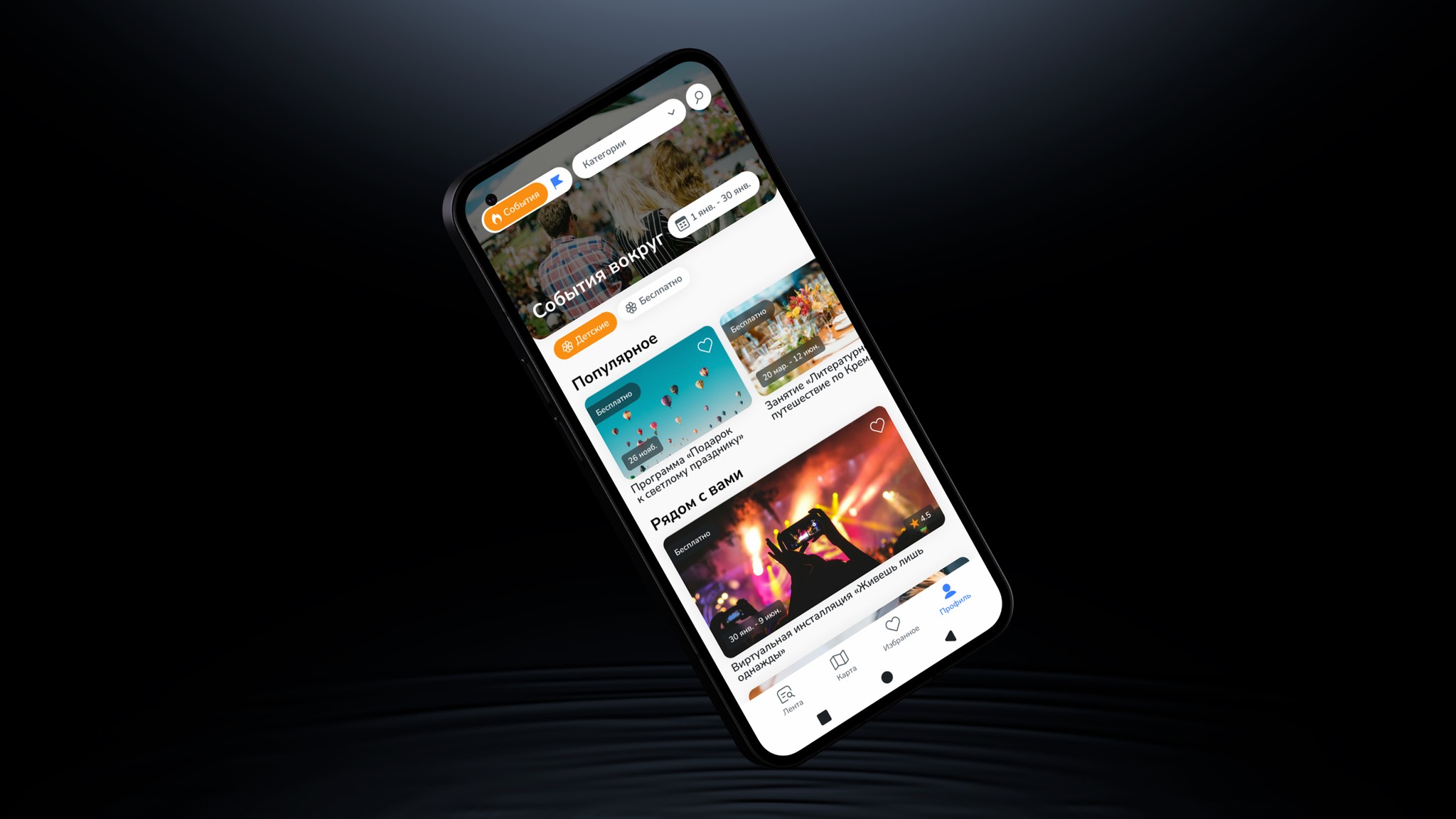
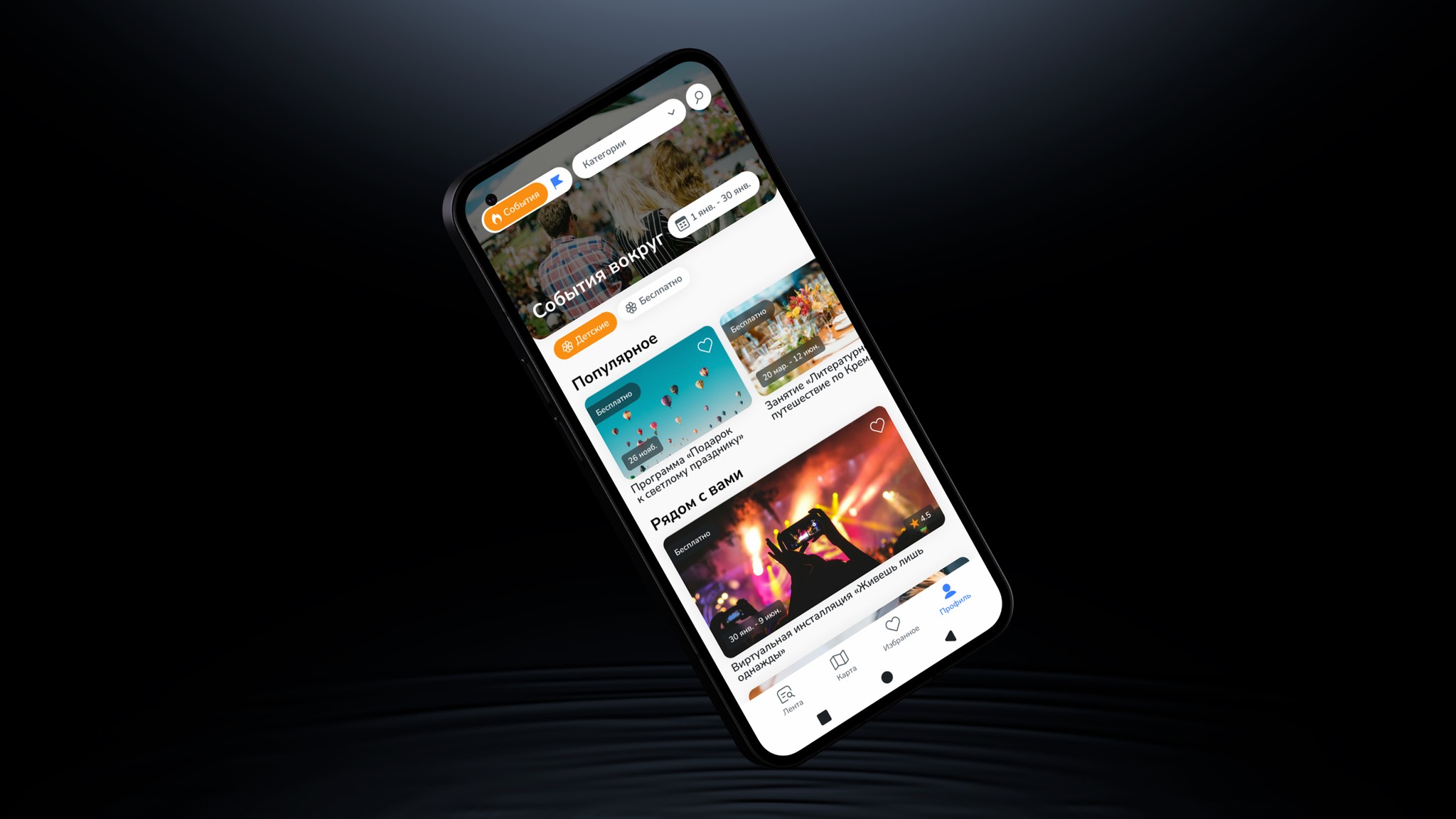
The main goal of the application is to provide users with a convenient and intuitive search for events by filters, categories, and geolocation. With the improved interface, users can easily find events that match their interests, whether it's concerts, exhibitions, or sporting events.
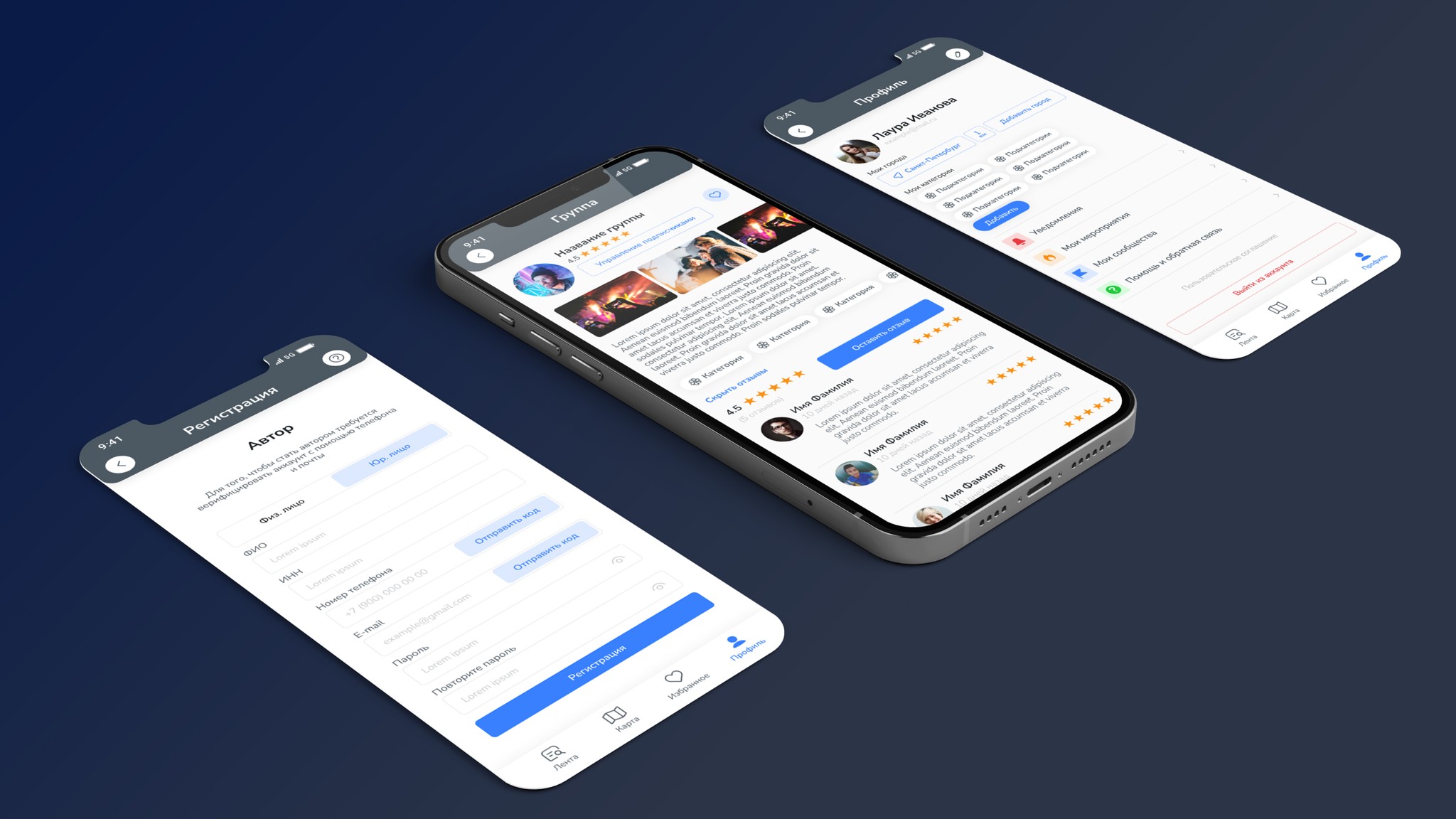
Attracting organizers to the platform
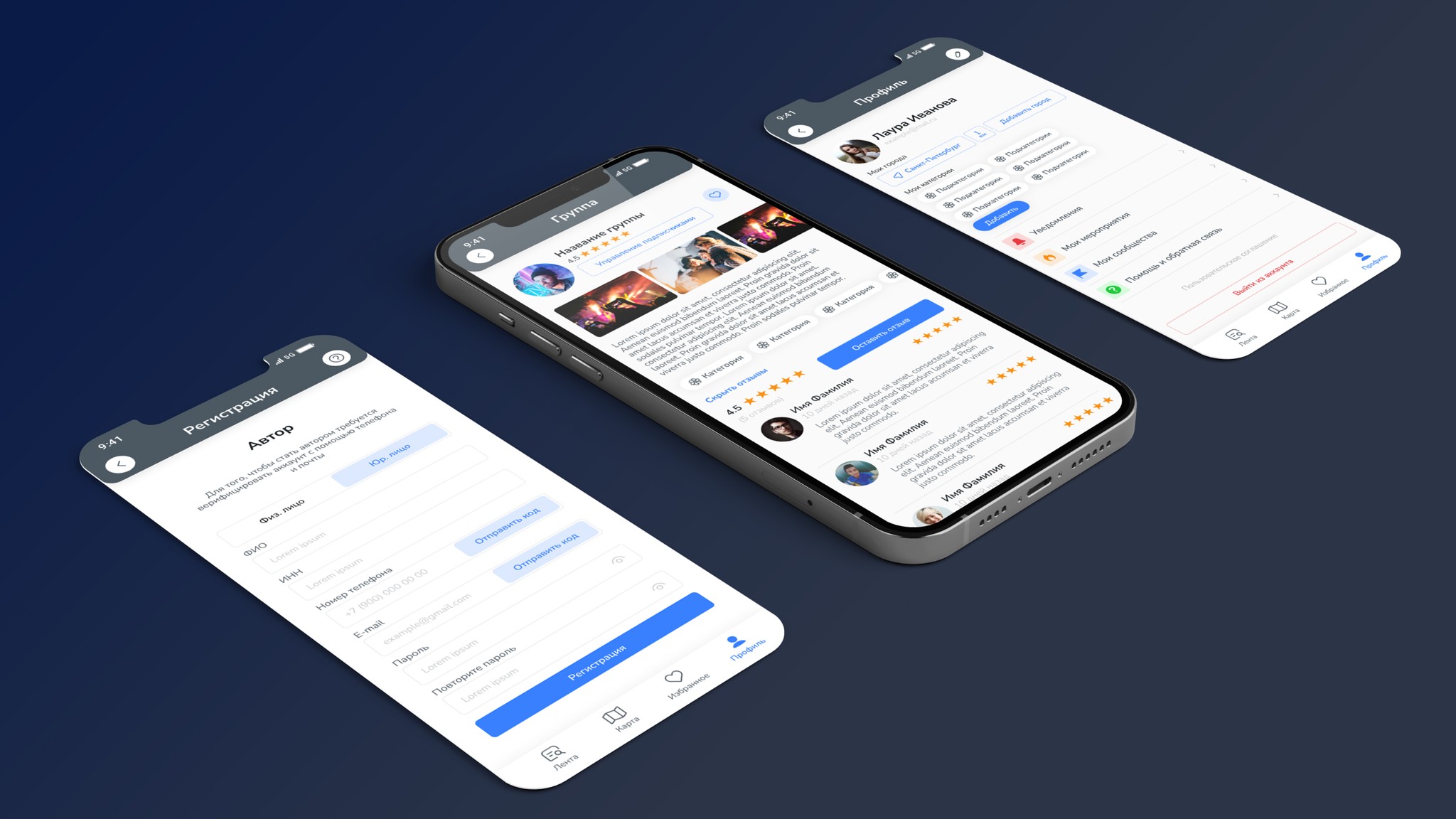
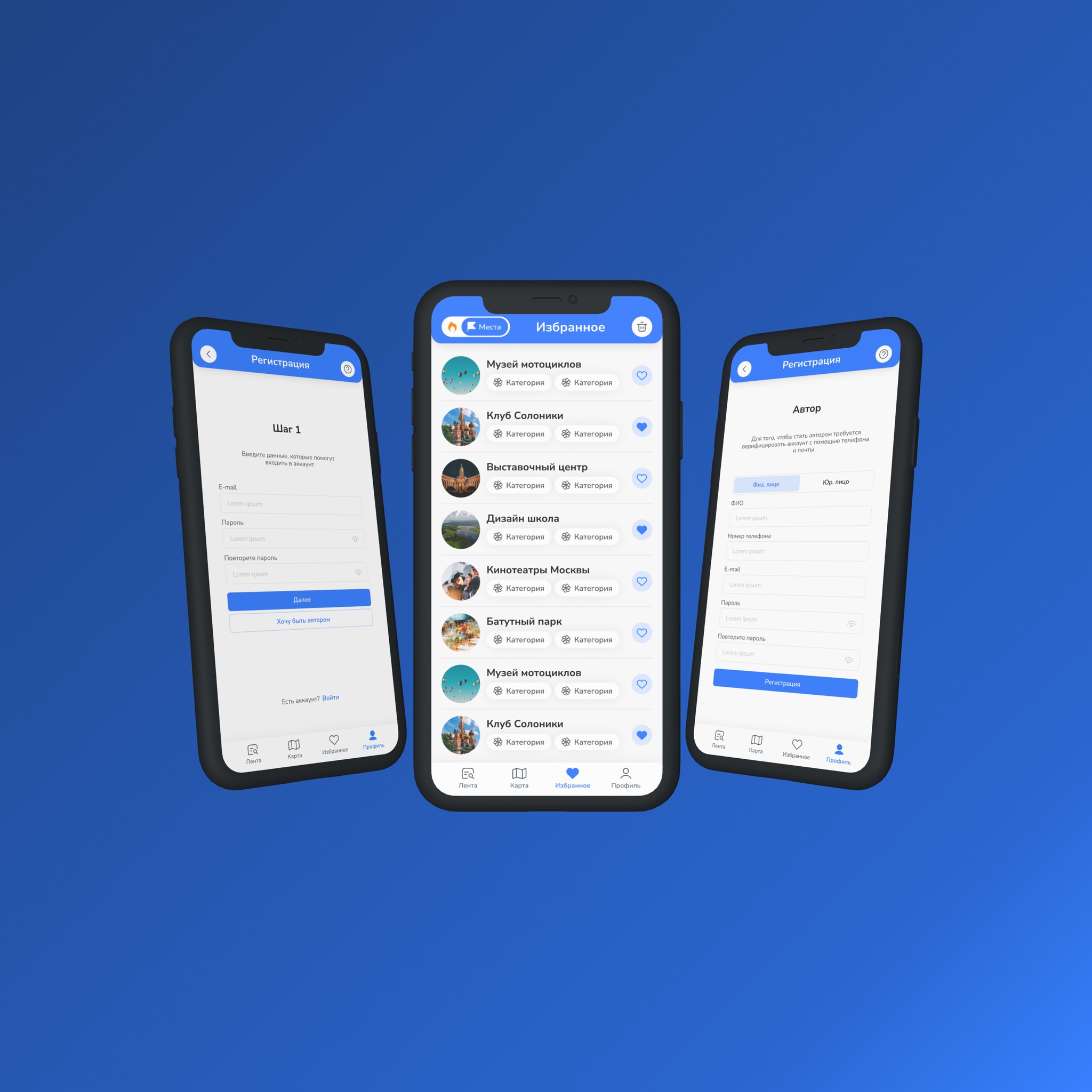
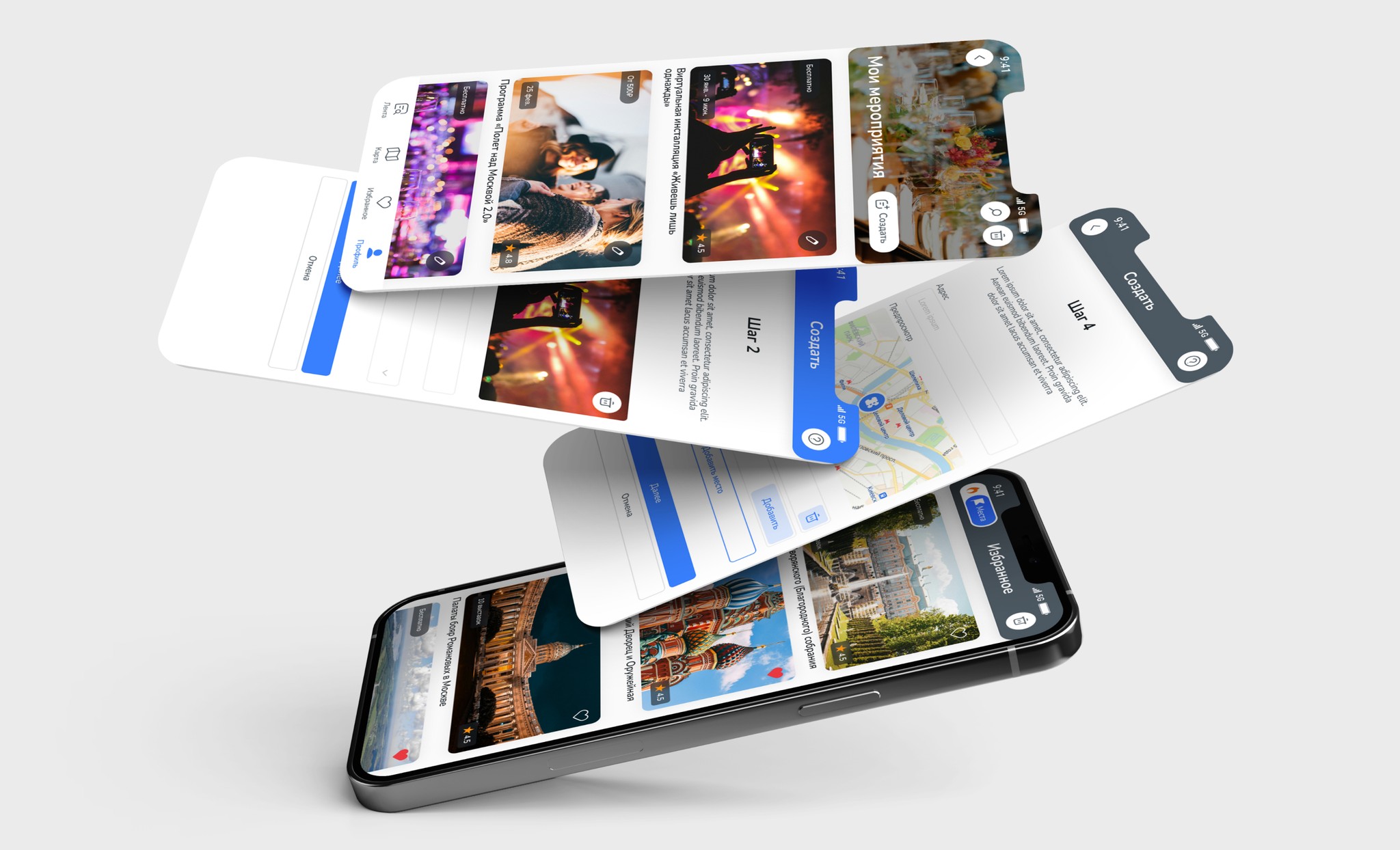
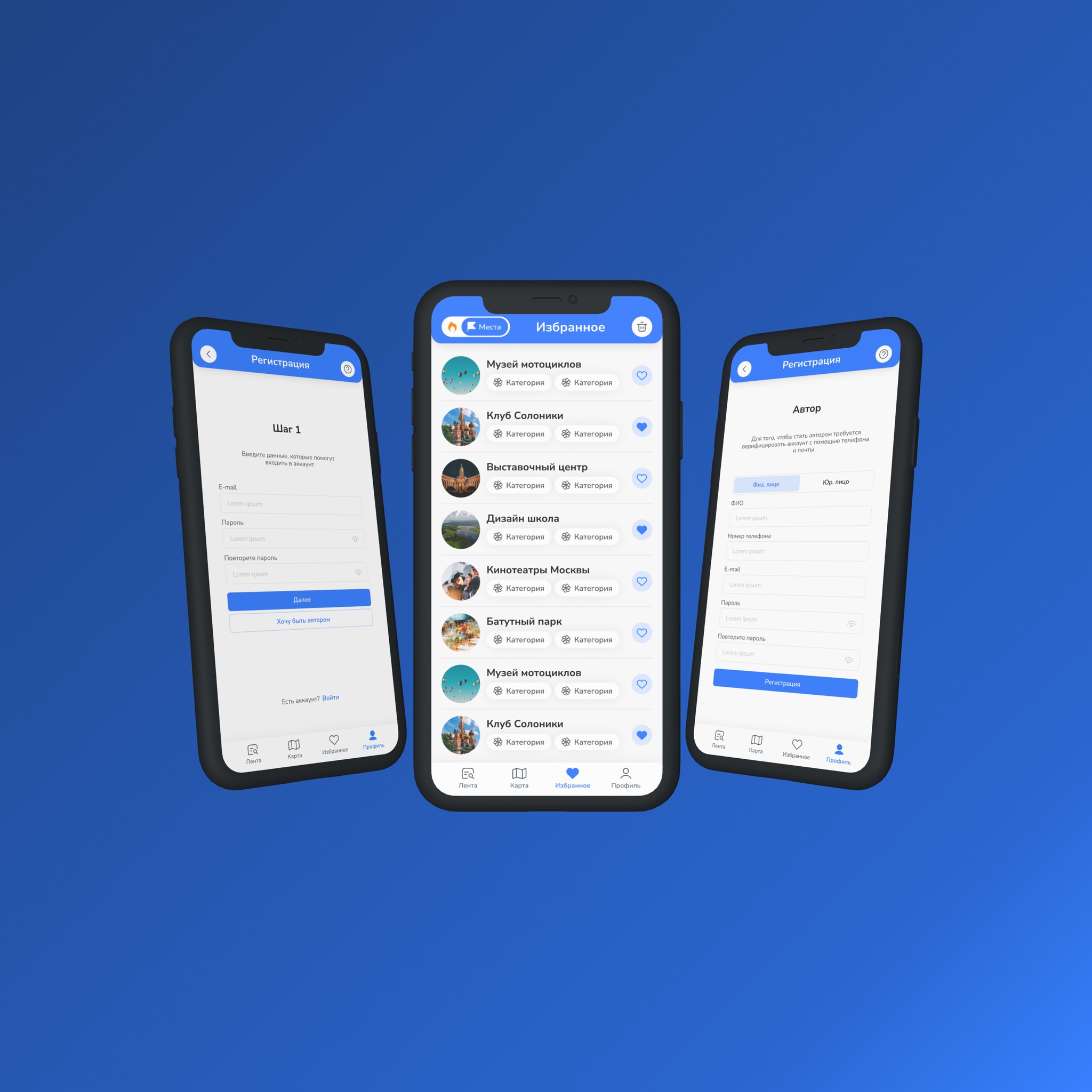
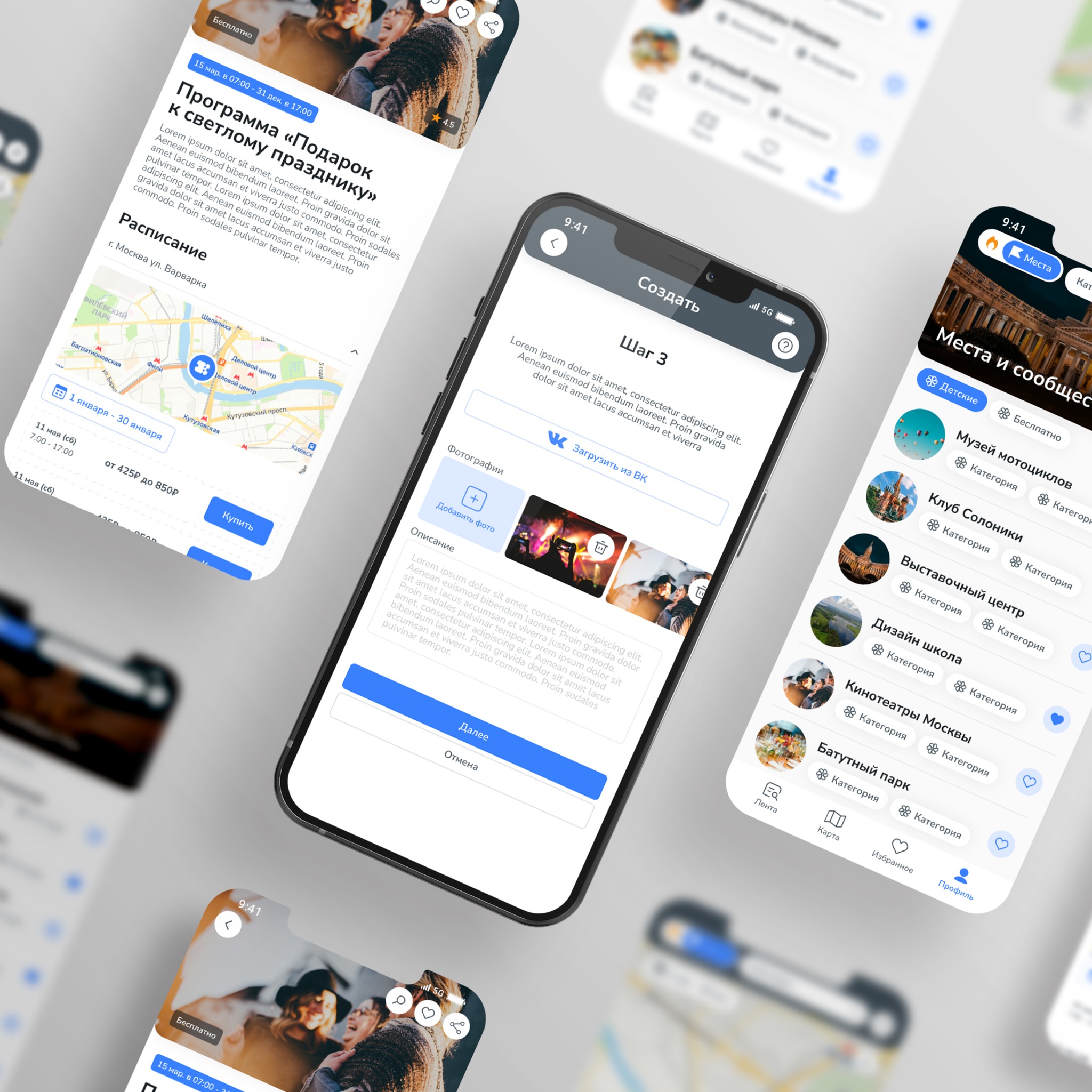
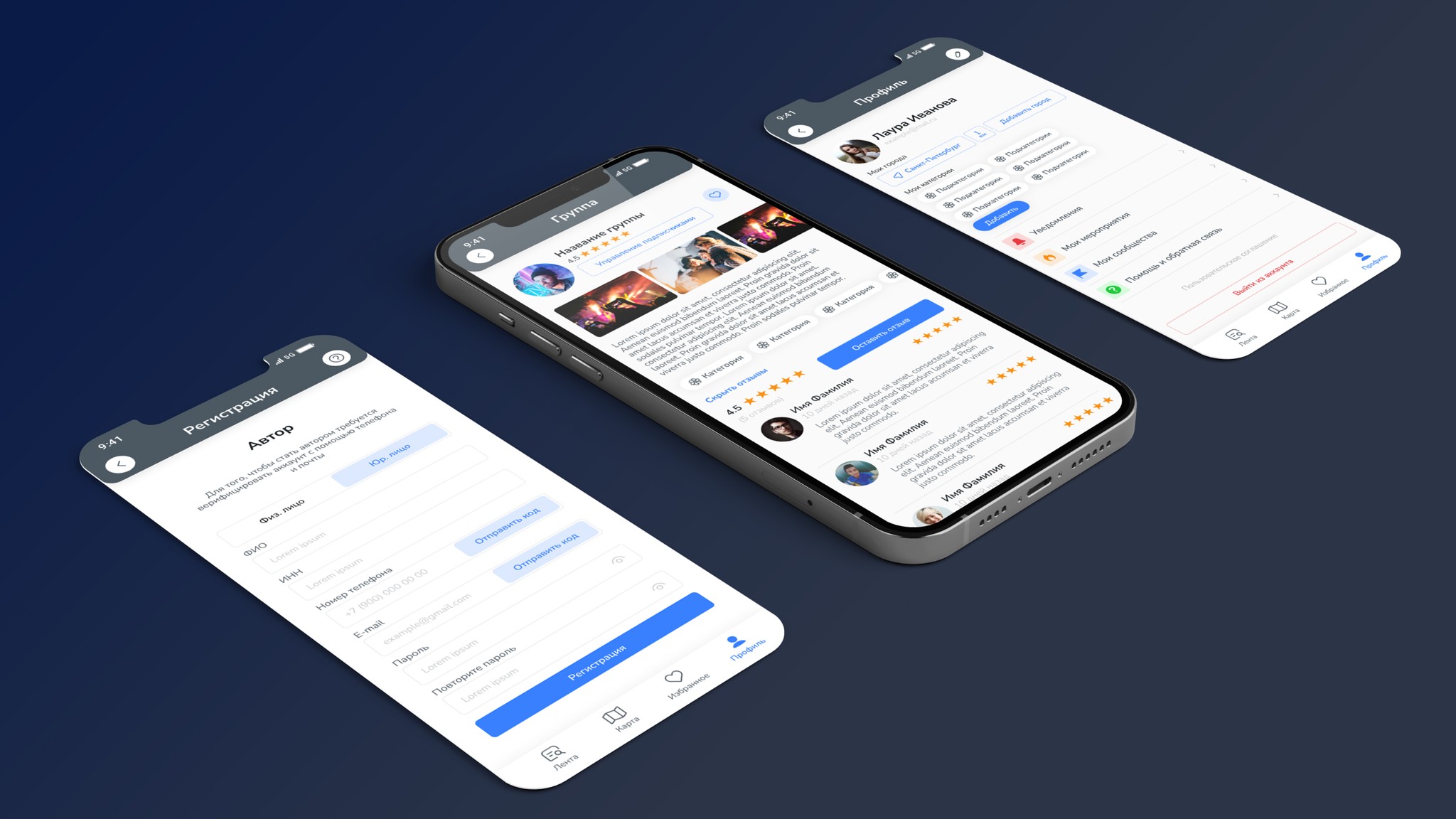
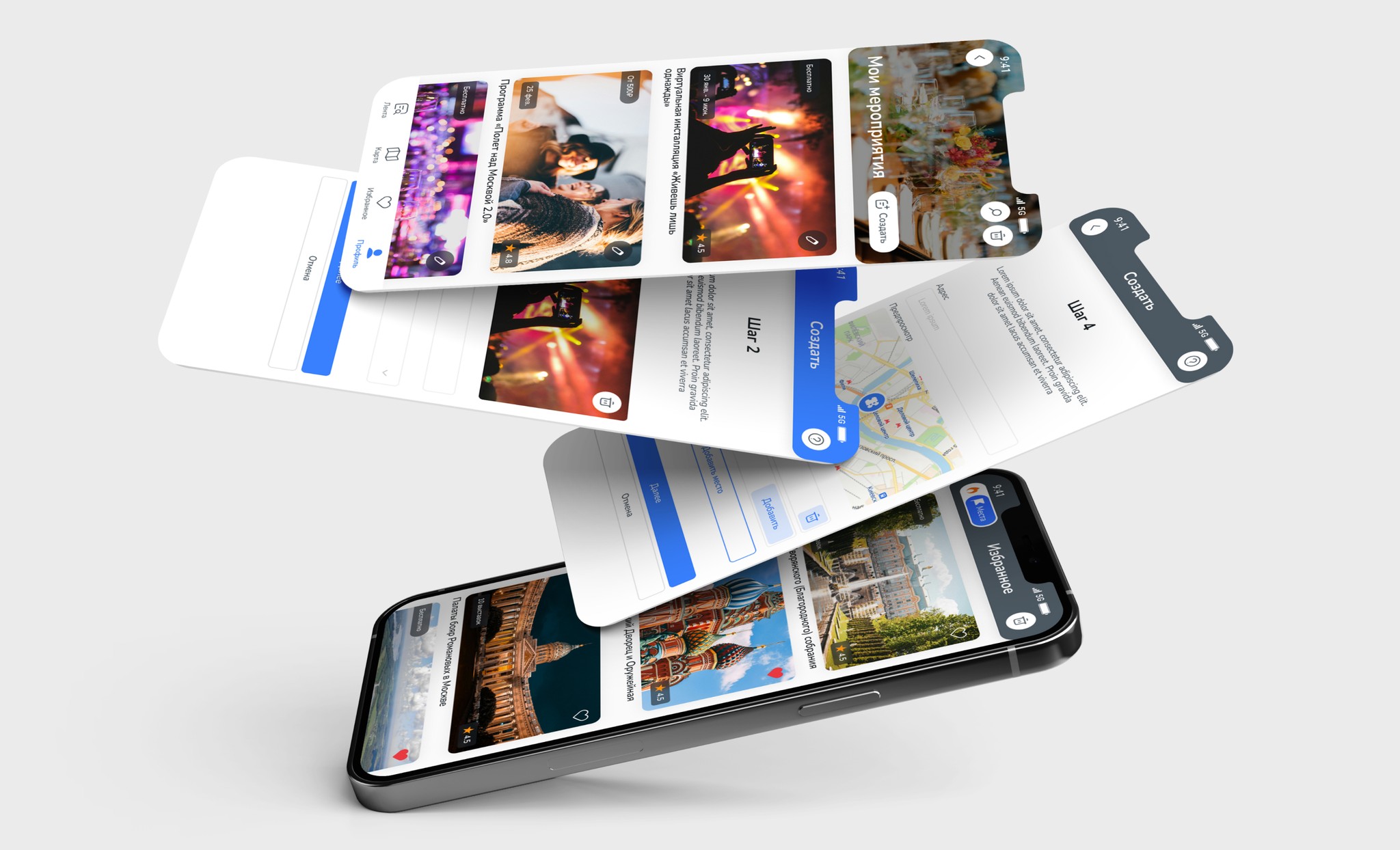
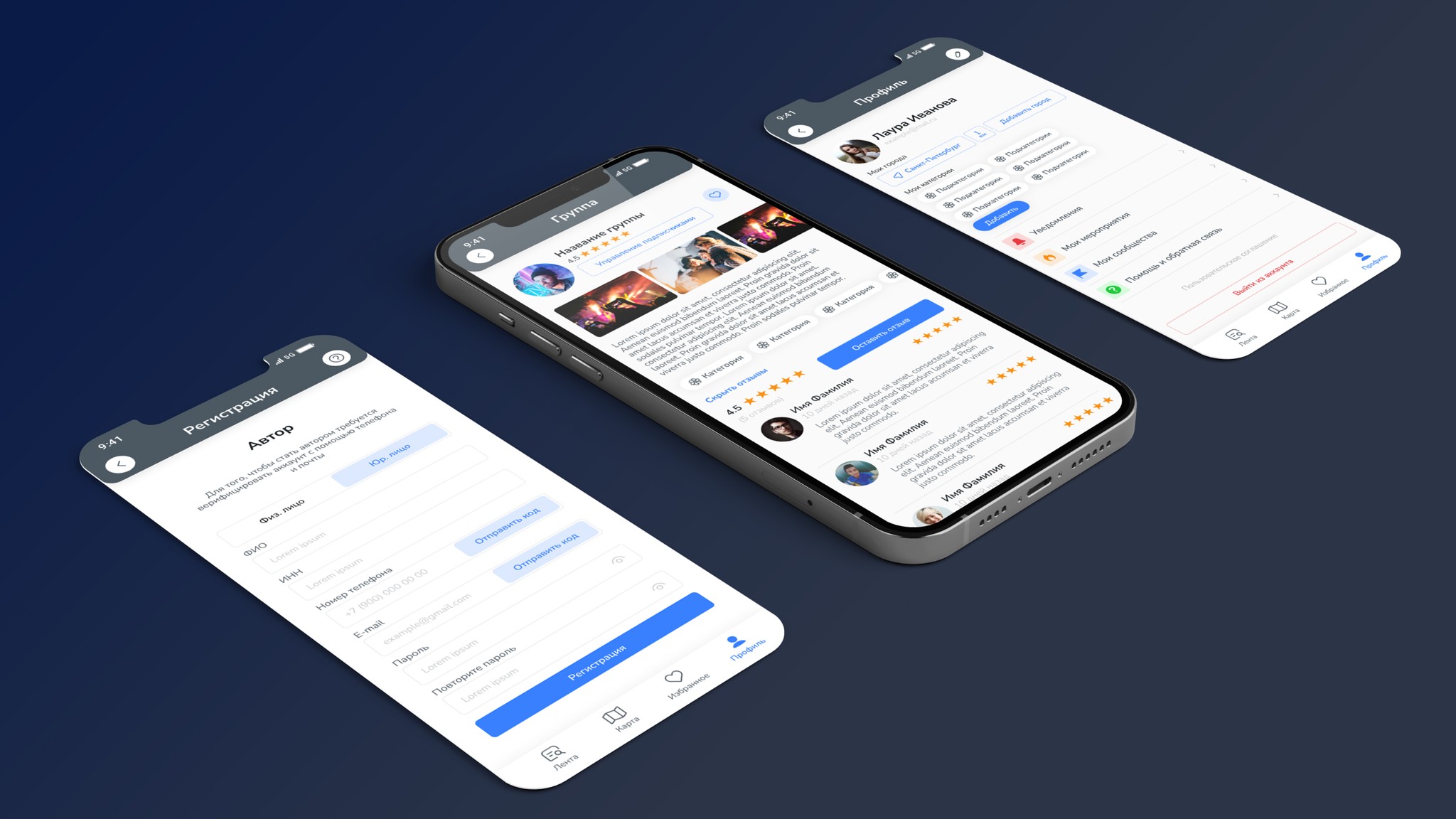
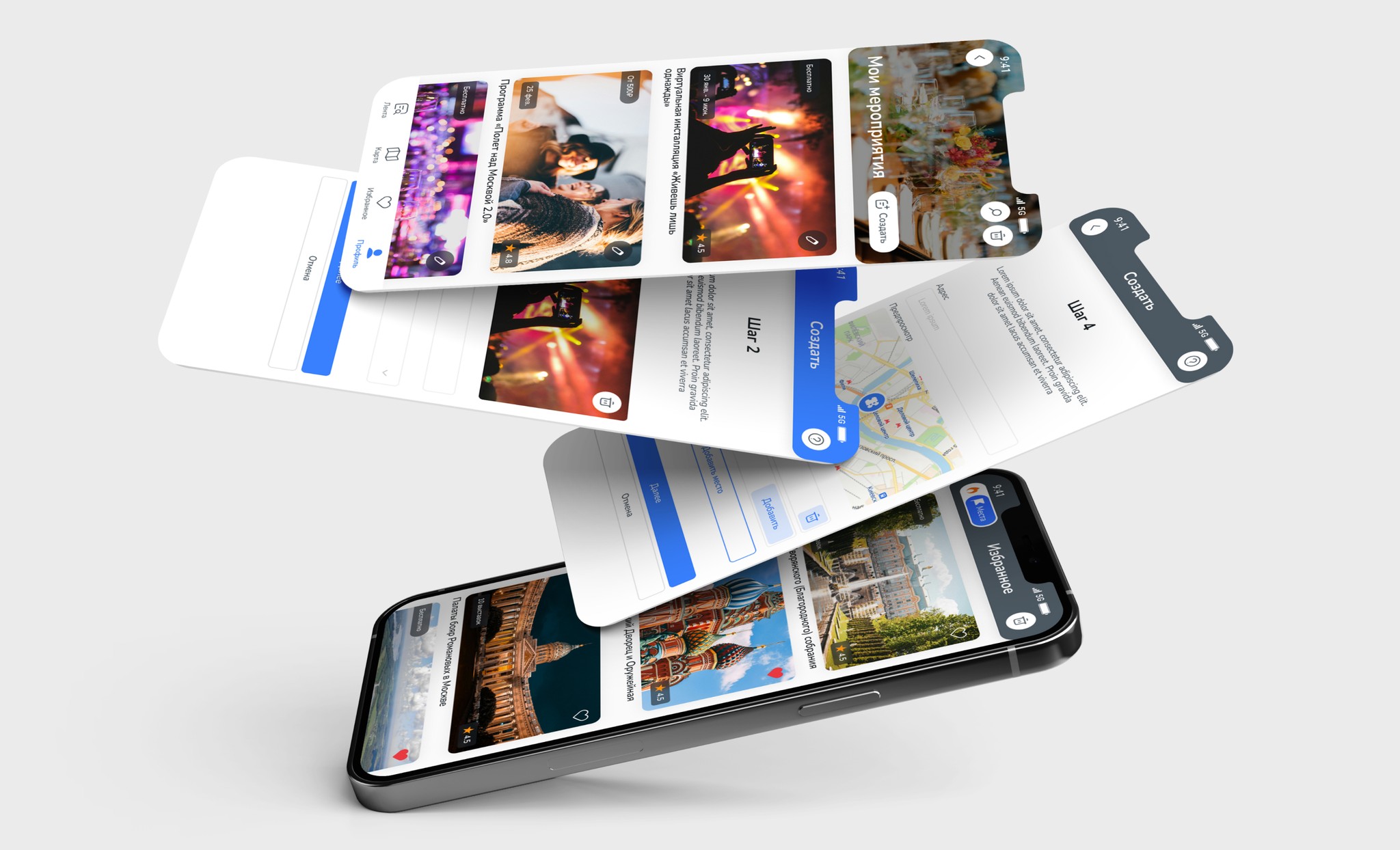
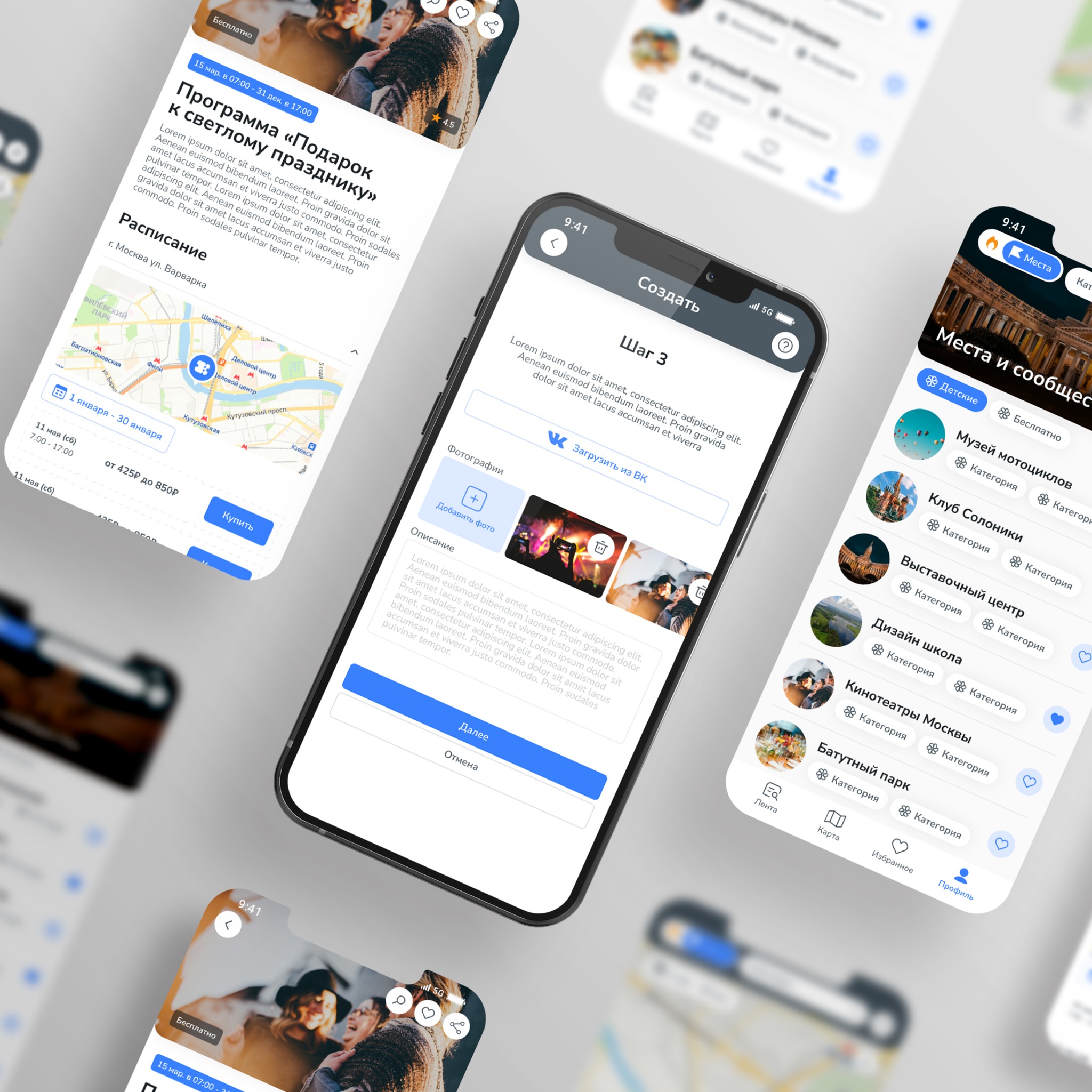
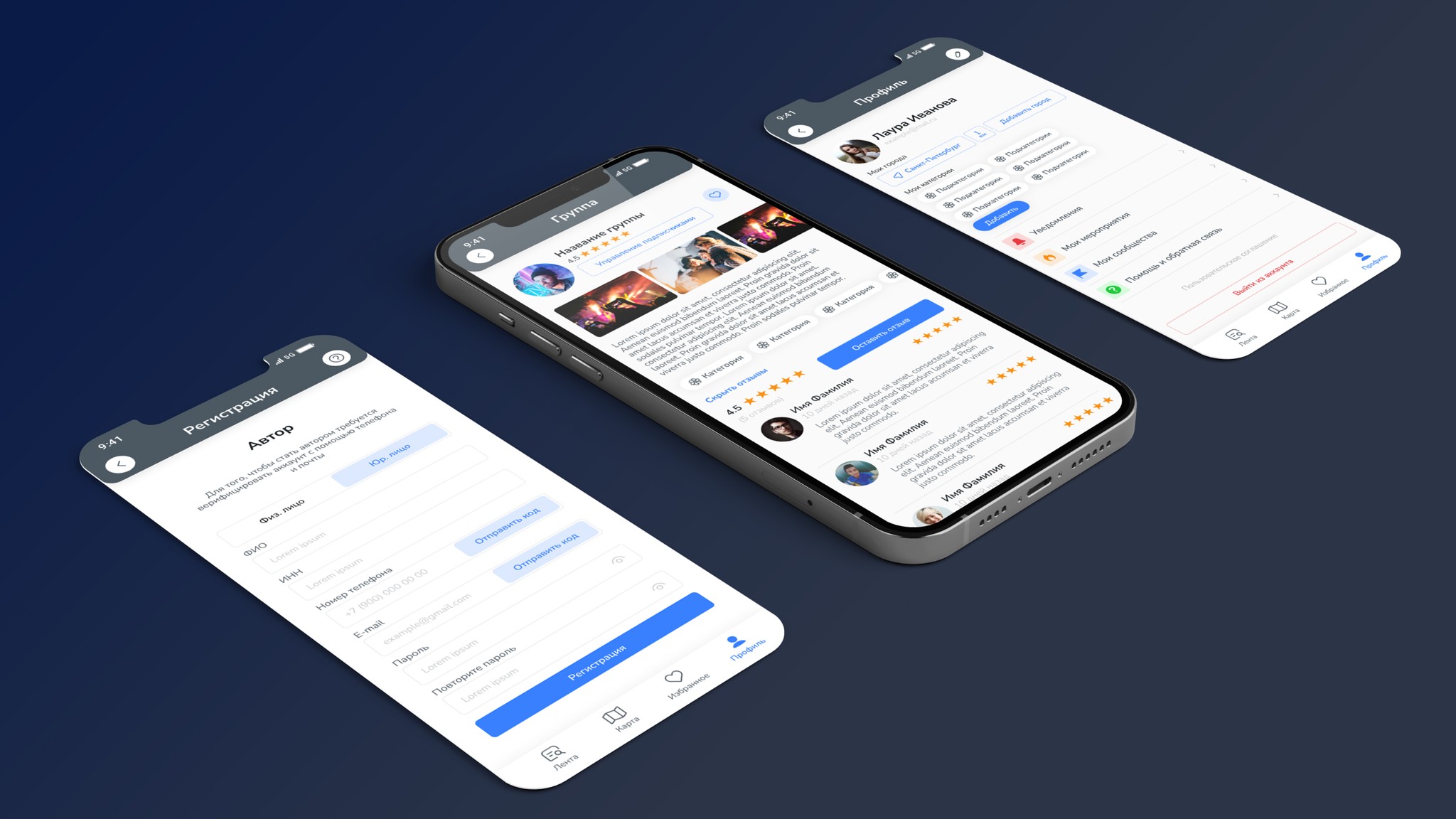
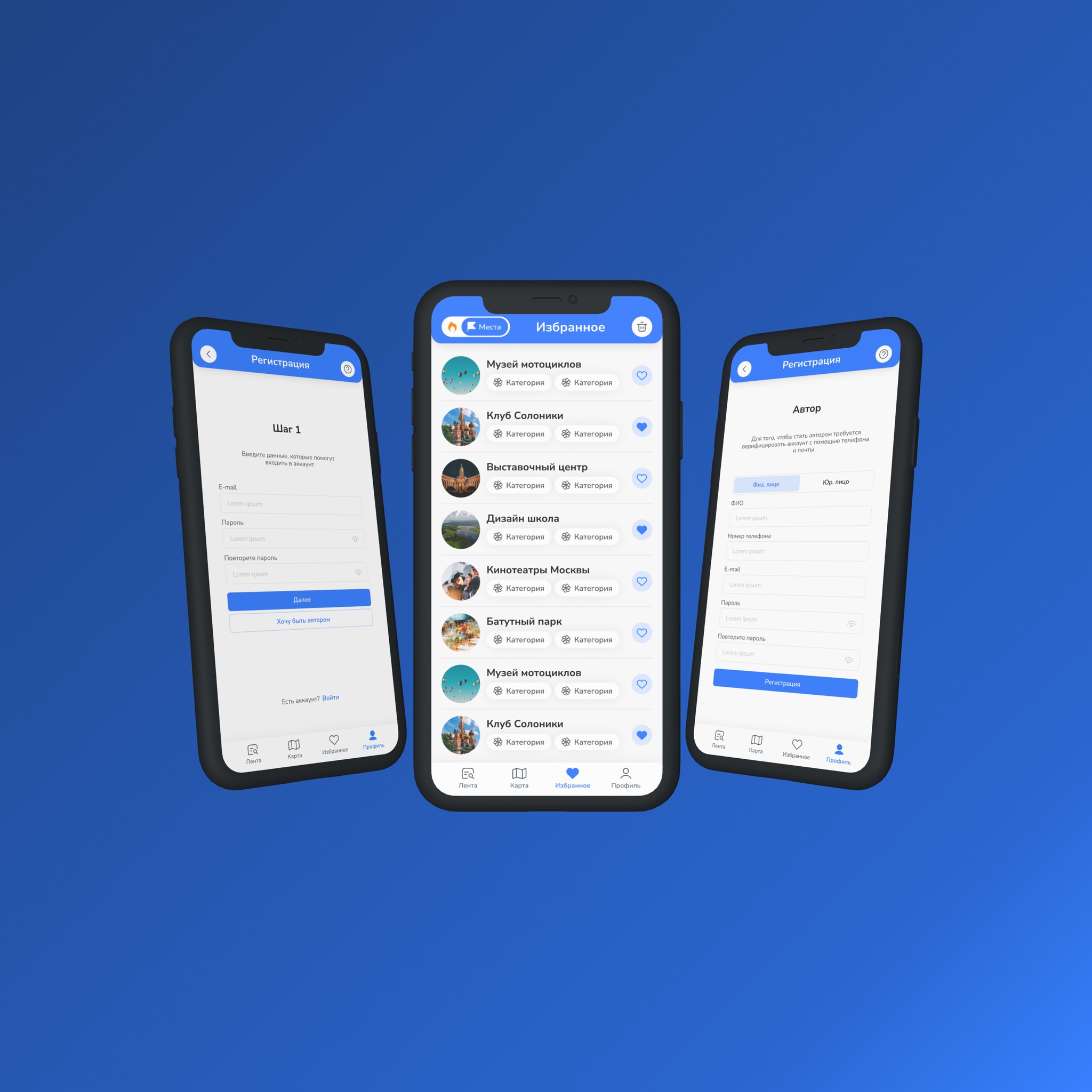
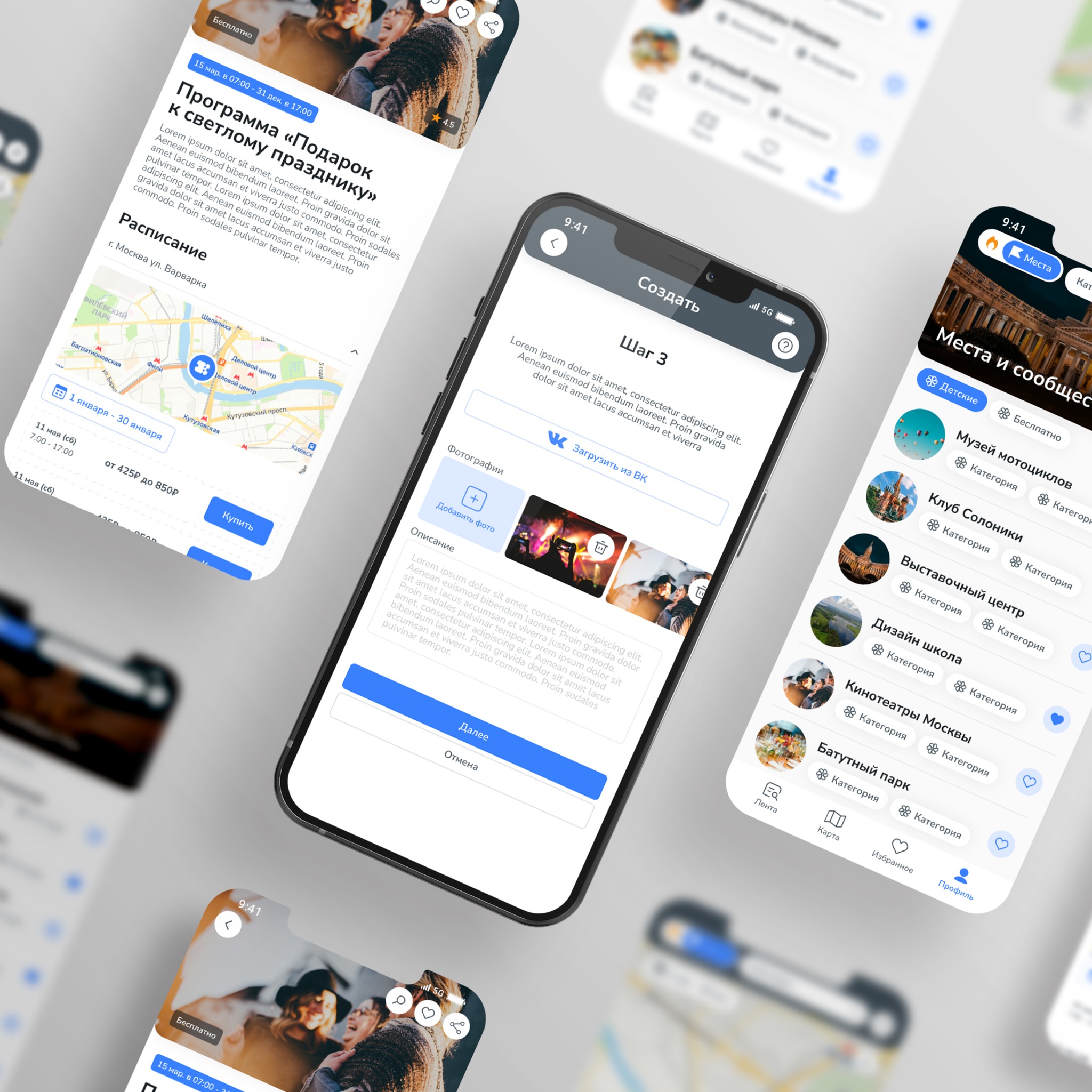
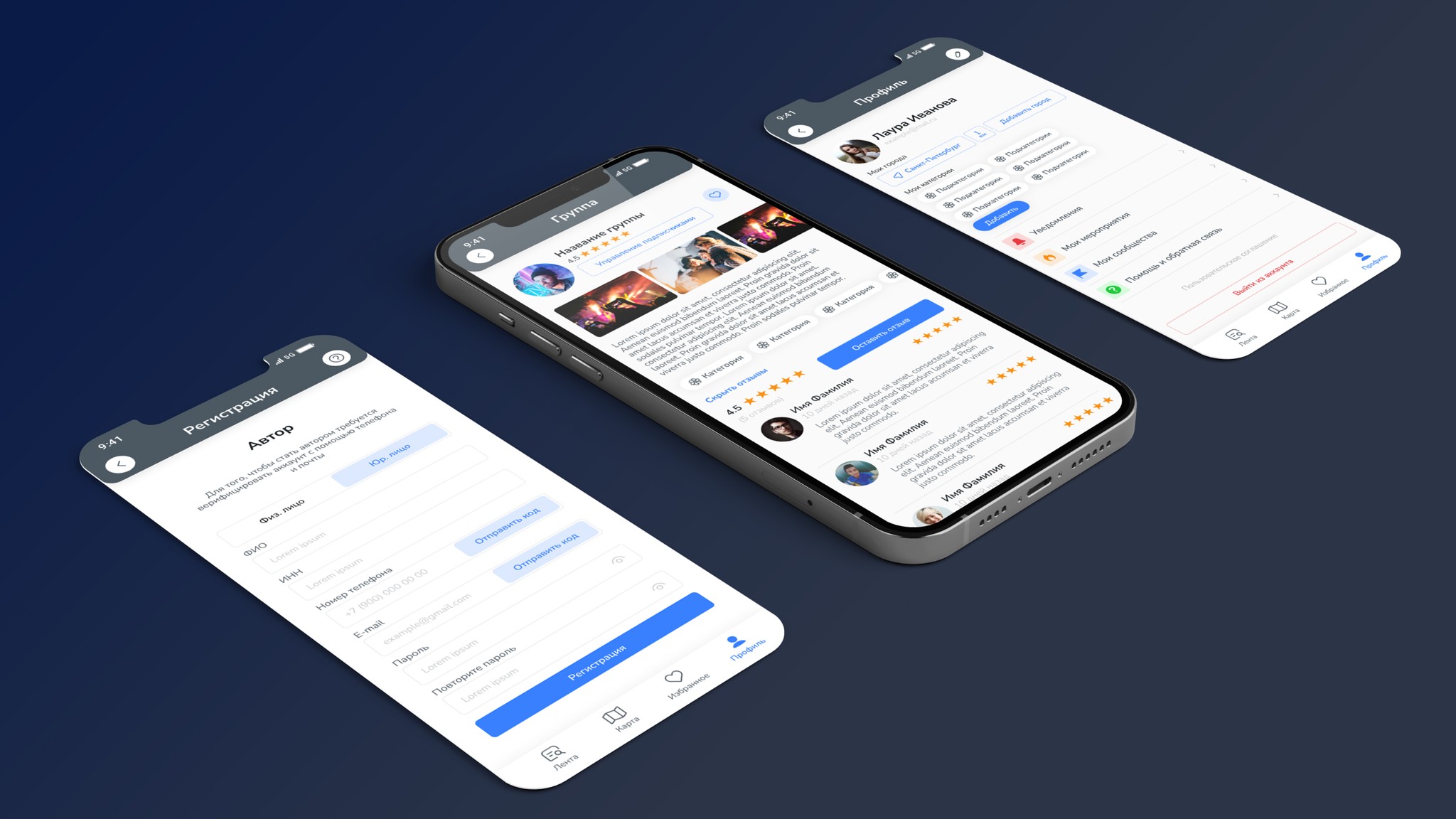
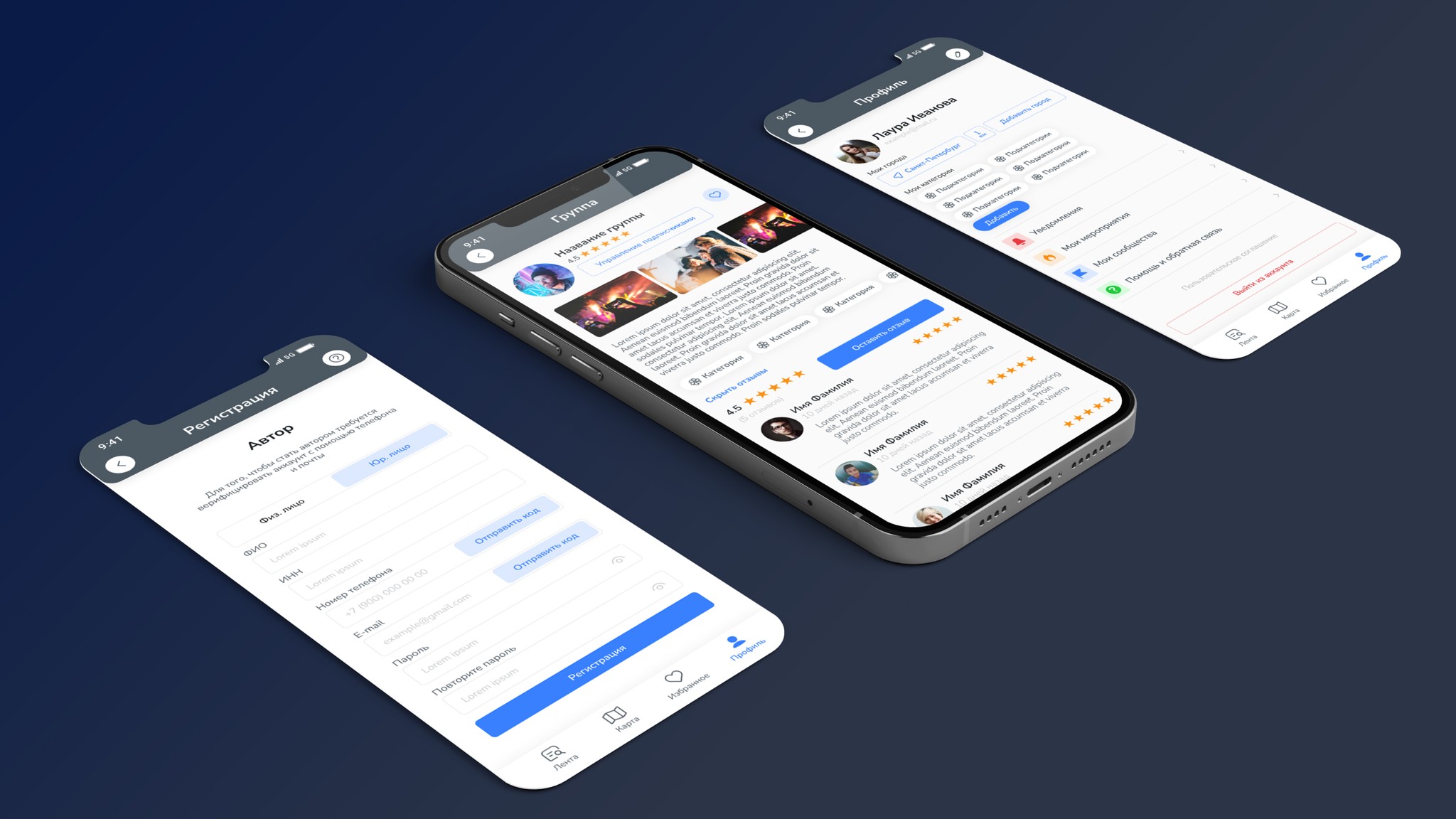
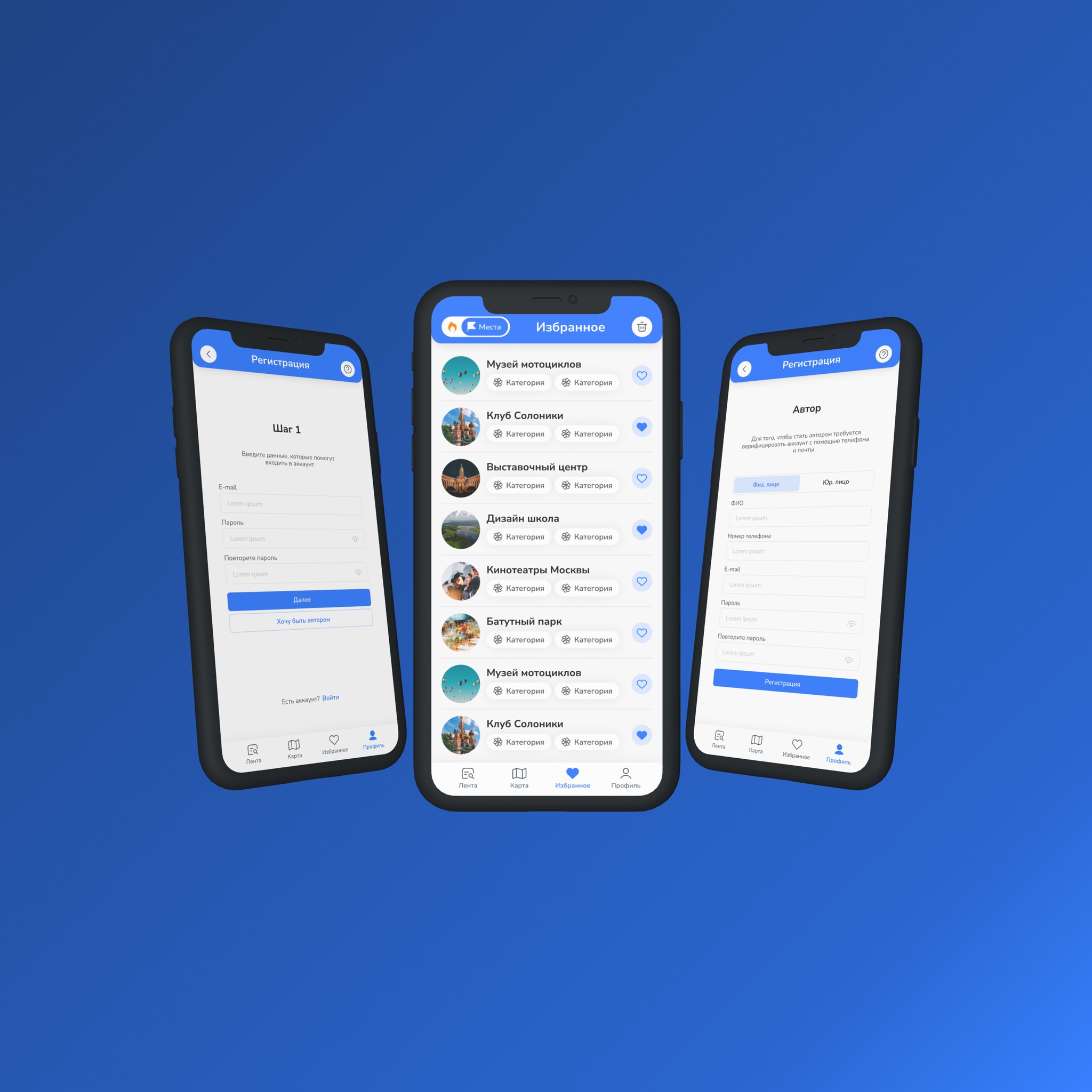
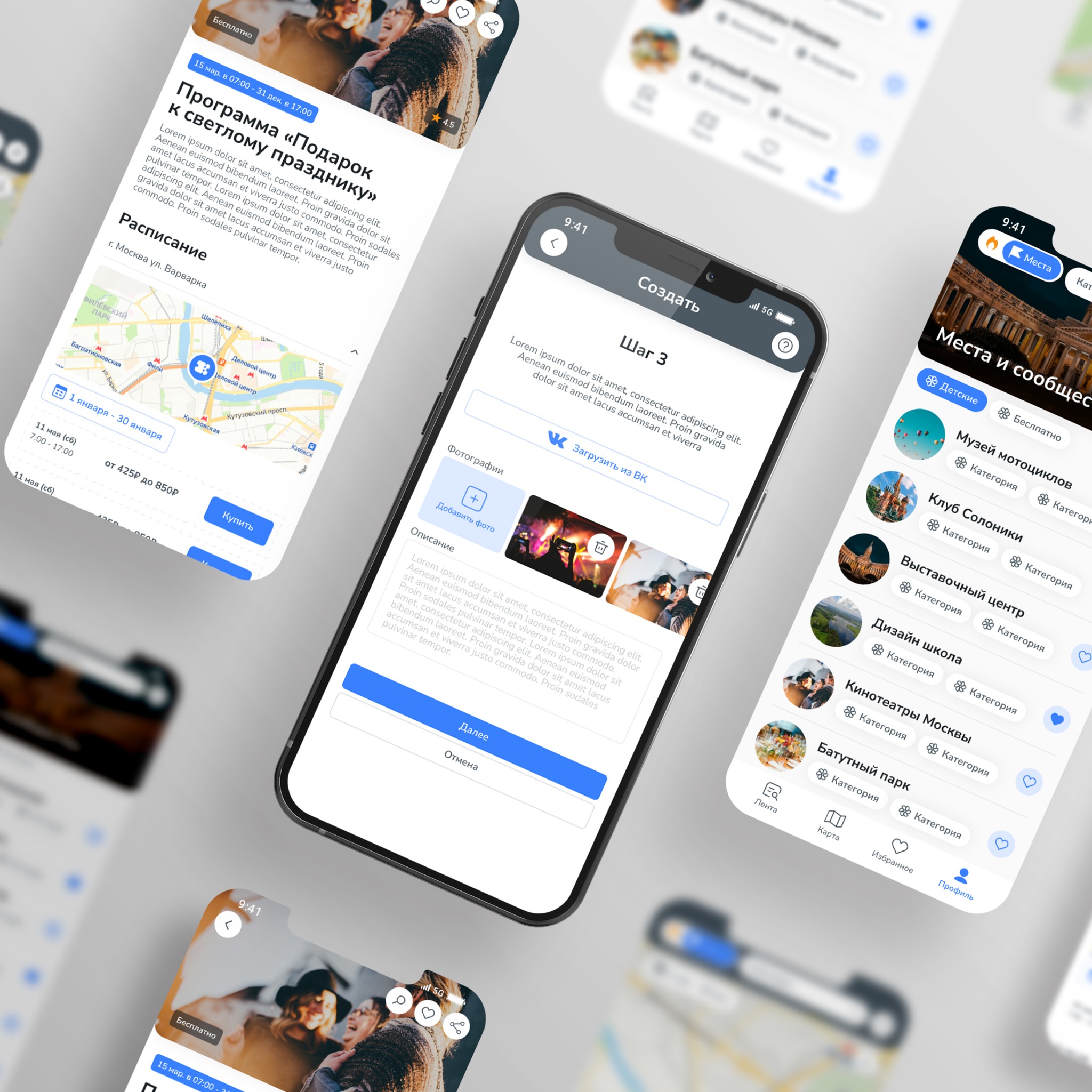
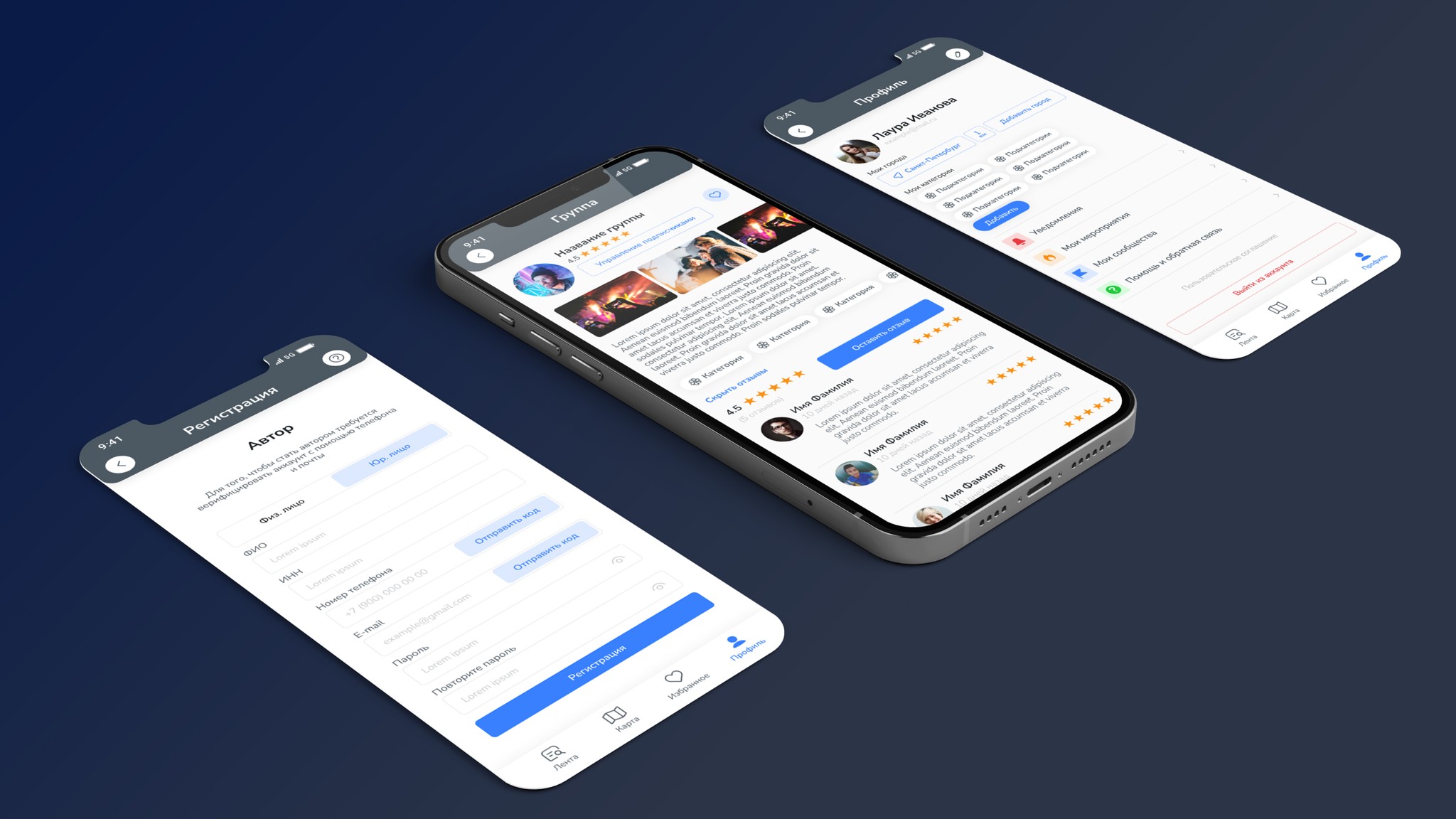
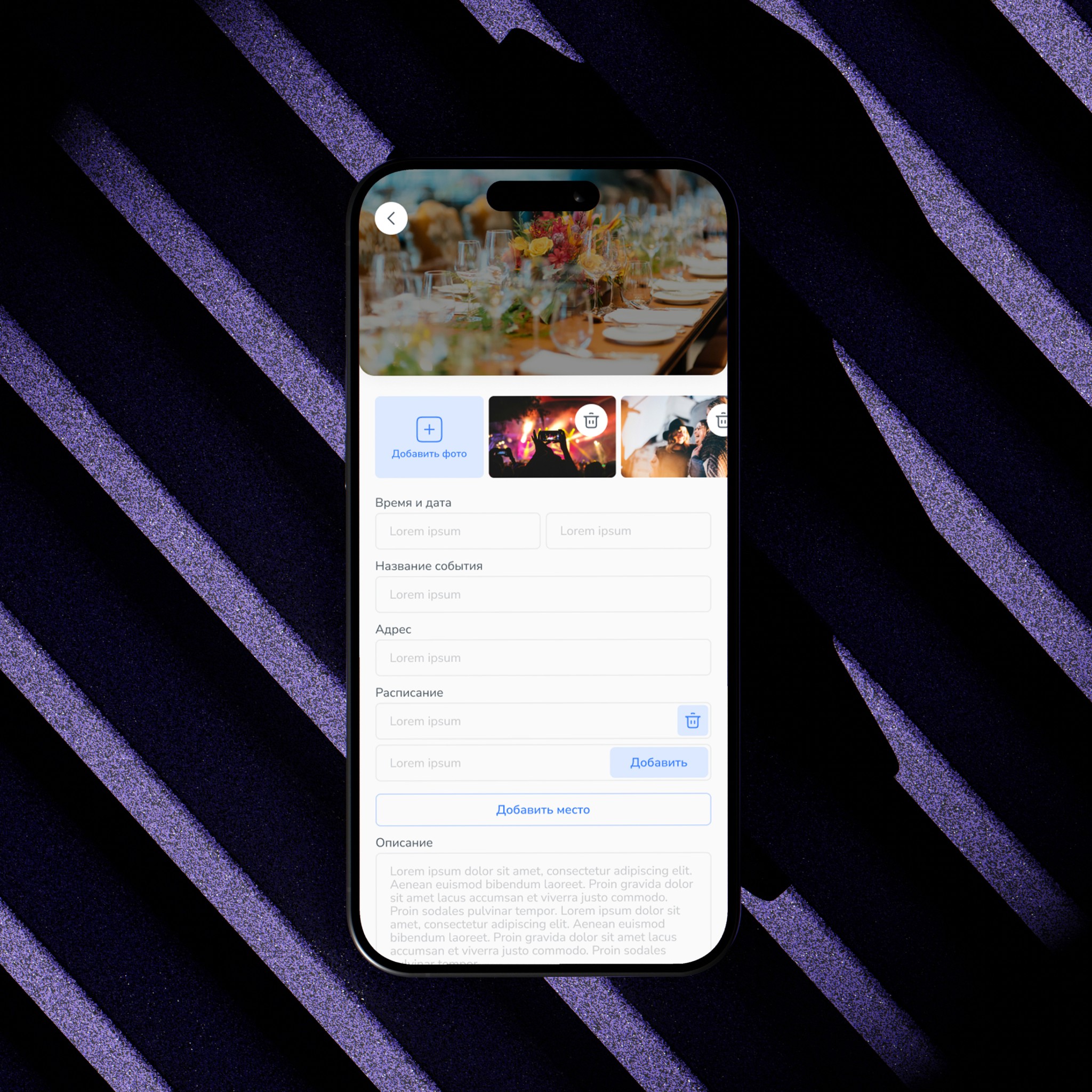
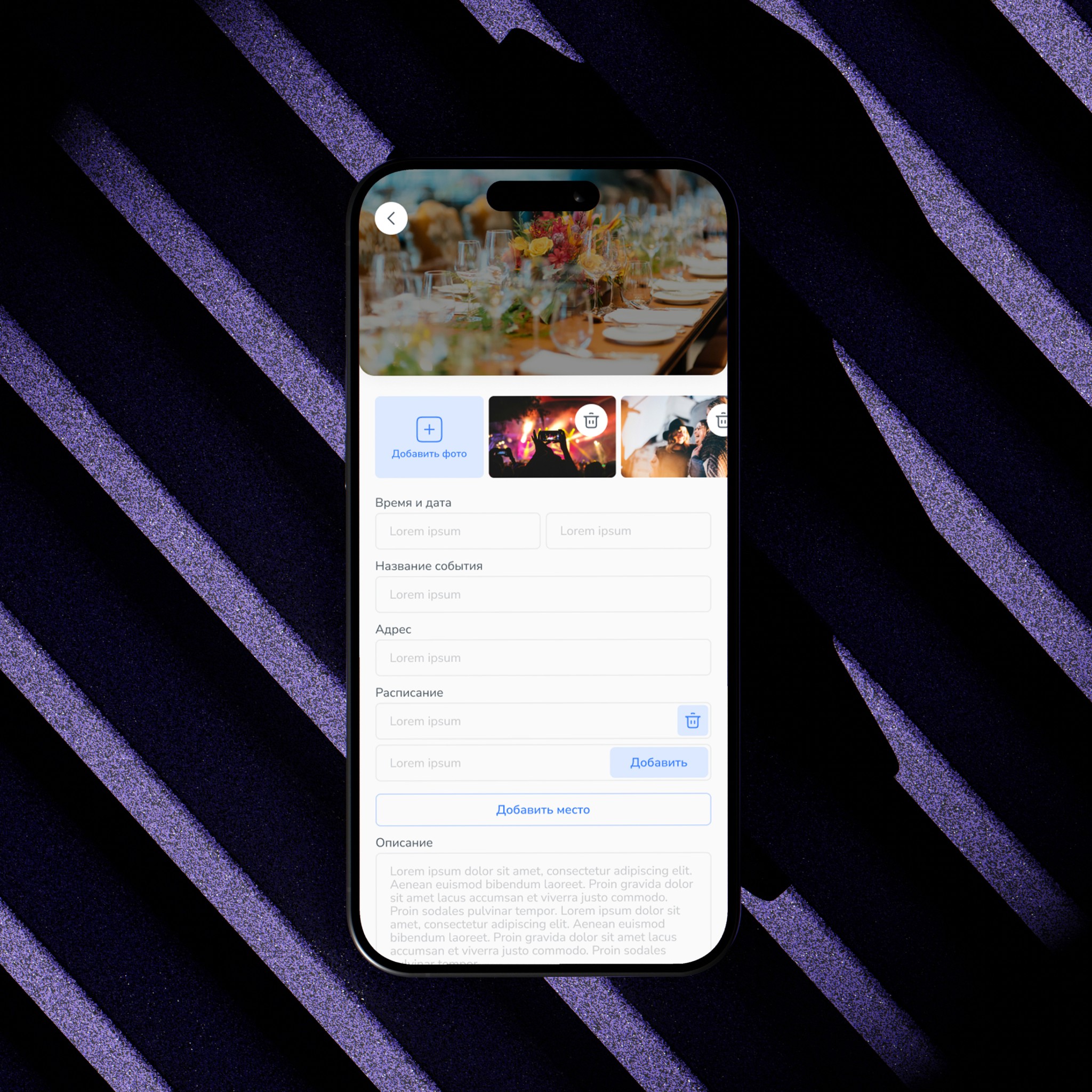
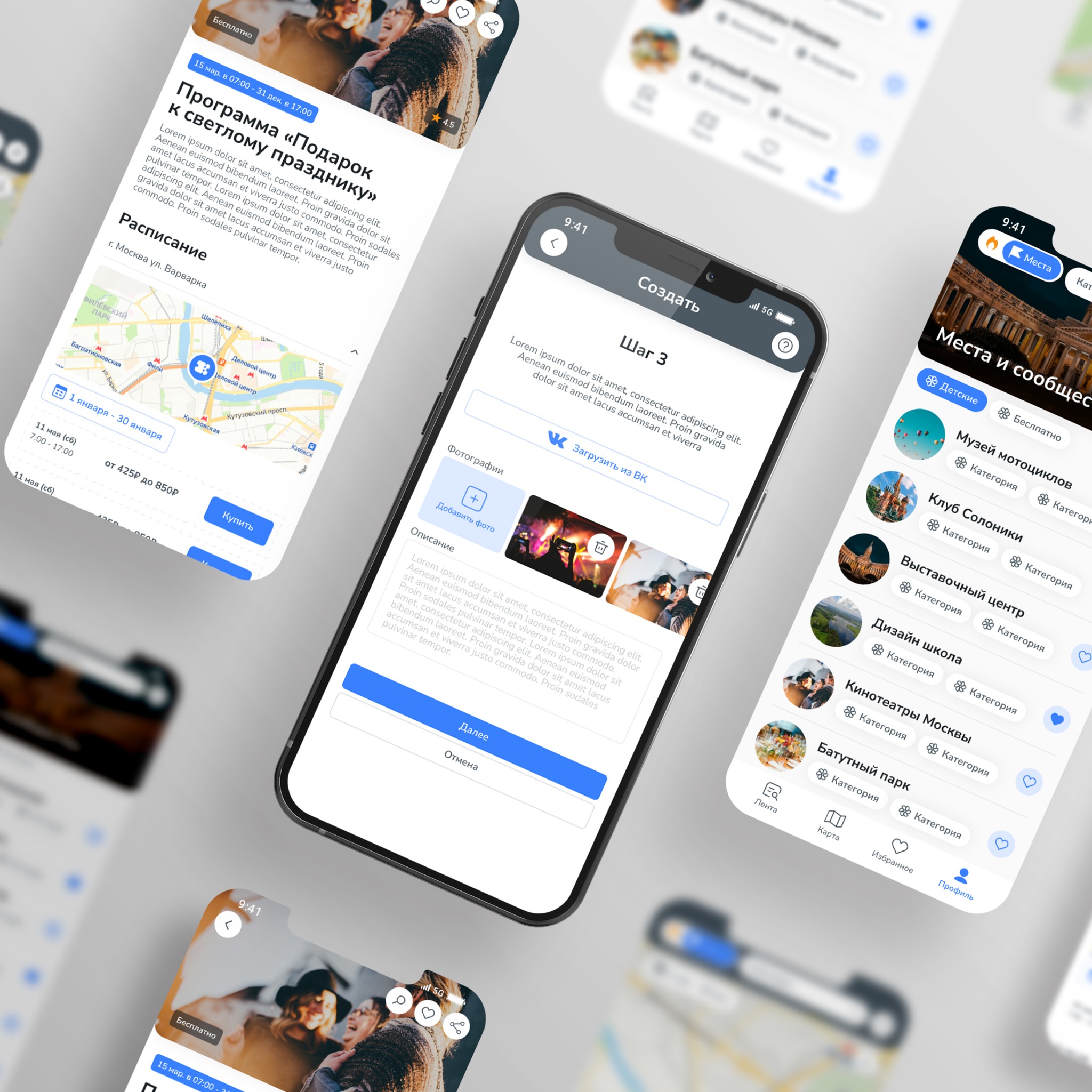
For event organizers, the application should become a convenient tool for promoting their events. The intuitive control panel allows easy addition of event information, editing details, and monitoring statistics.
Повышение вовлеченности пользователей
The notification system, personalized recommendations, and convenient event cards help retain users' attention, motivating them to use the app more often and share interesting events with their friends.

Business goals
Simplifying the search for events
The main goal of the application is to provide users with a convenient and intuitive search for events by filters, categories, and geolocation. With the improved interface, users can easily find events that match their interests, whether it's concerts, exhibitions, or sporting events.
Attracting organizers to the platform
For event organizers, the application should become a convenient tool for promoting their events. The intuitive control panel allows easy addition of event information, editing details, and monitoring statistics.
Повышение вовлеченности пользователей
The notification system, personalized recommendations, and convenient event cards help retain users' attention, motivating them to use the app more often and share interesting events with their friends.

Business goals
Simplifying the search for events
The main goal of the application is to provide users with a convenient and intuitive search for events by filters, categories, and geolocation. With the improved interface, users can easily find events that match their interests, whether it's concerts, exhibitions, or sporting events.
Attracting organizers to the platform
For event organizers, the application should become a convenient tool for promoting their events. The intuitive control panel allows easy addition of event information, editing details, and monitoring statistics.
Повышение вовлеченности пользователей
The notification system, personalized recommendations, and convenient event cards help retain users' attention, motivating them to use the app more often and share interesting events with their friends.

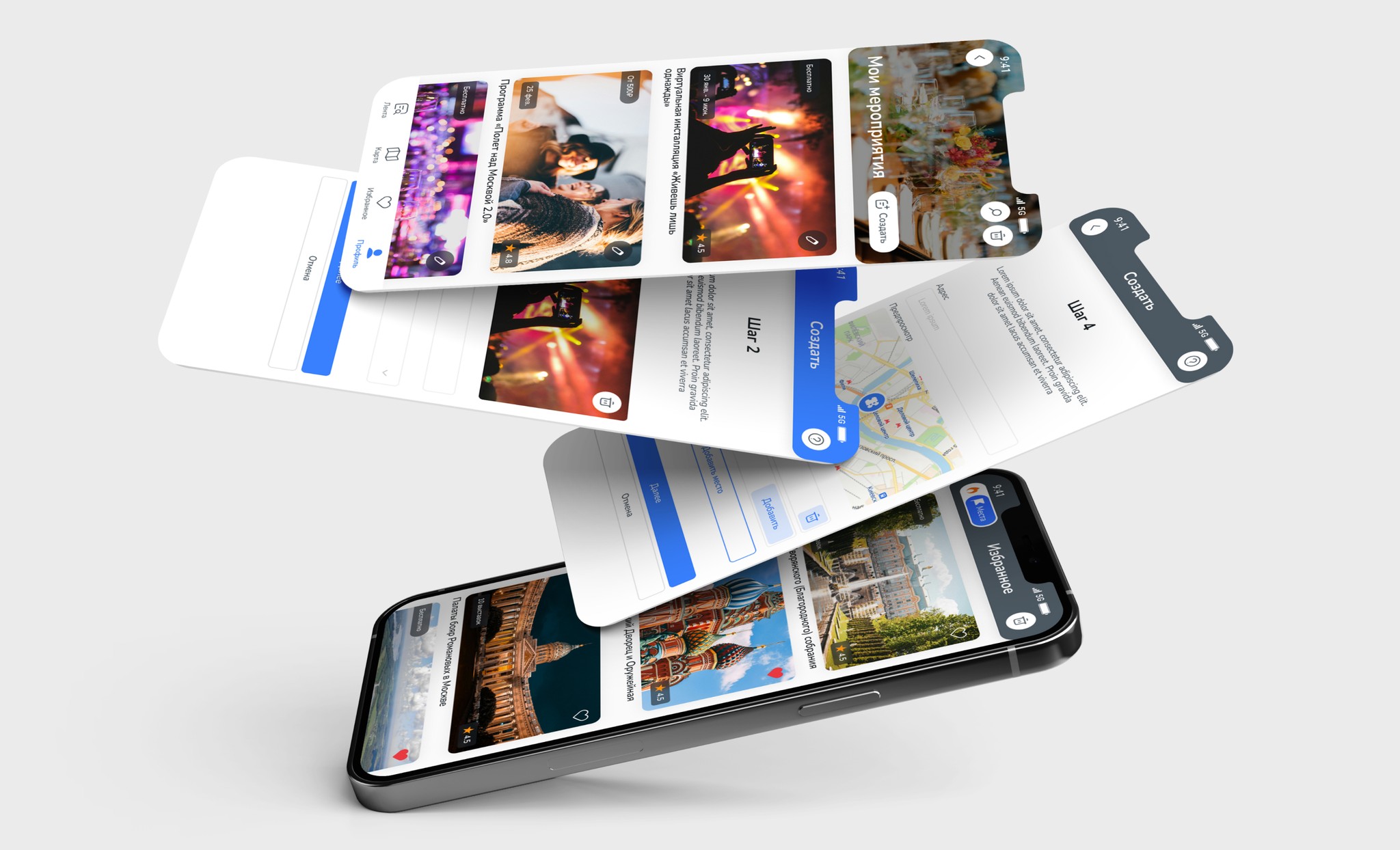
Tasks
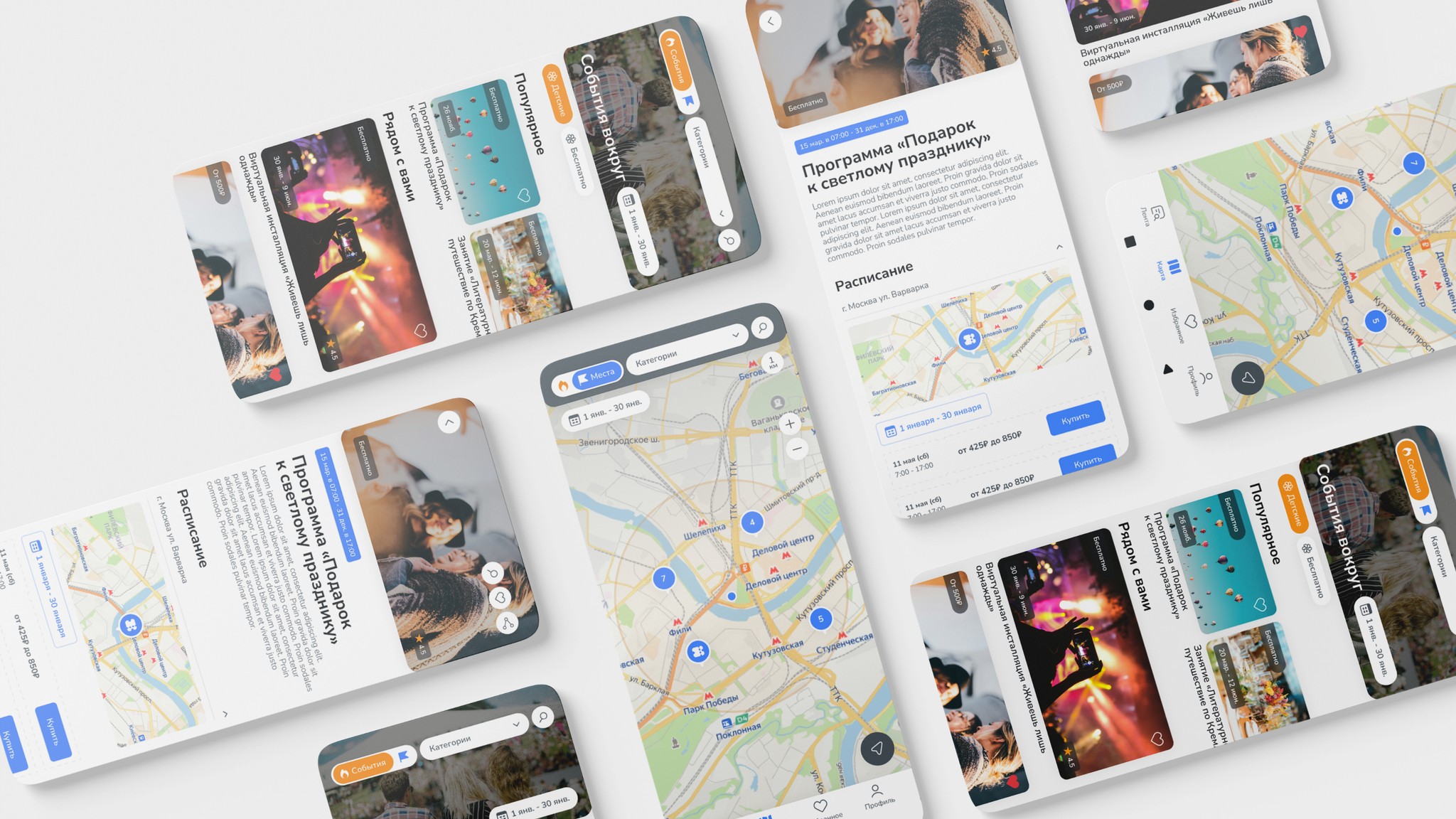
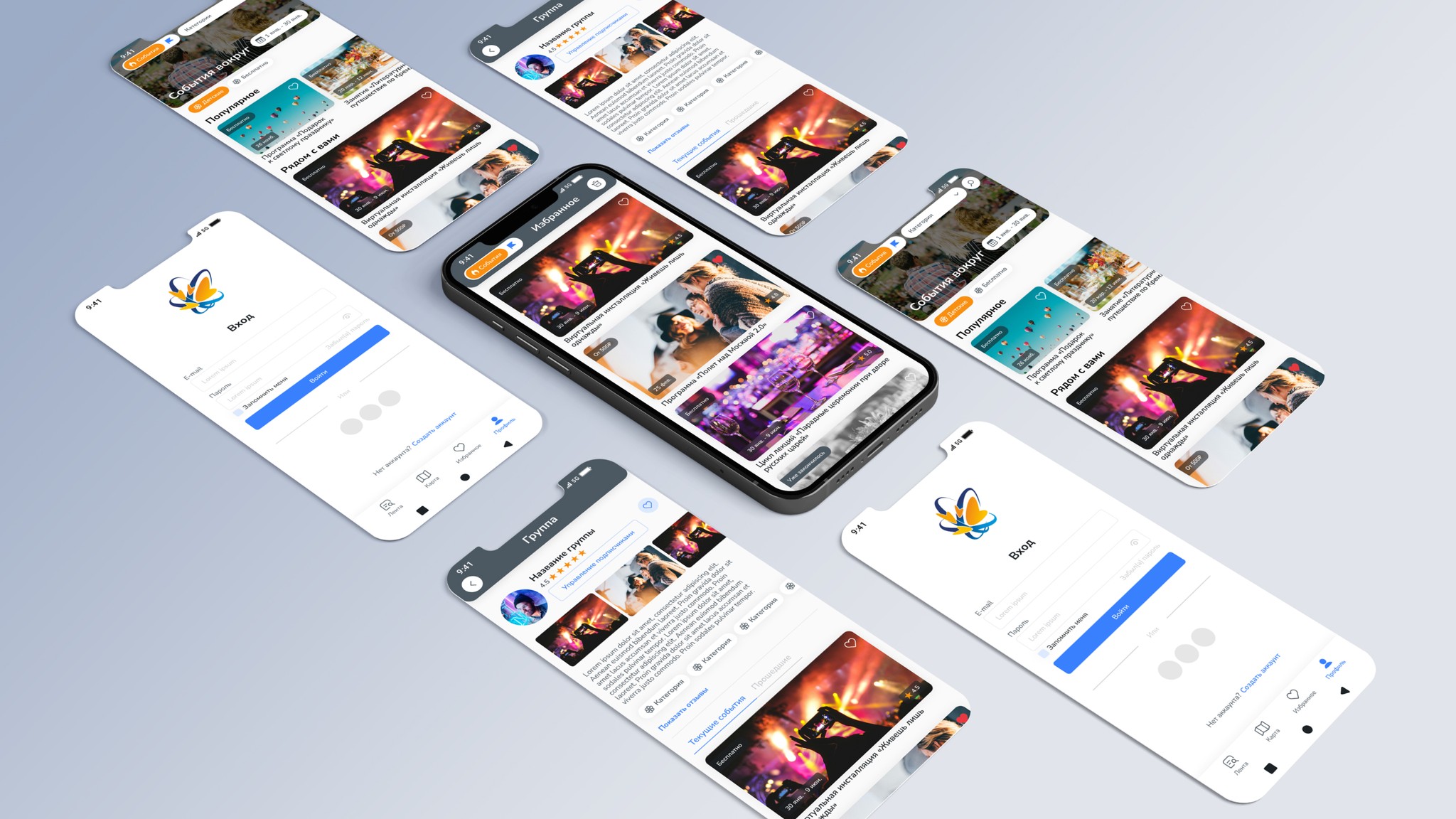
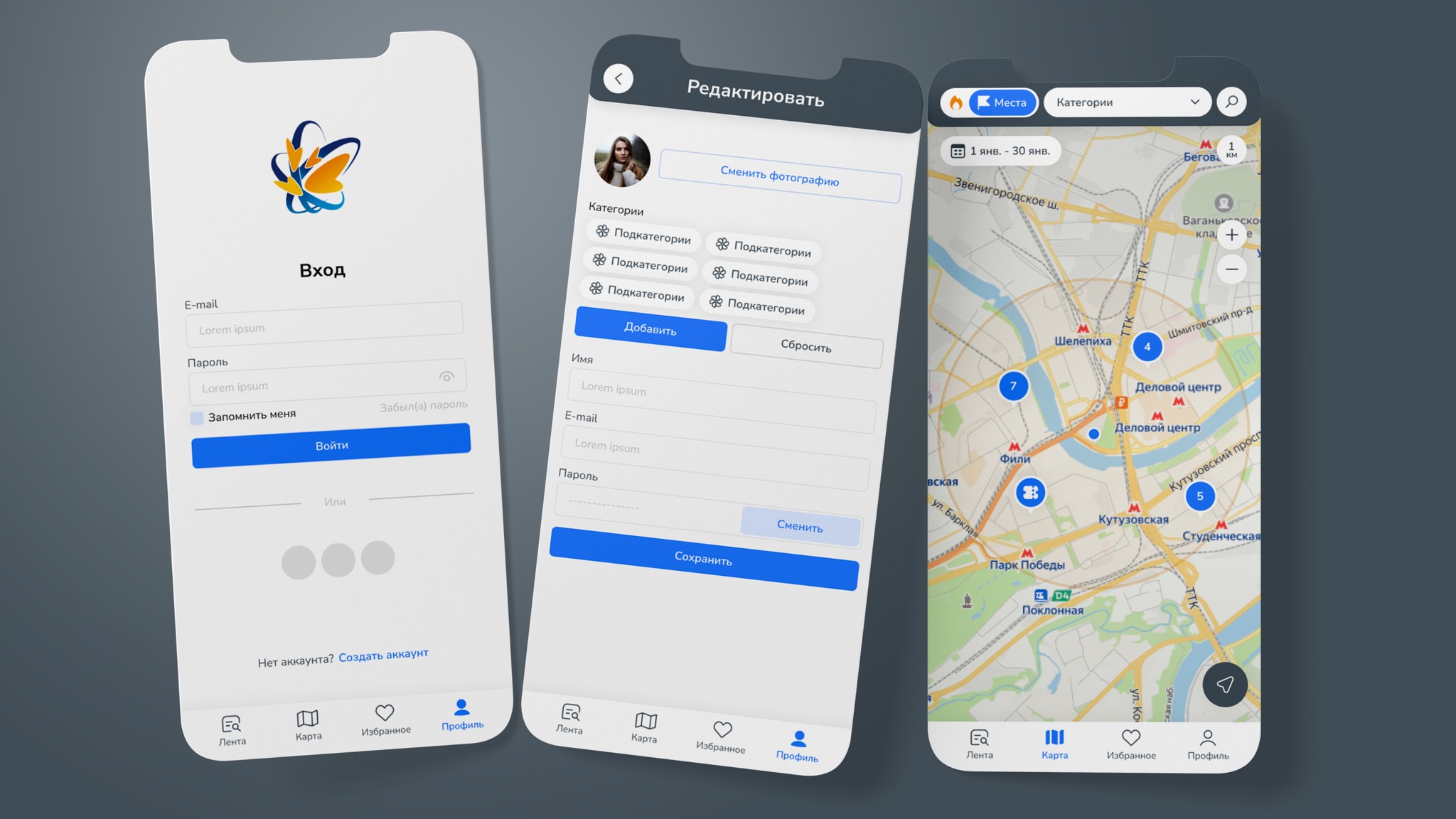
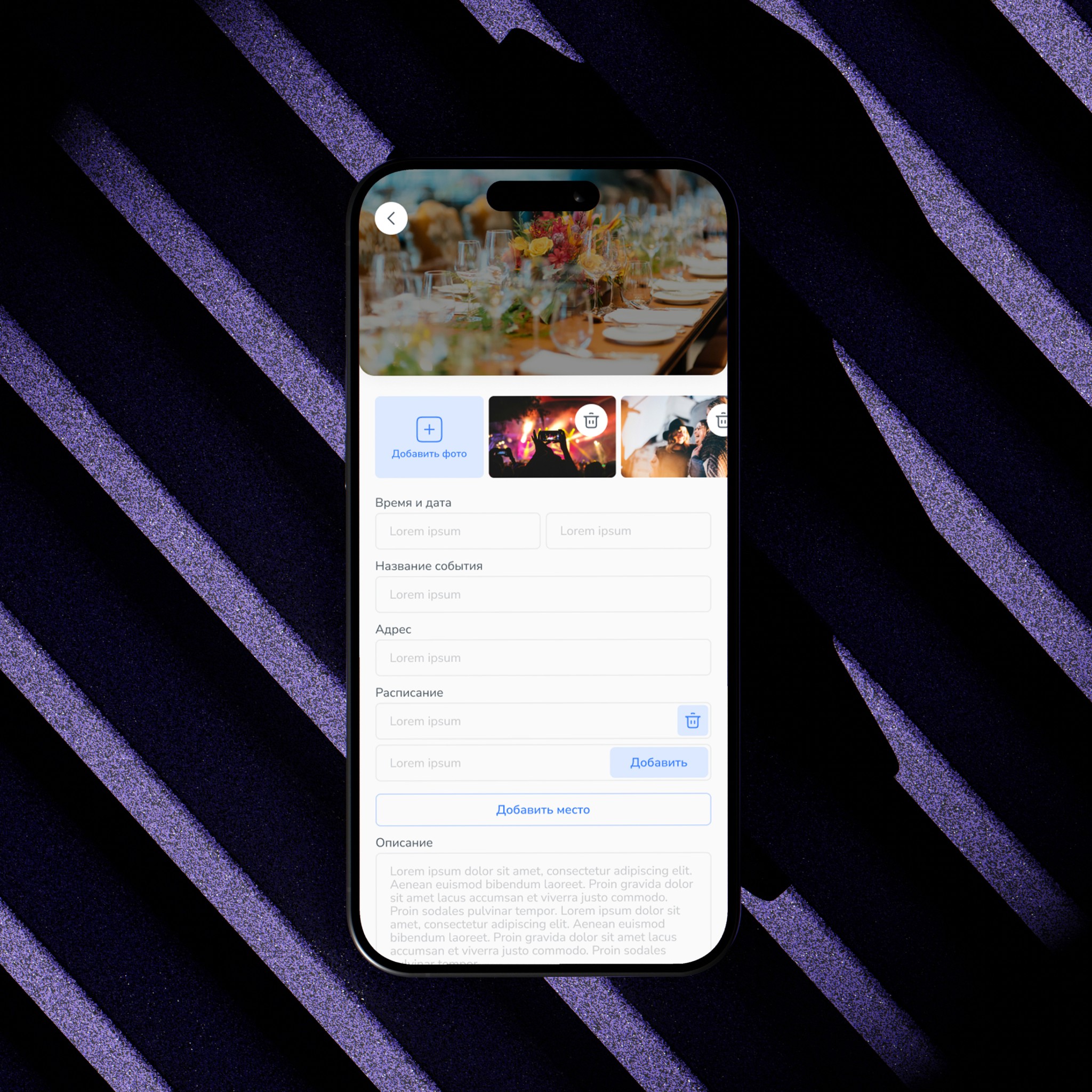
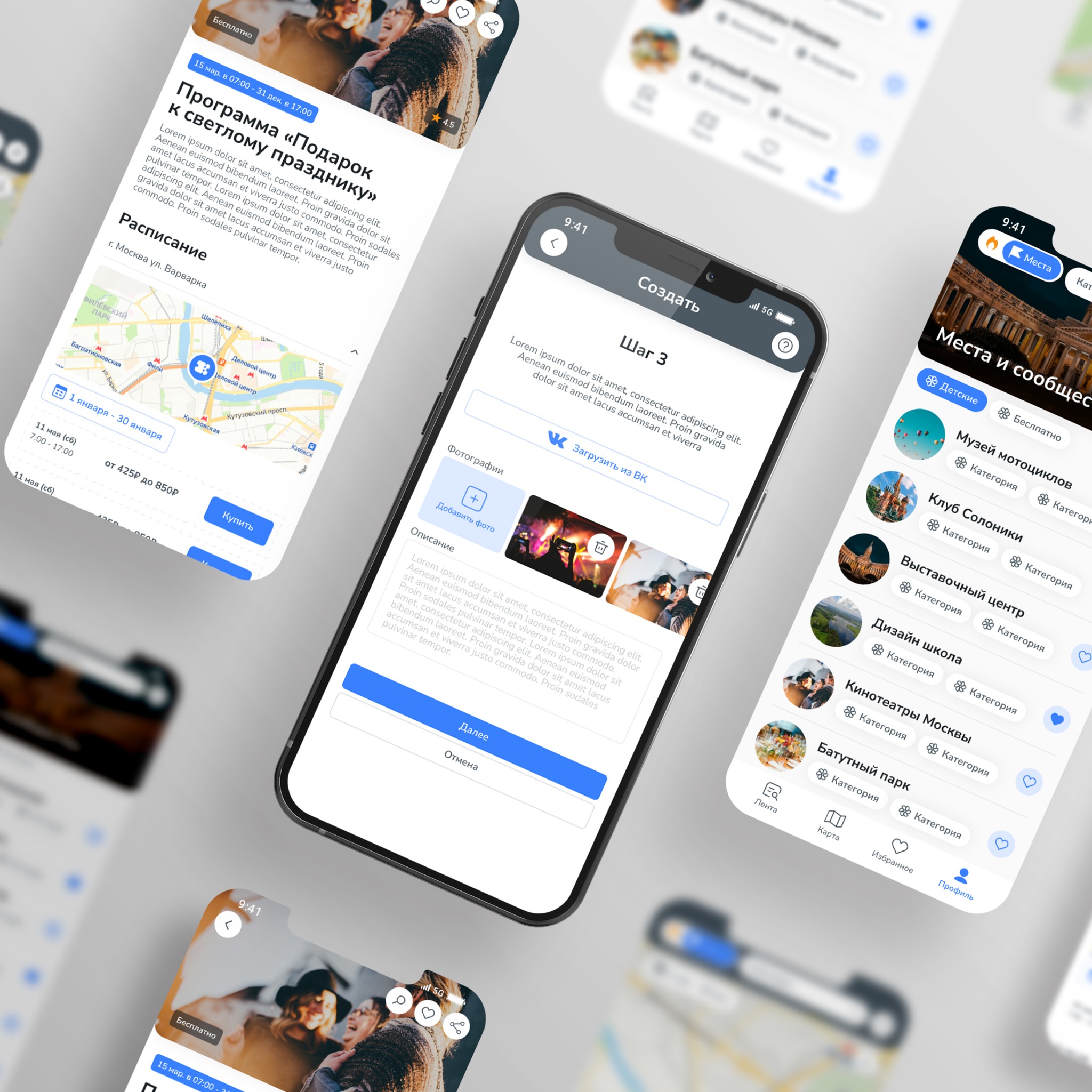
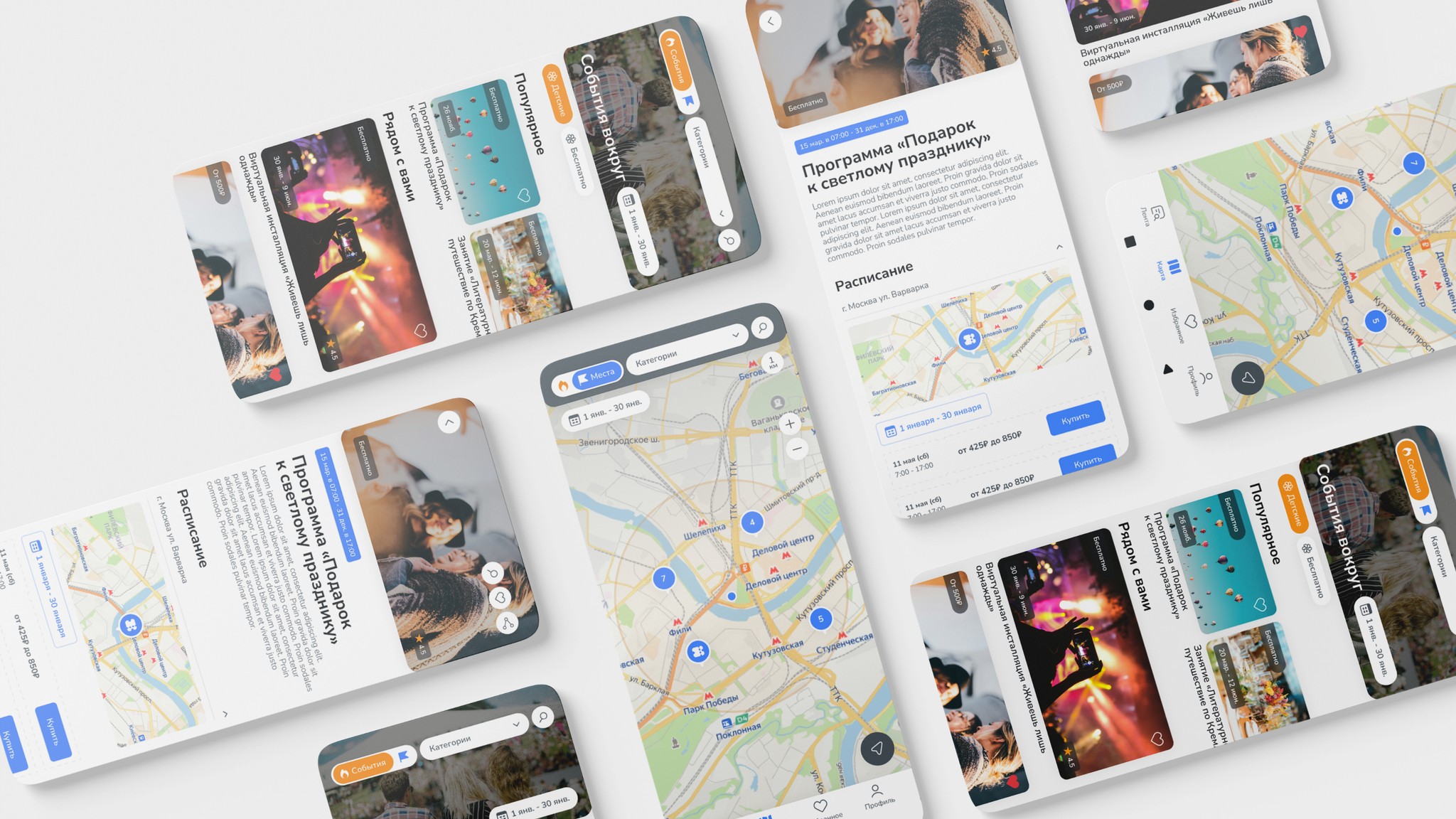
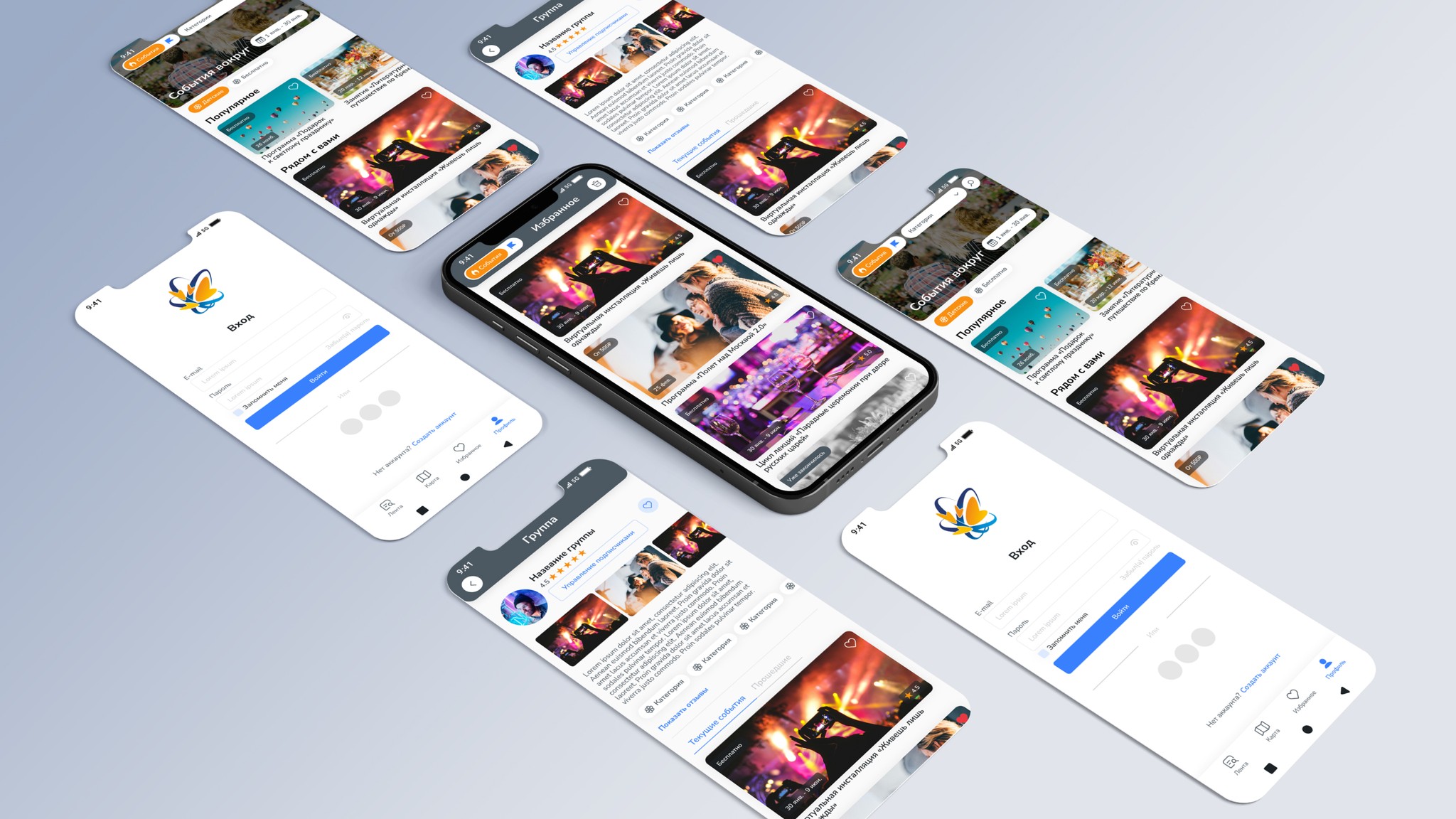
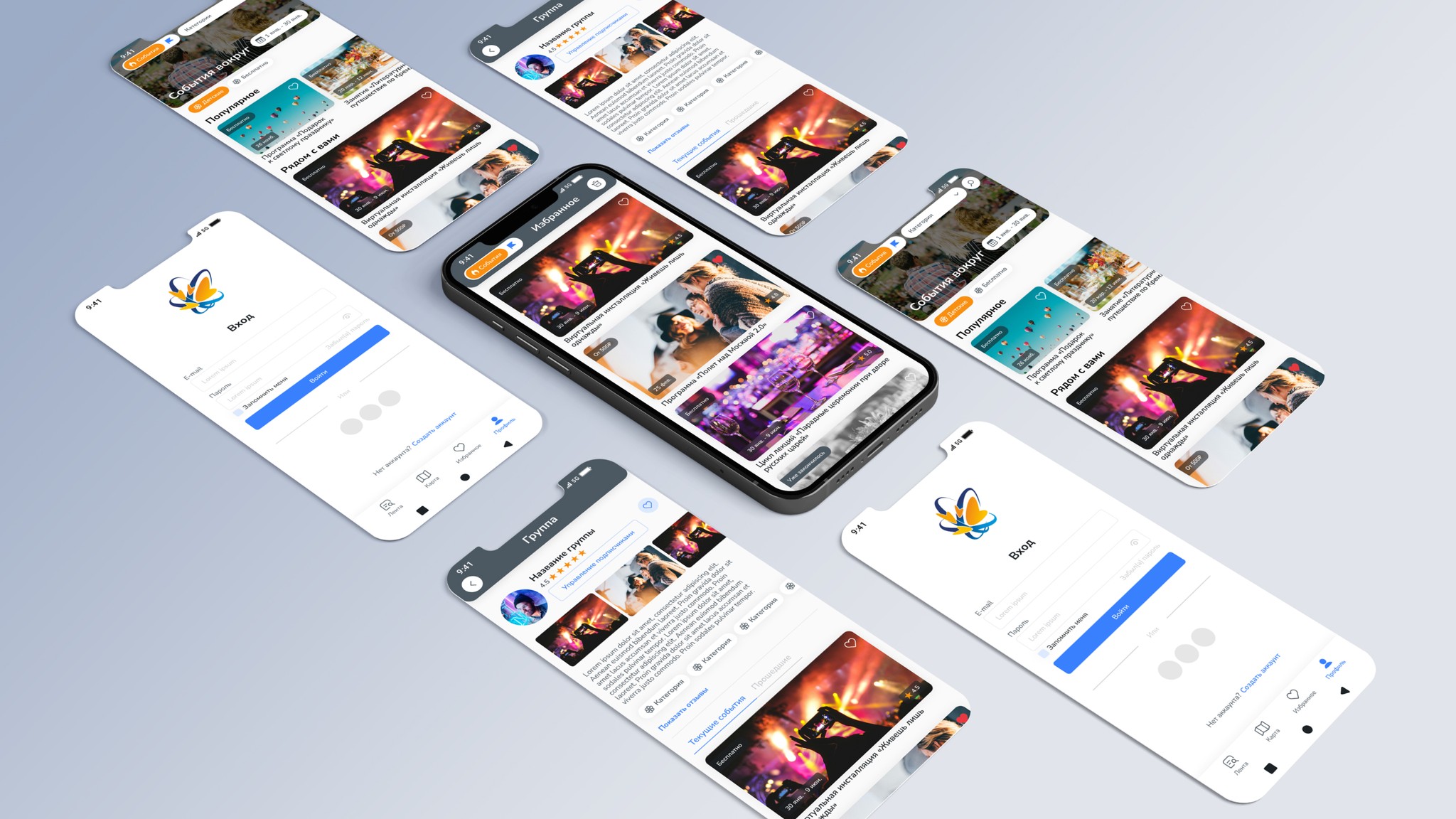
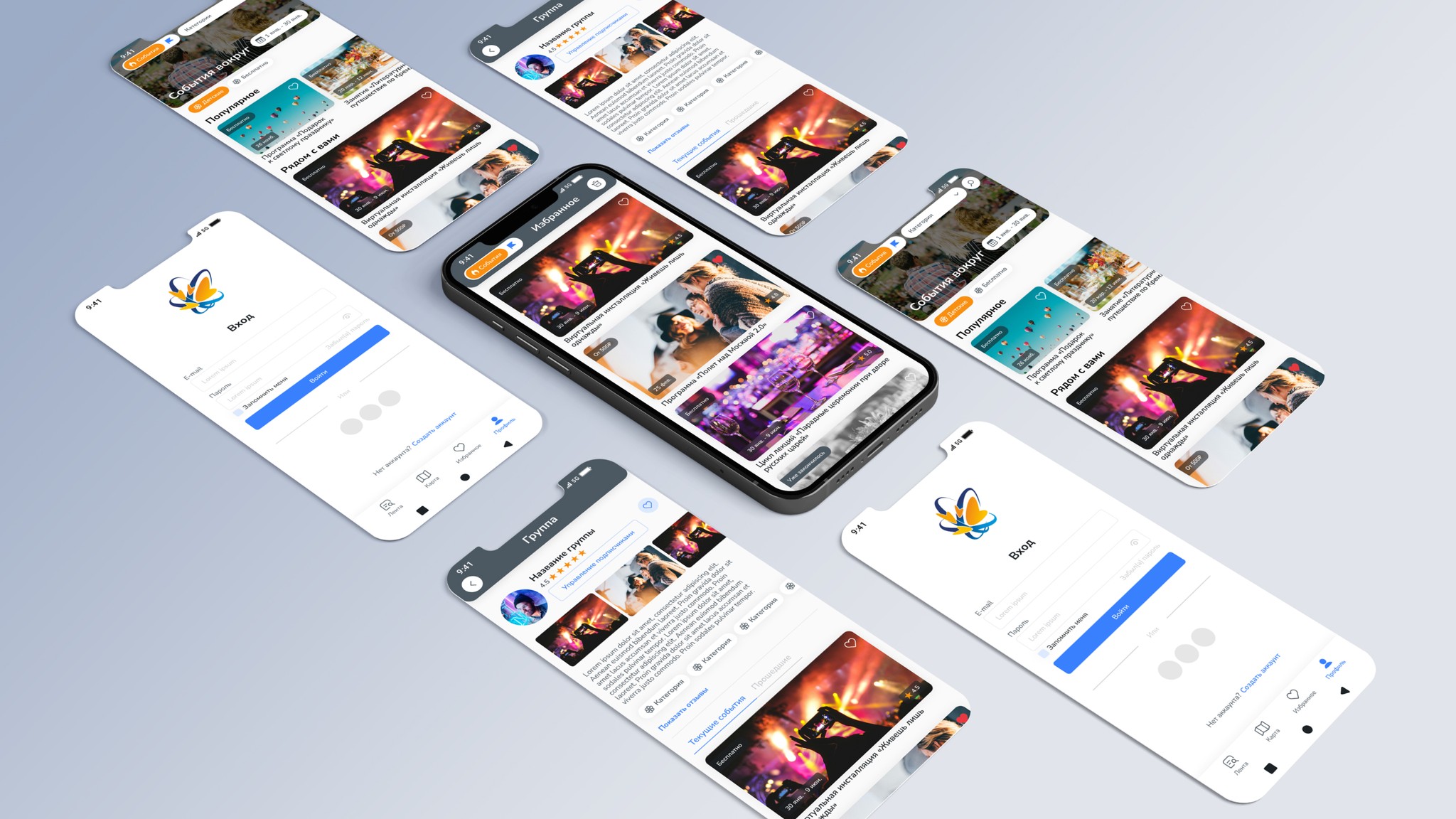
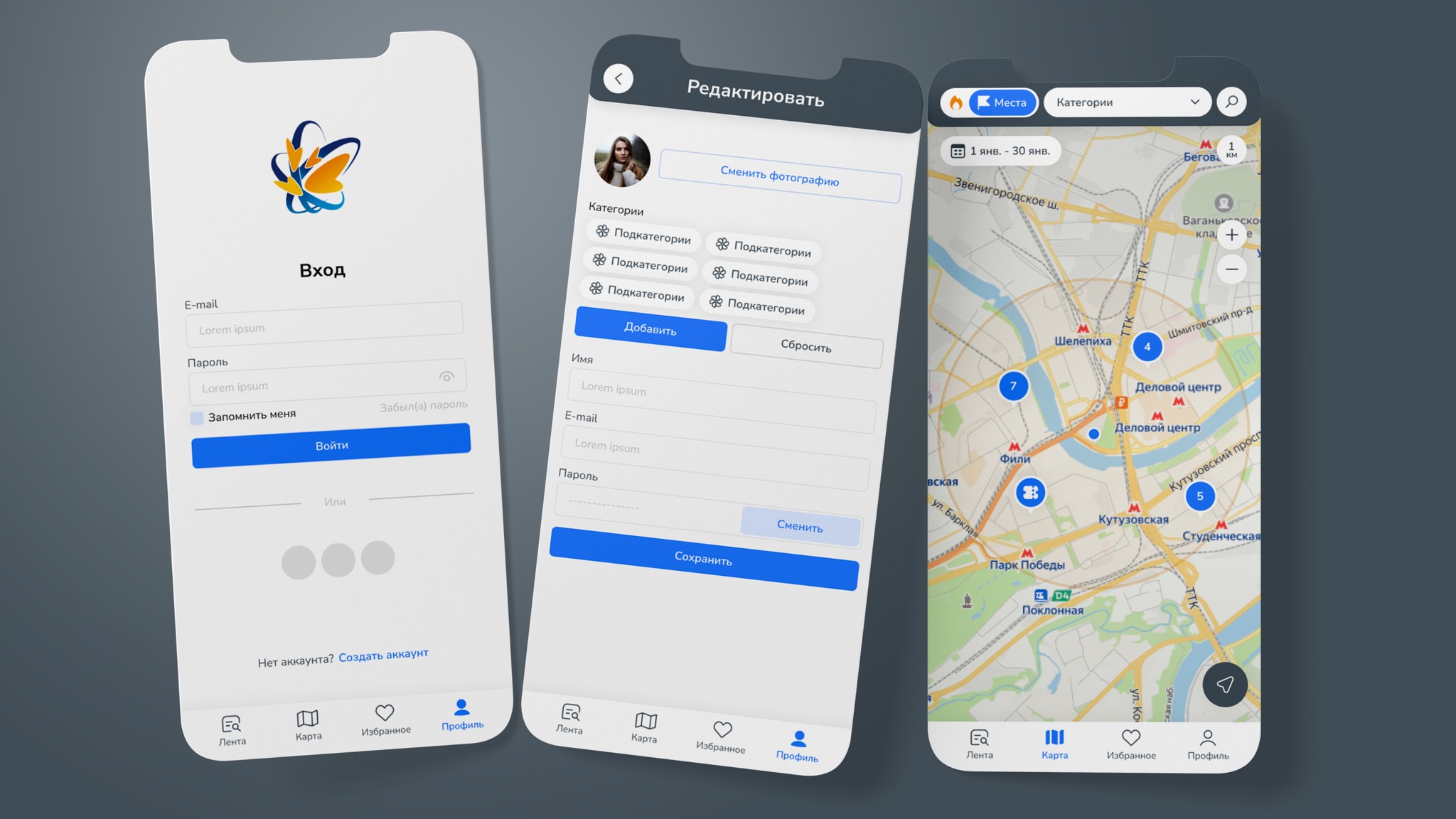
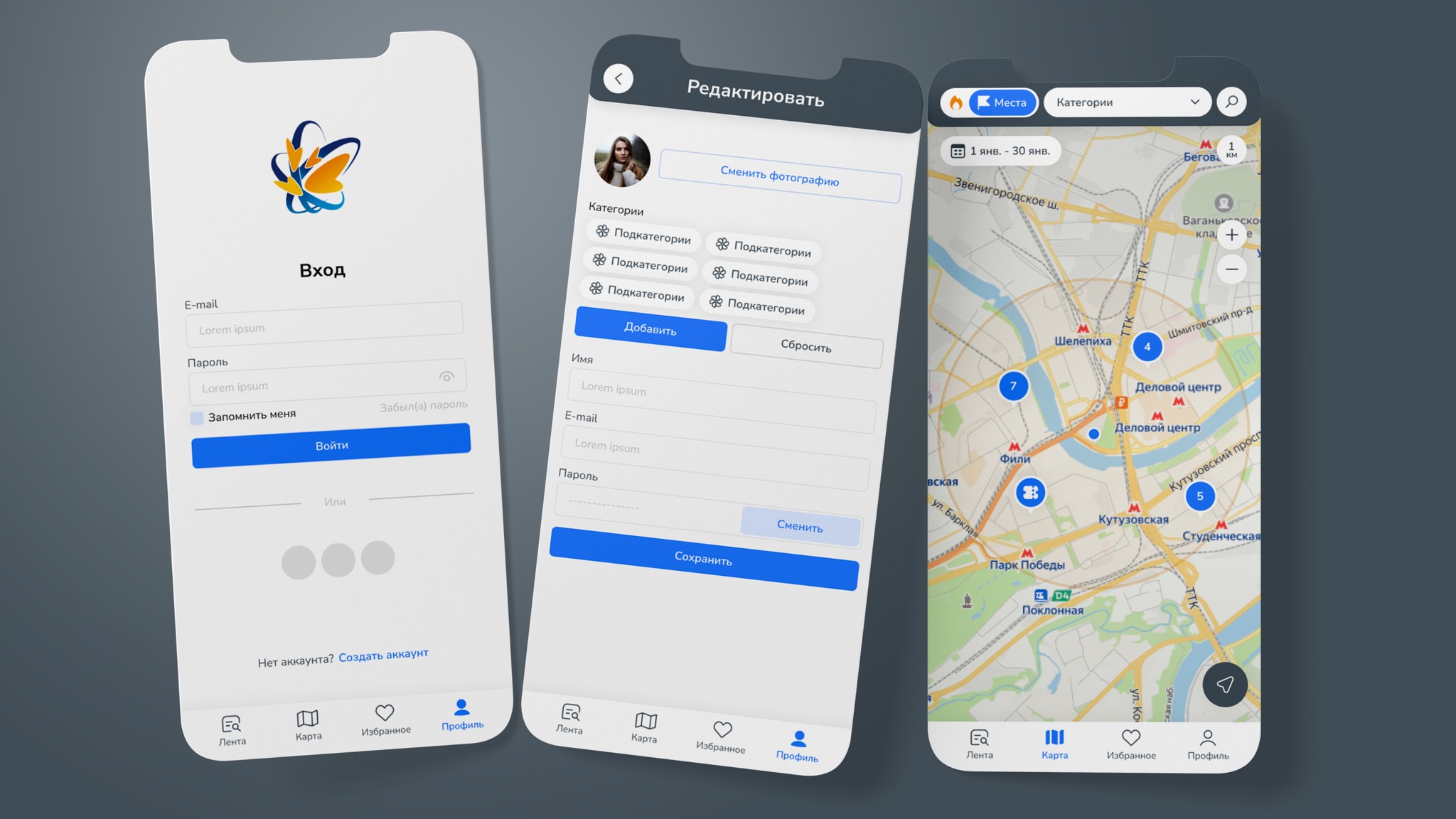
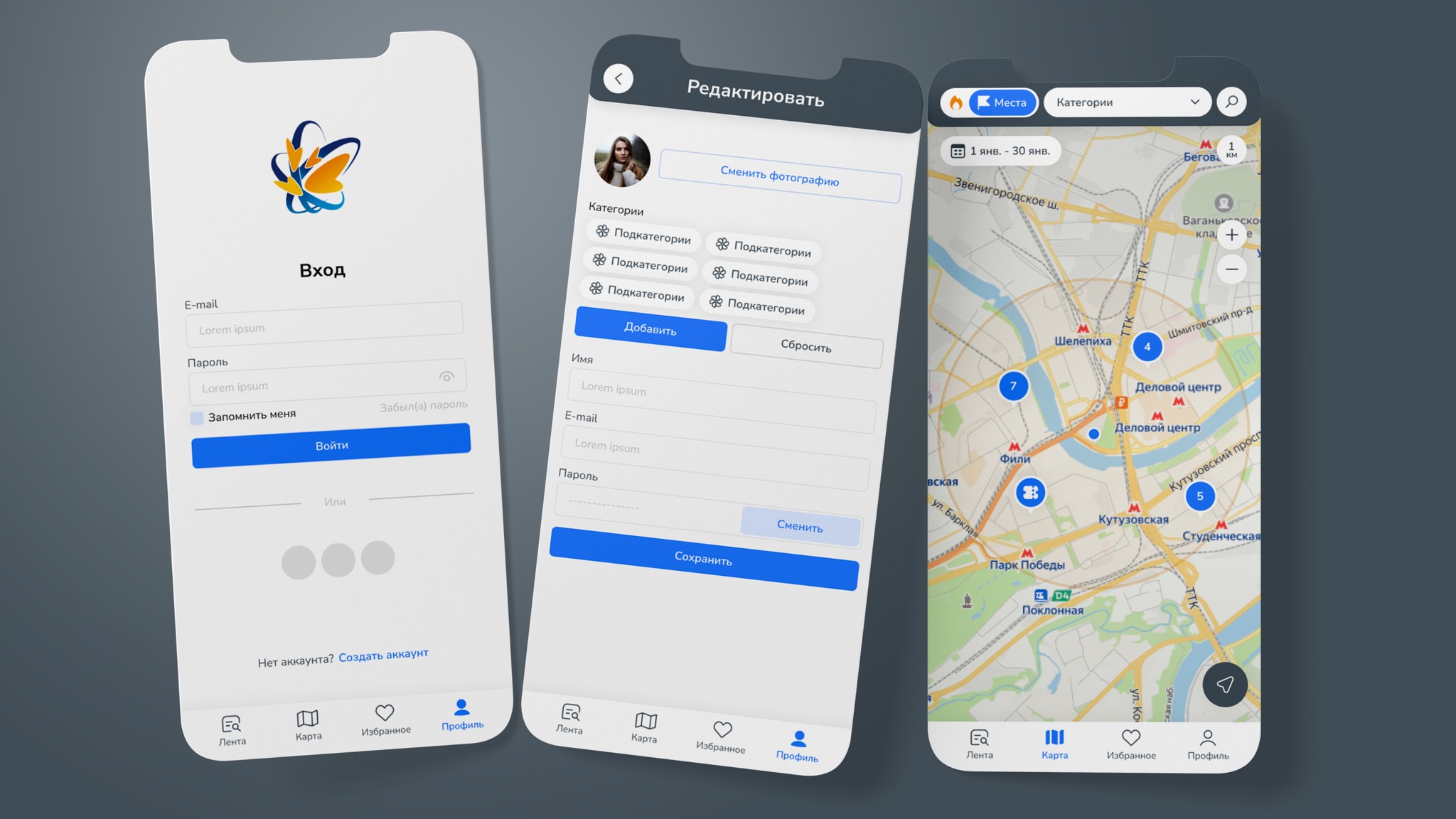
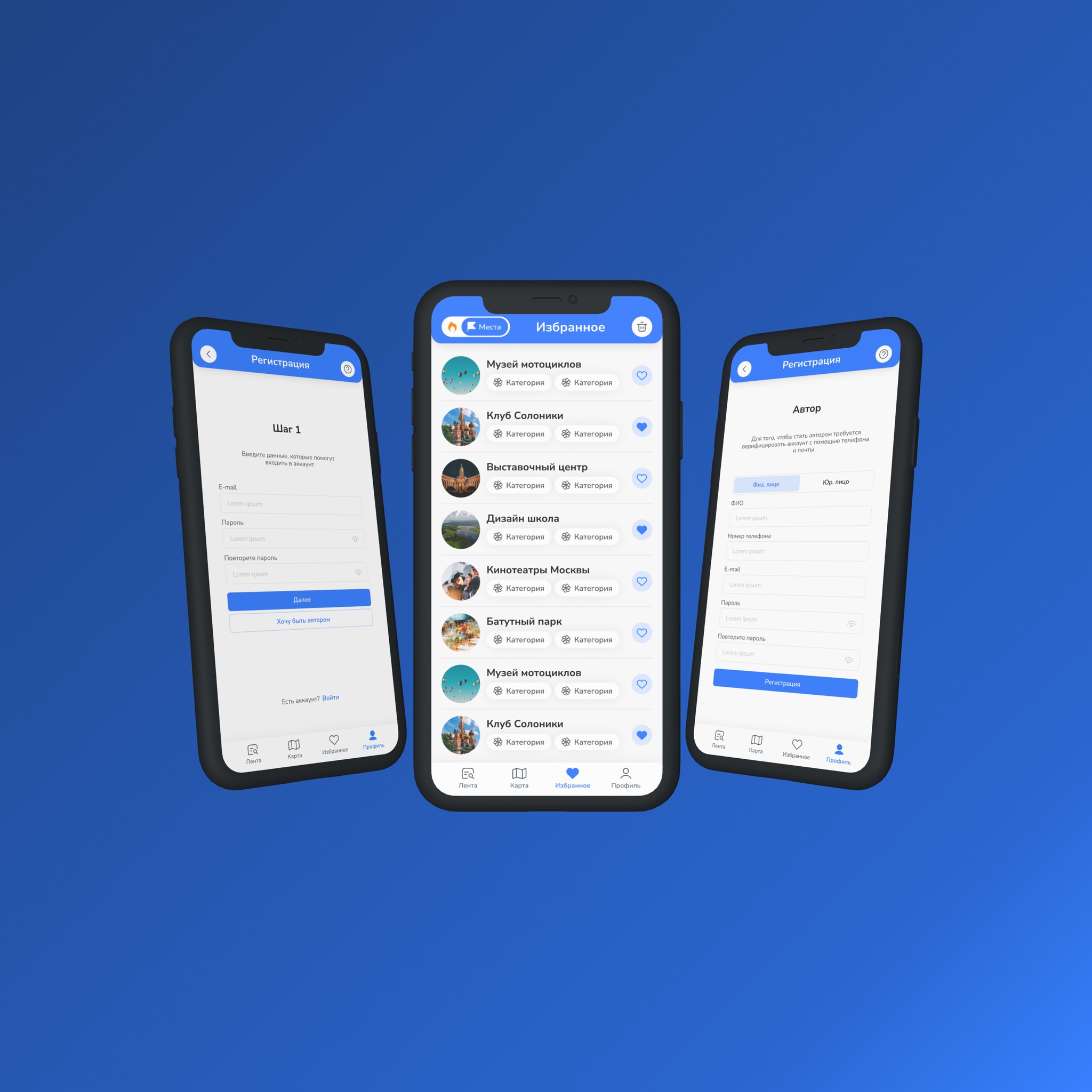
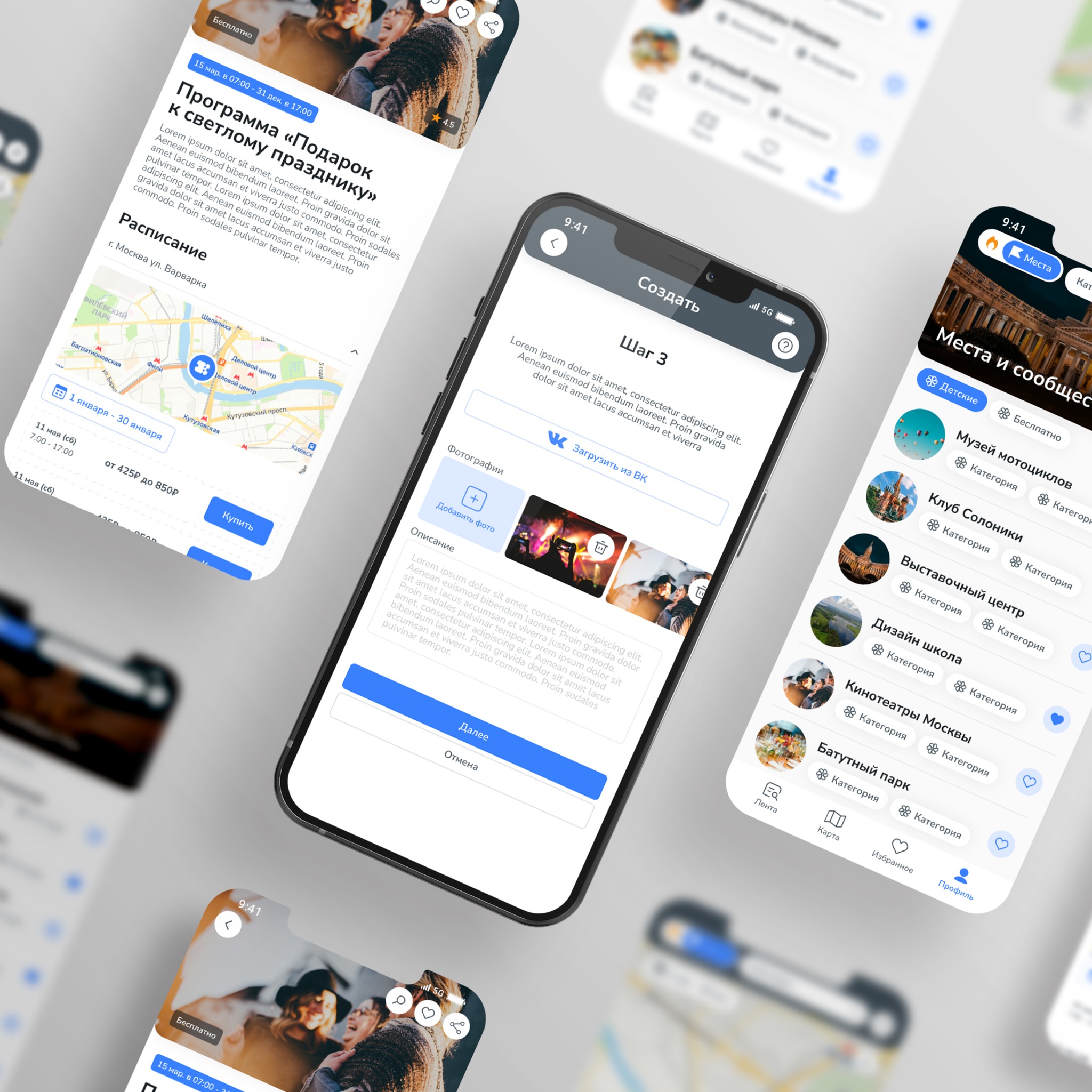
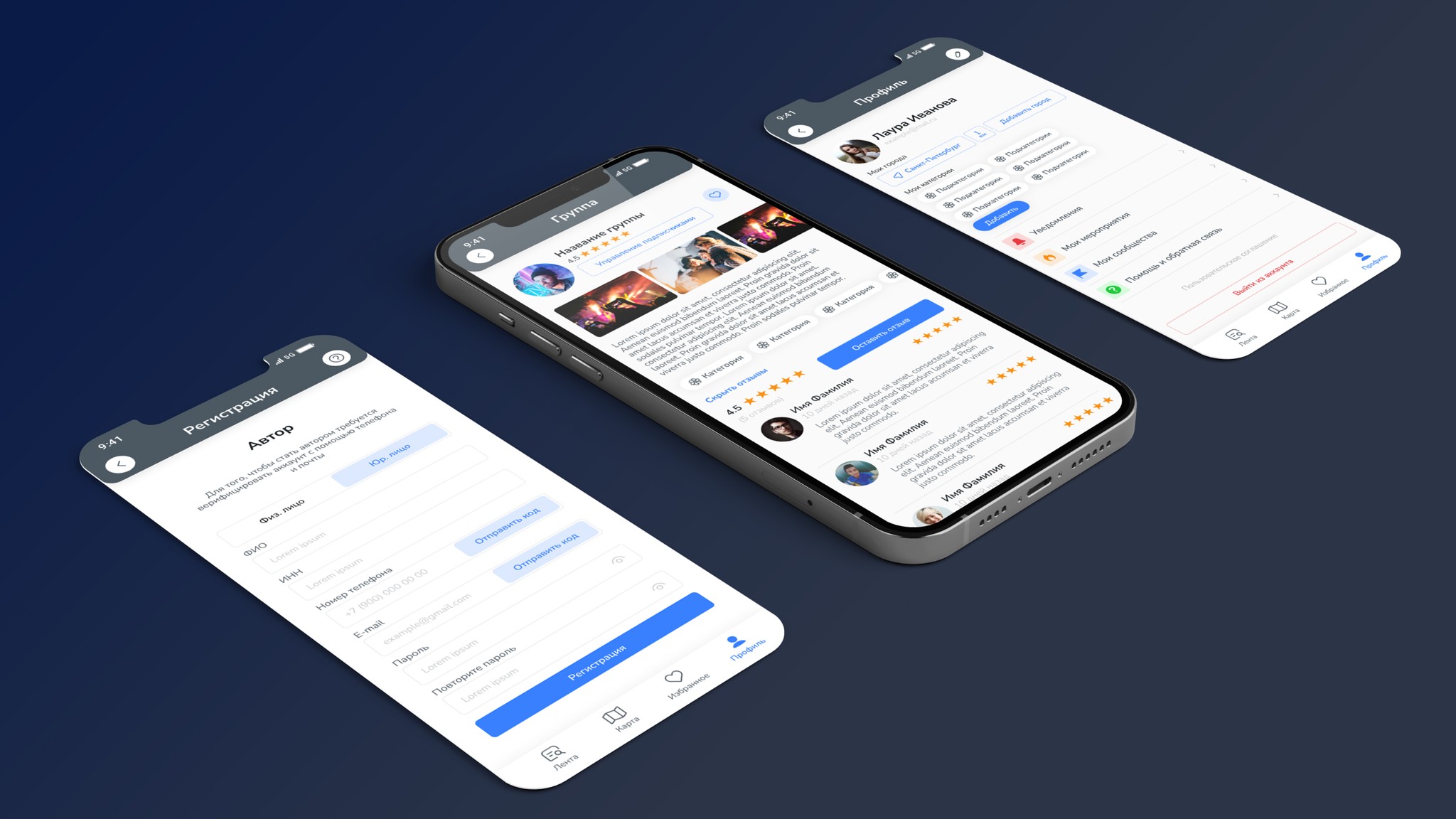
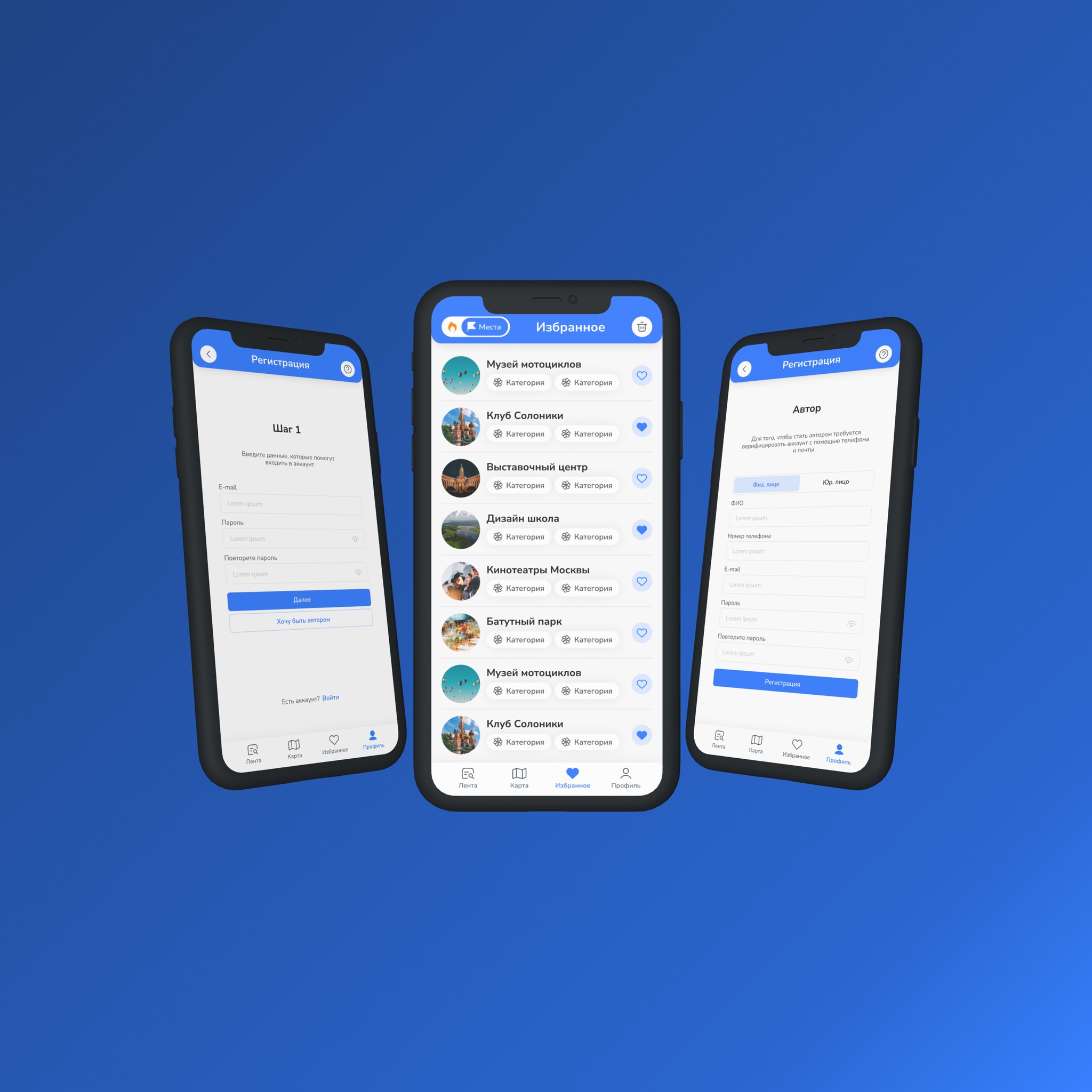
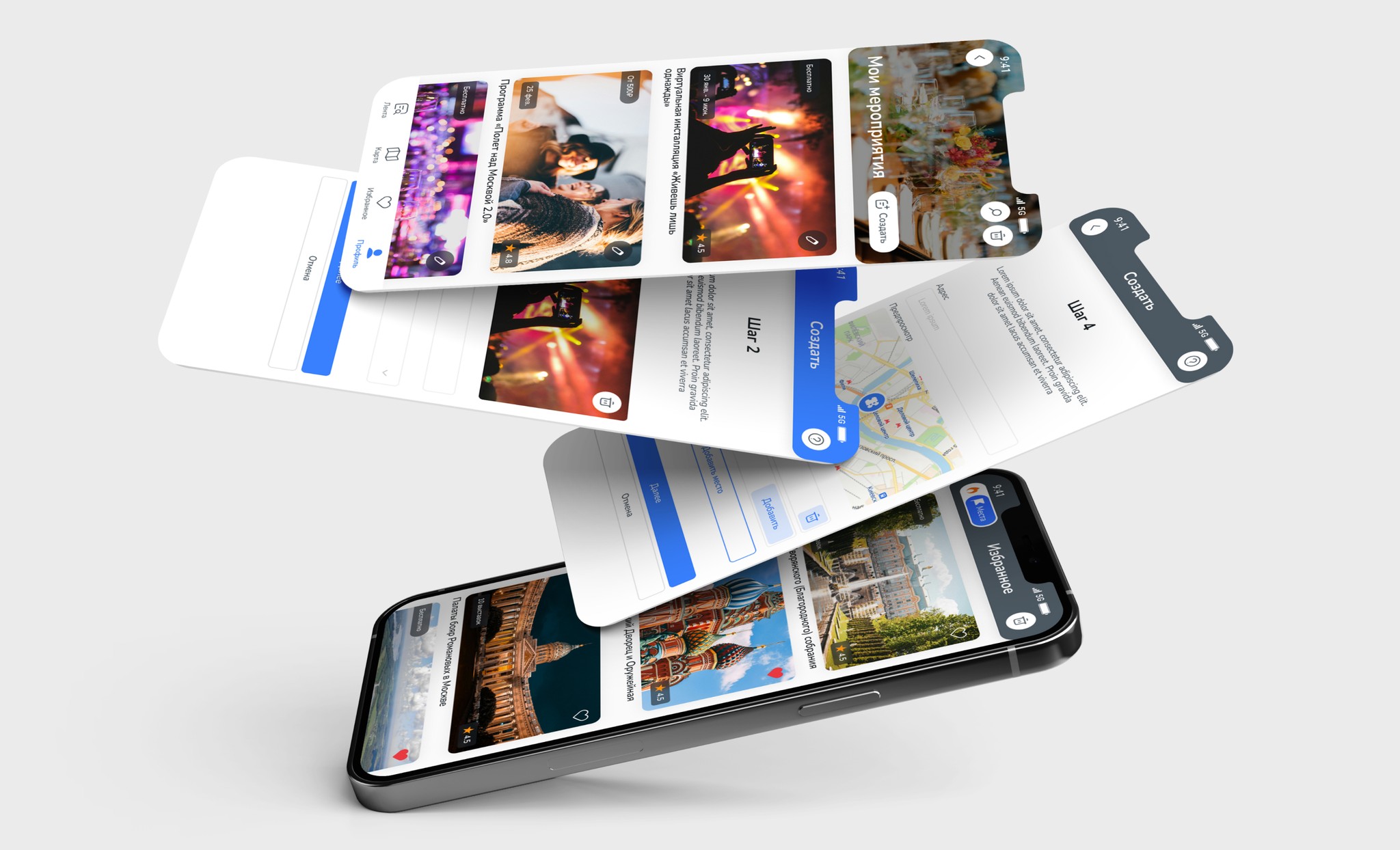
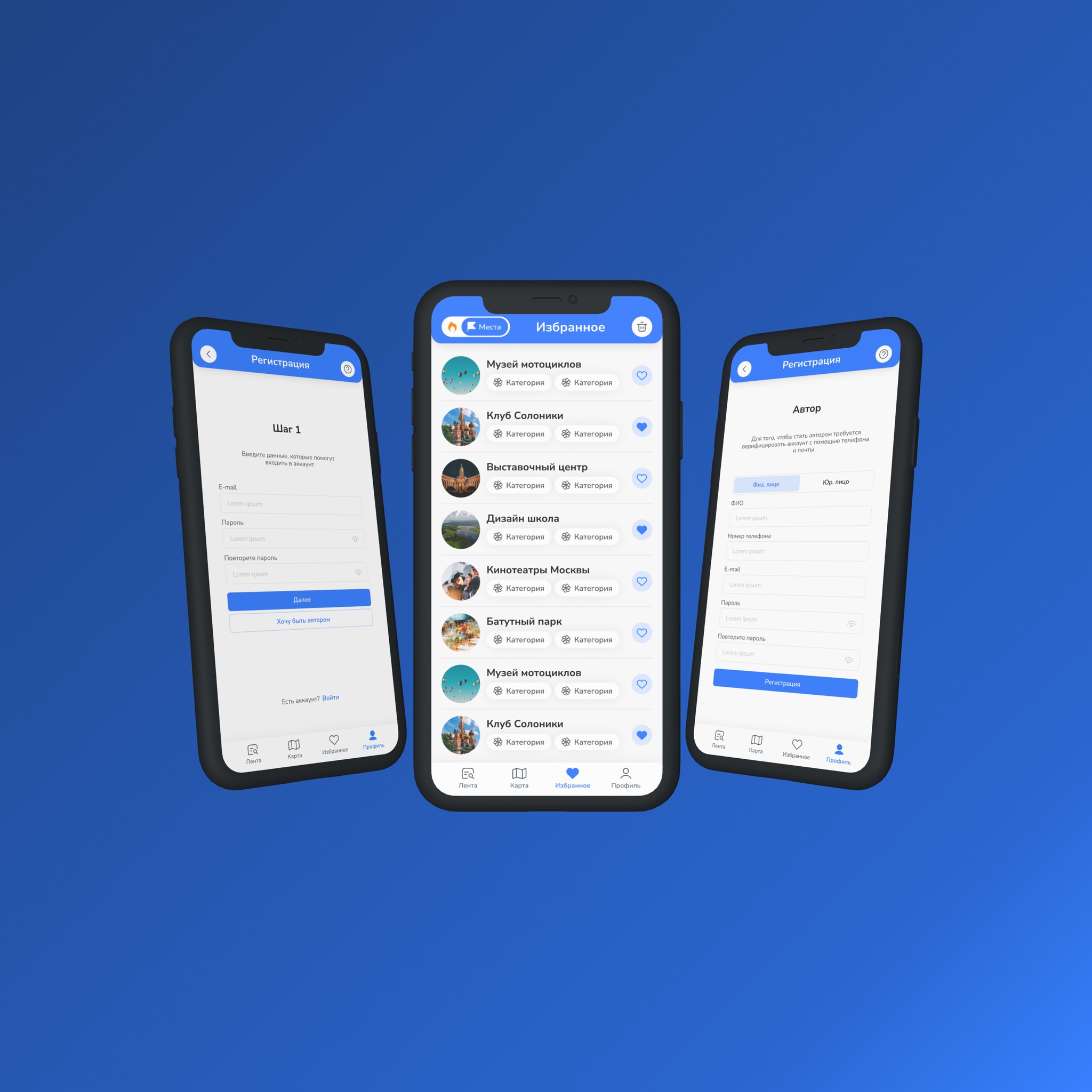
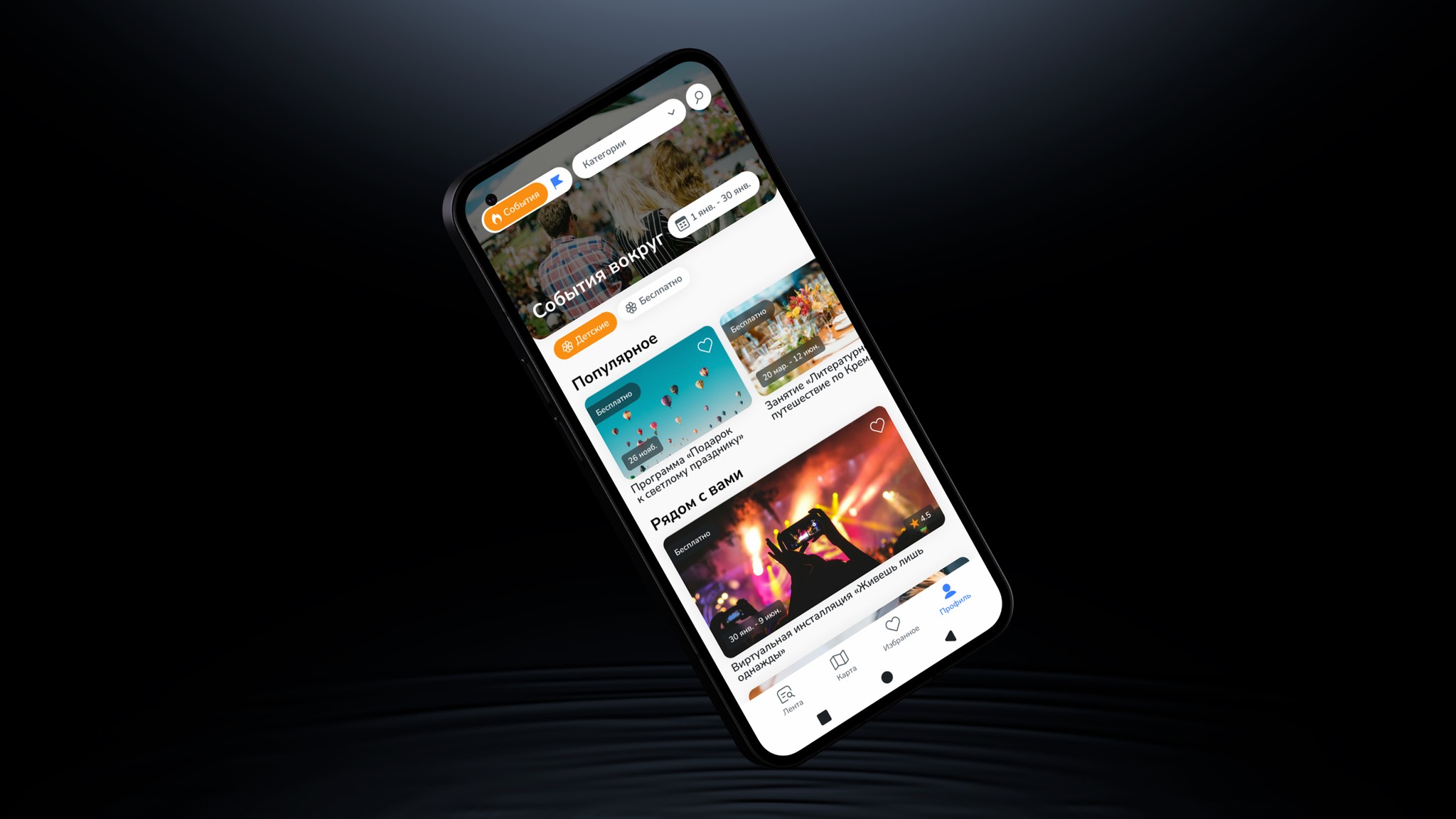
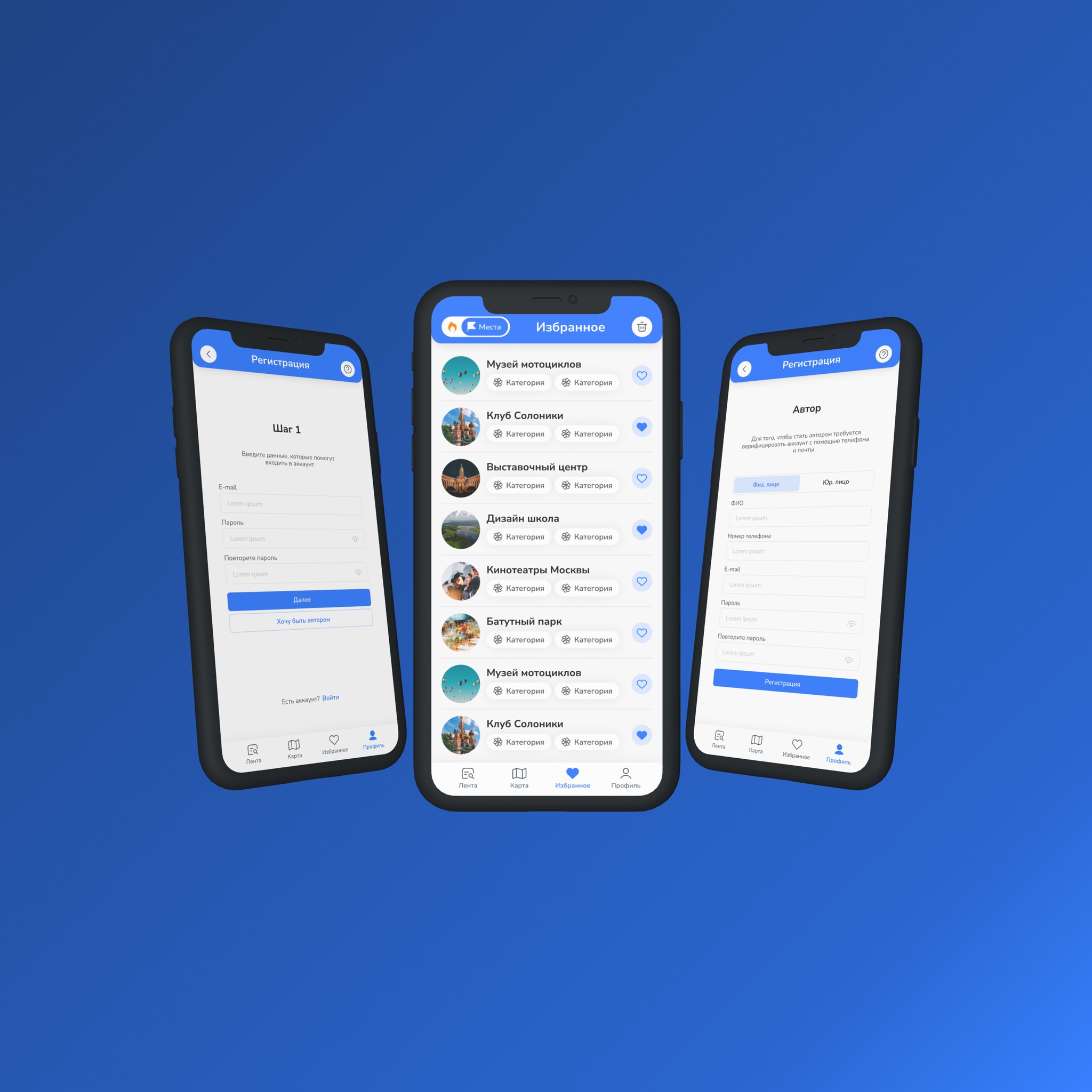
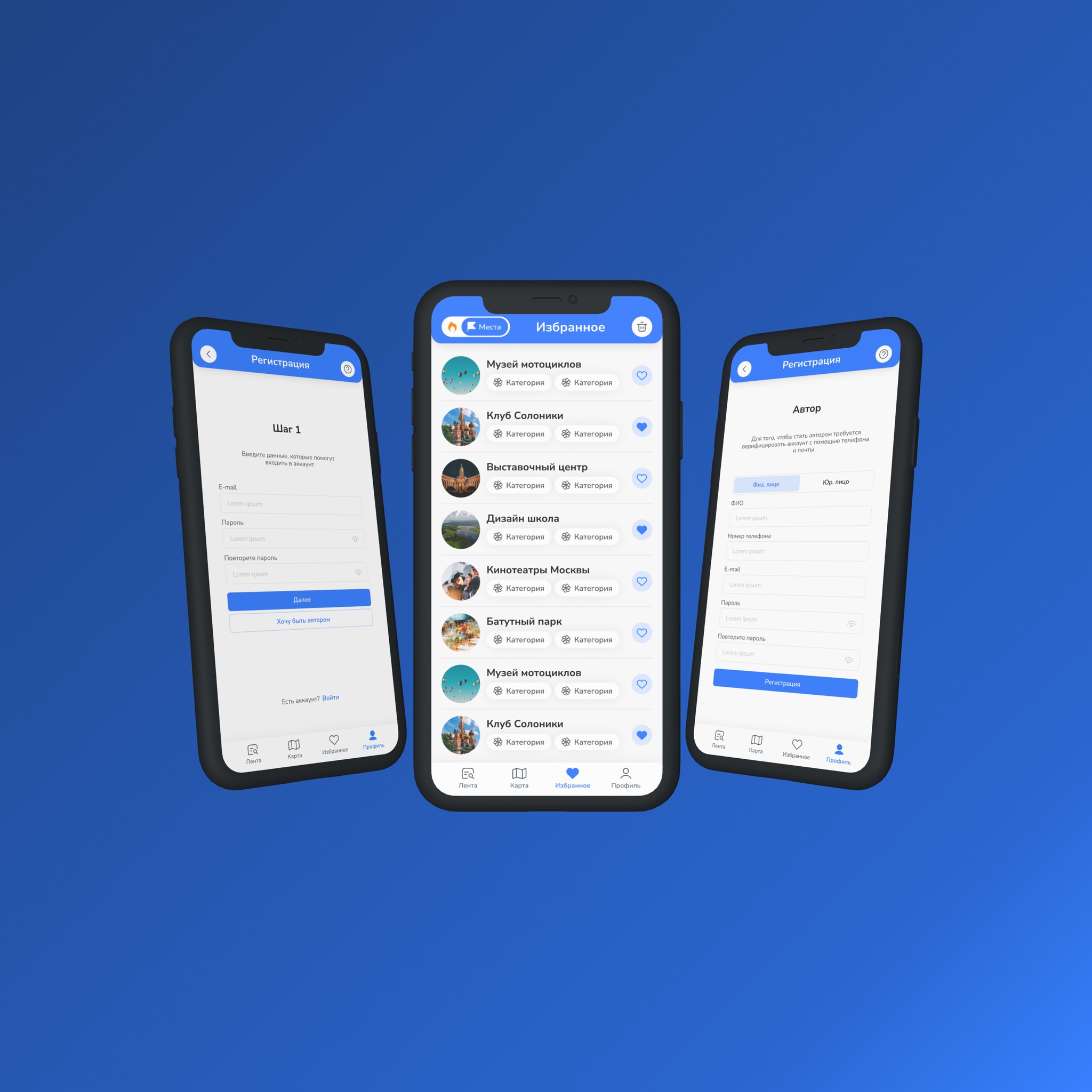
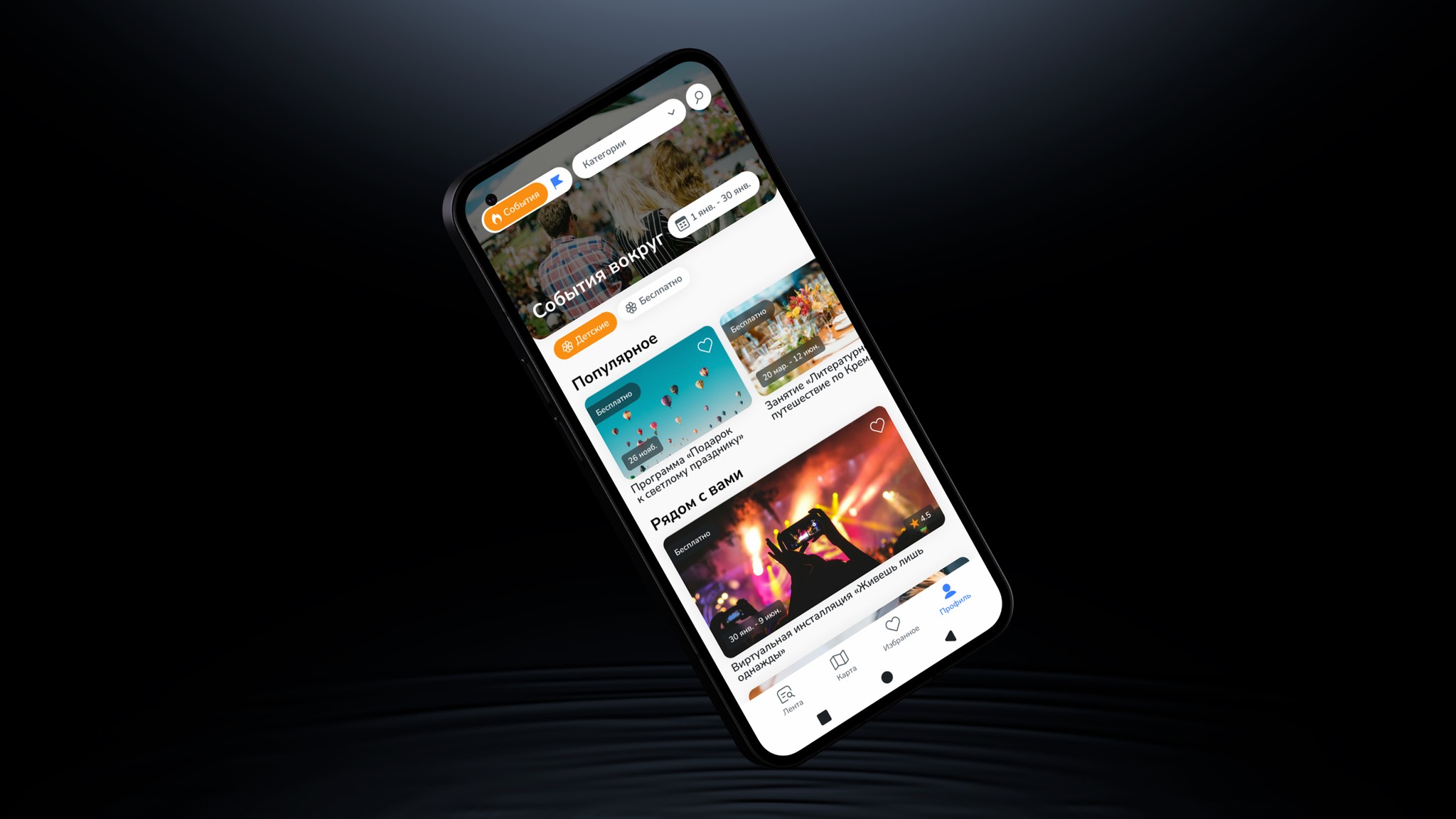
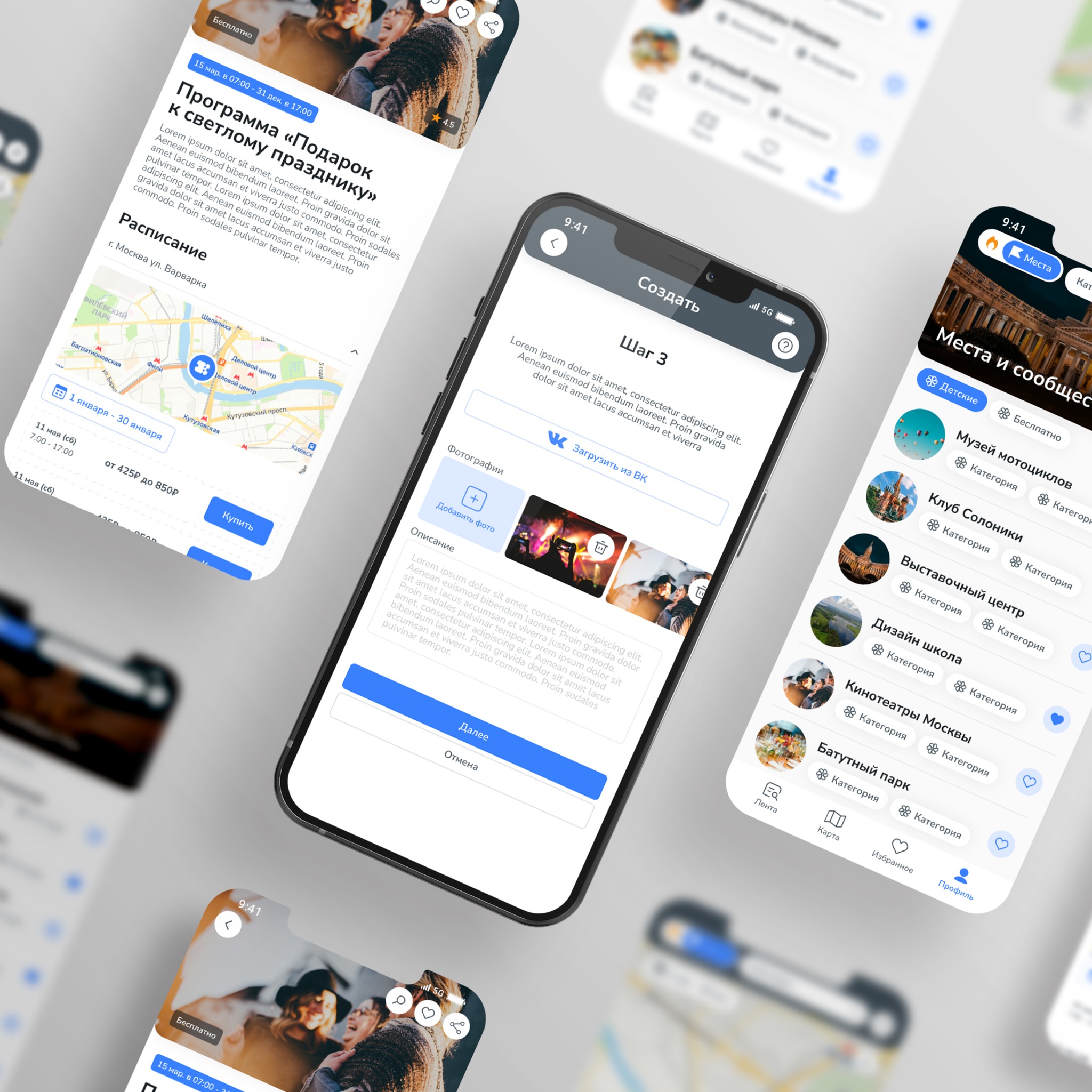
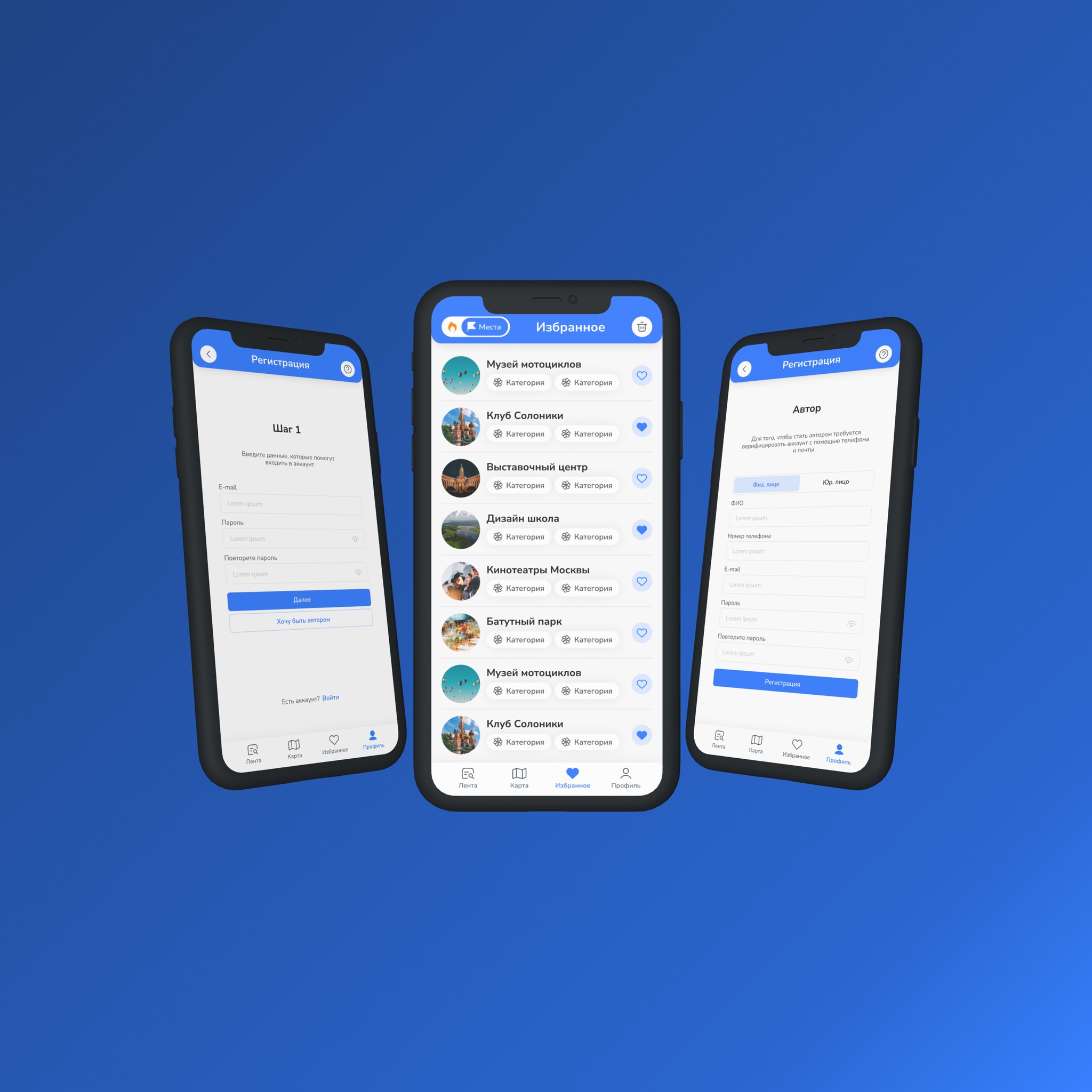
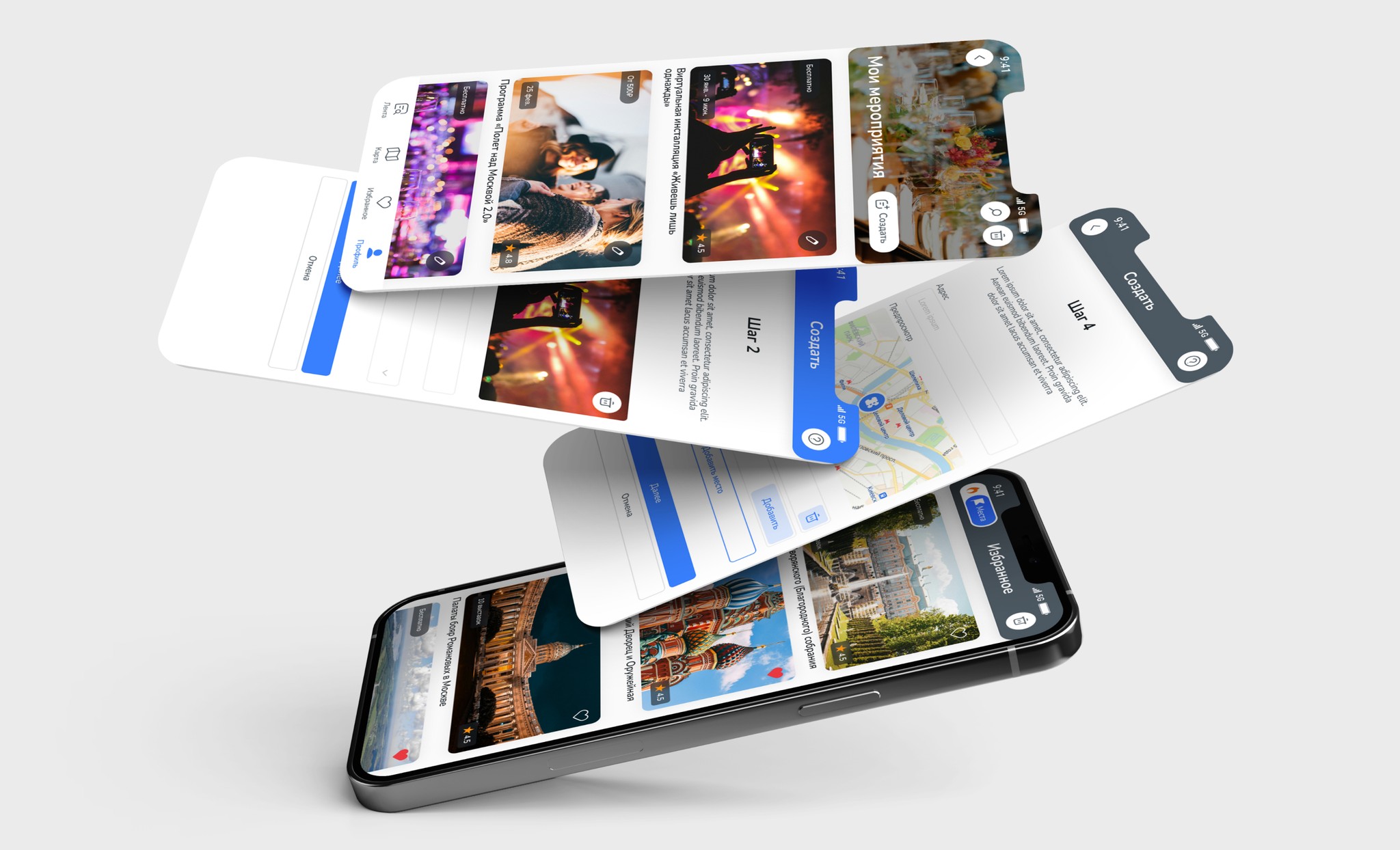
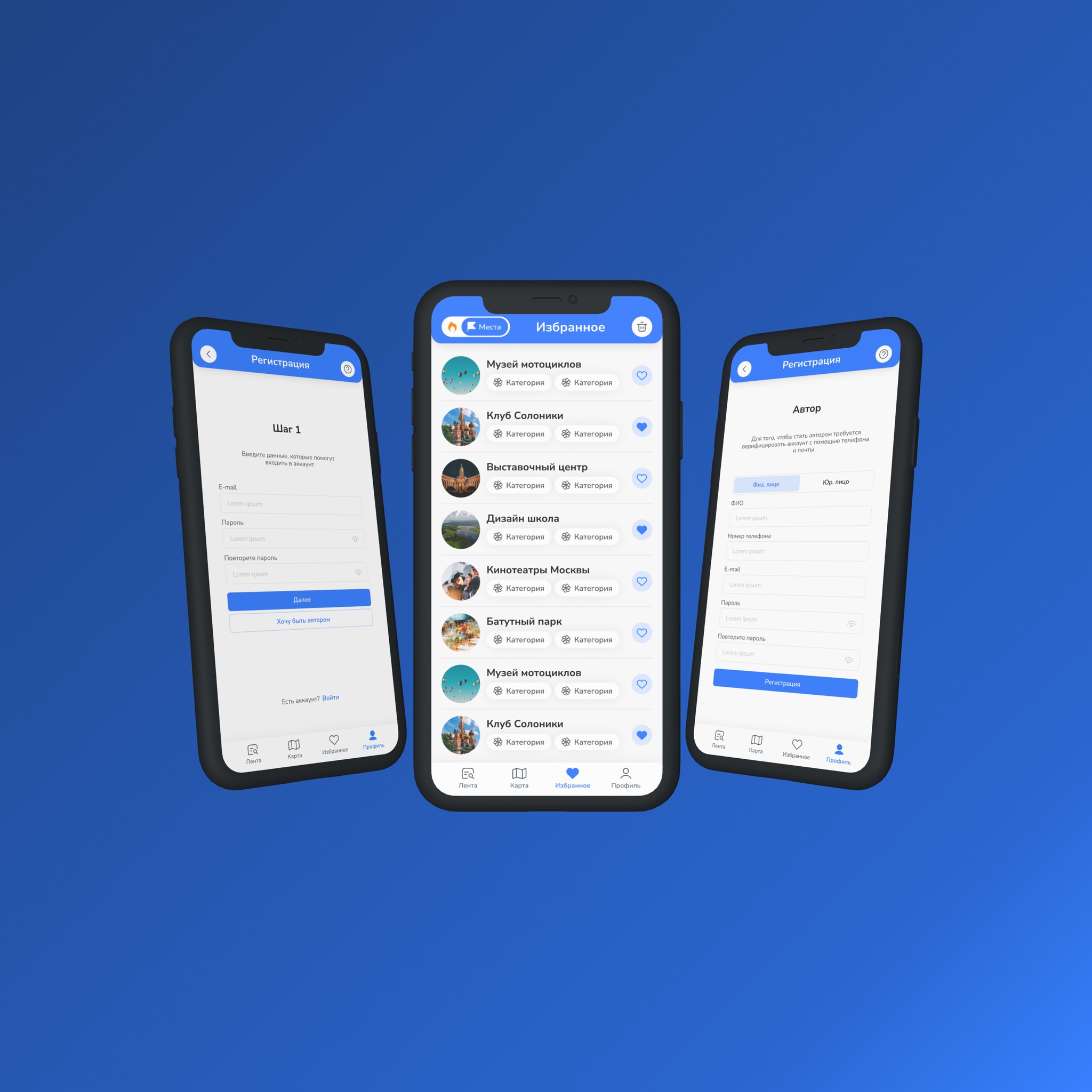
Development of an intuitive user interface
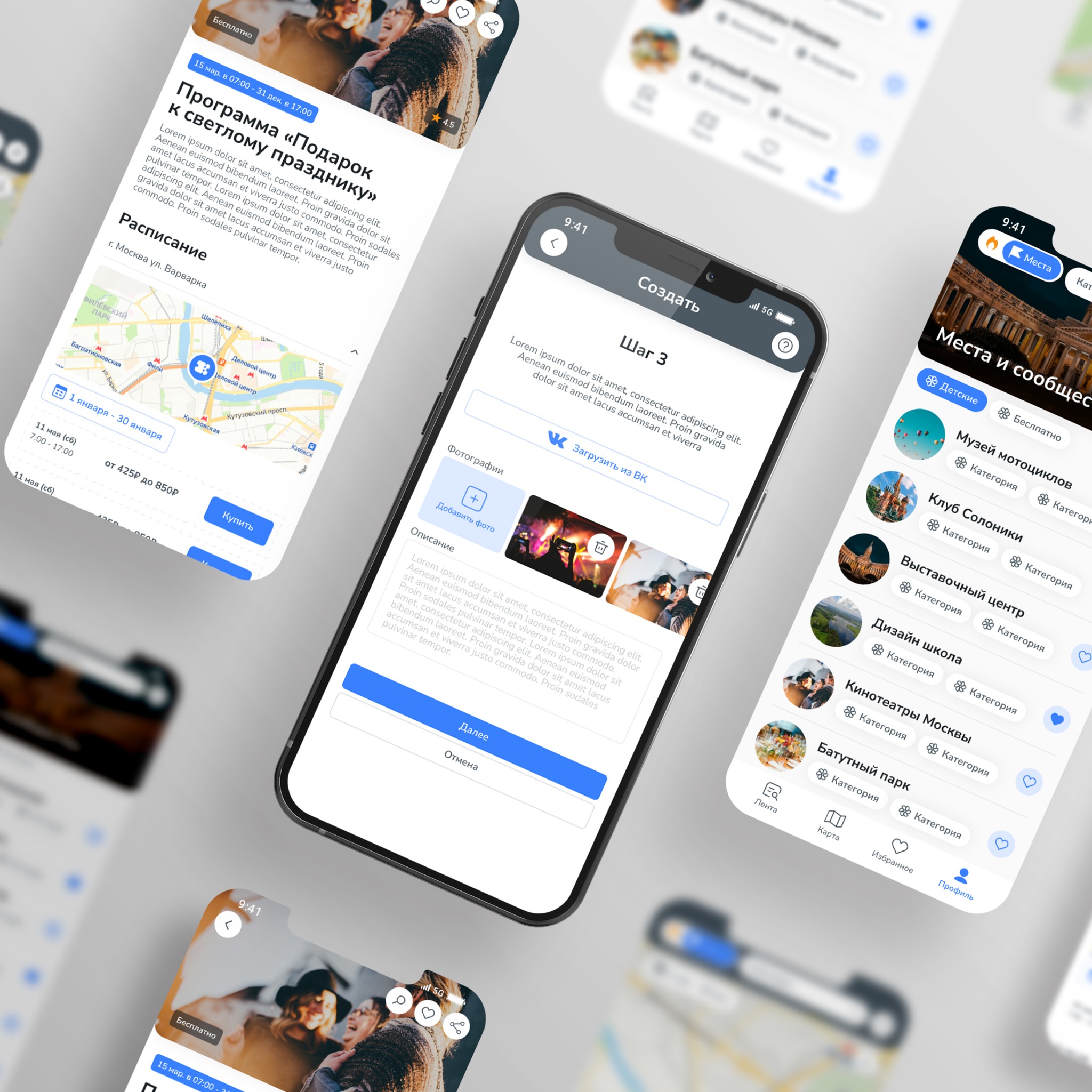
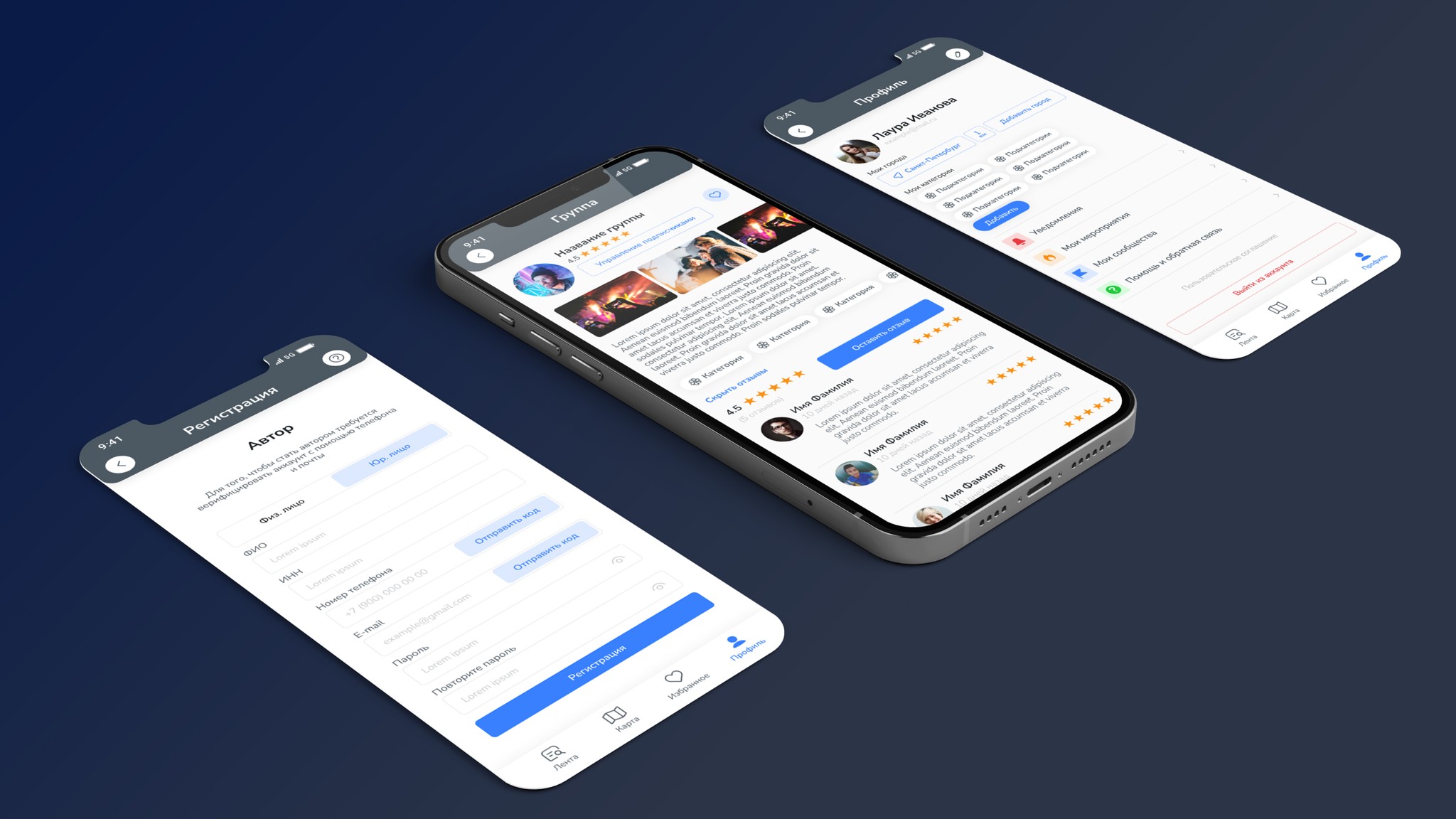
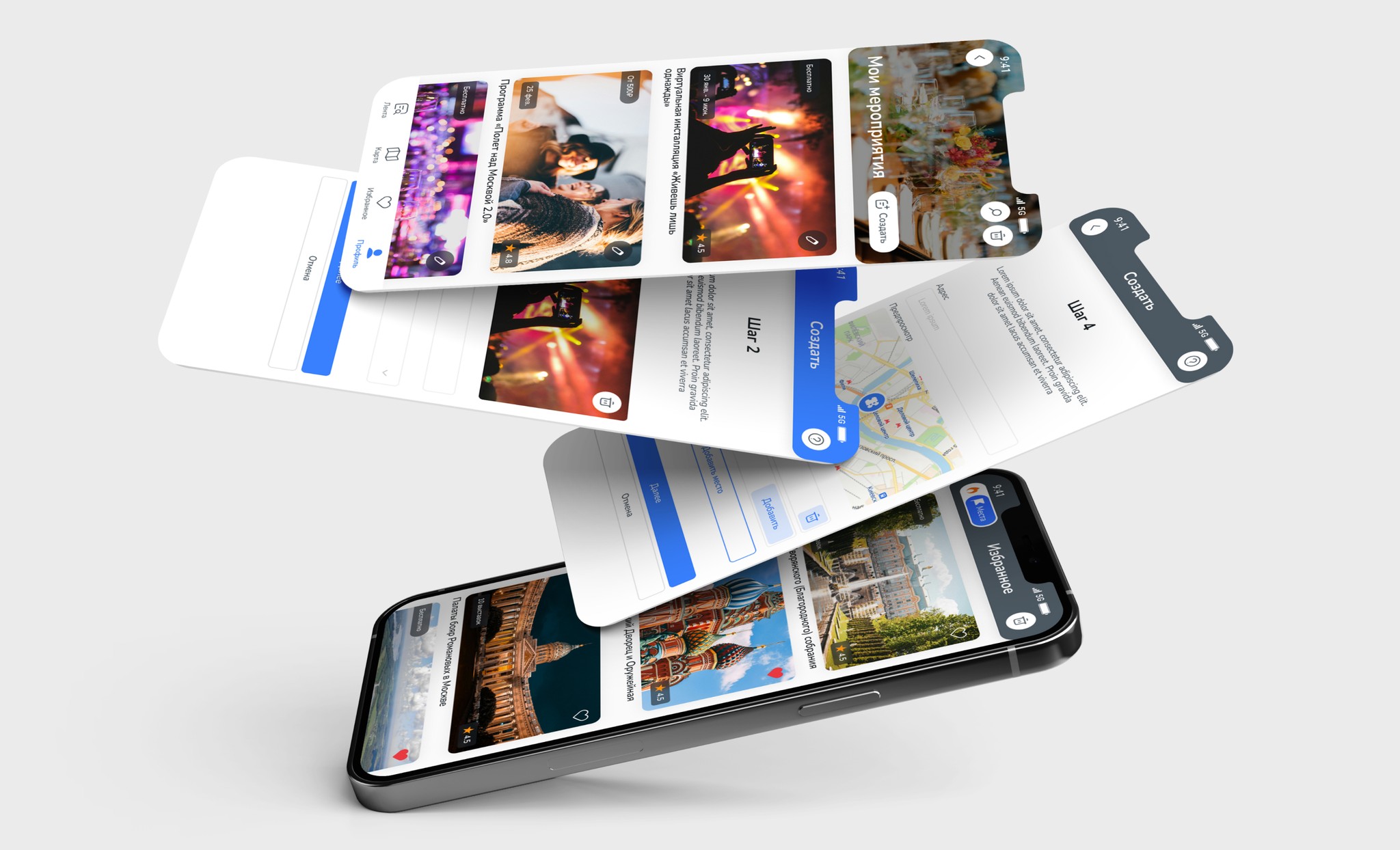
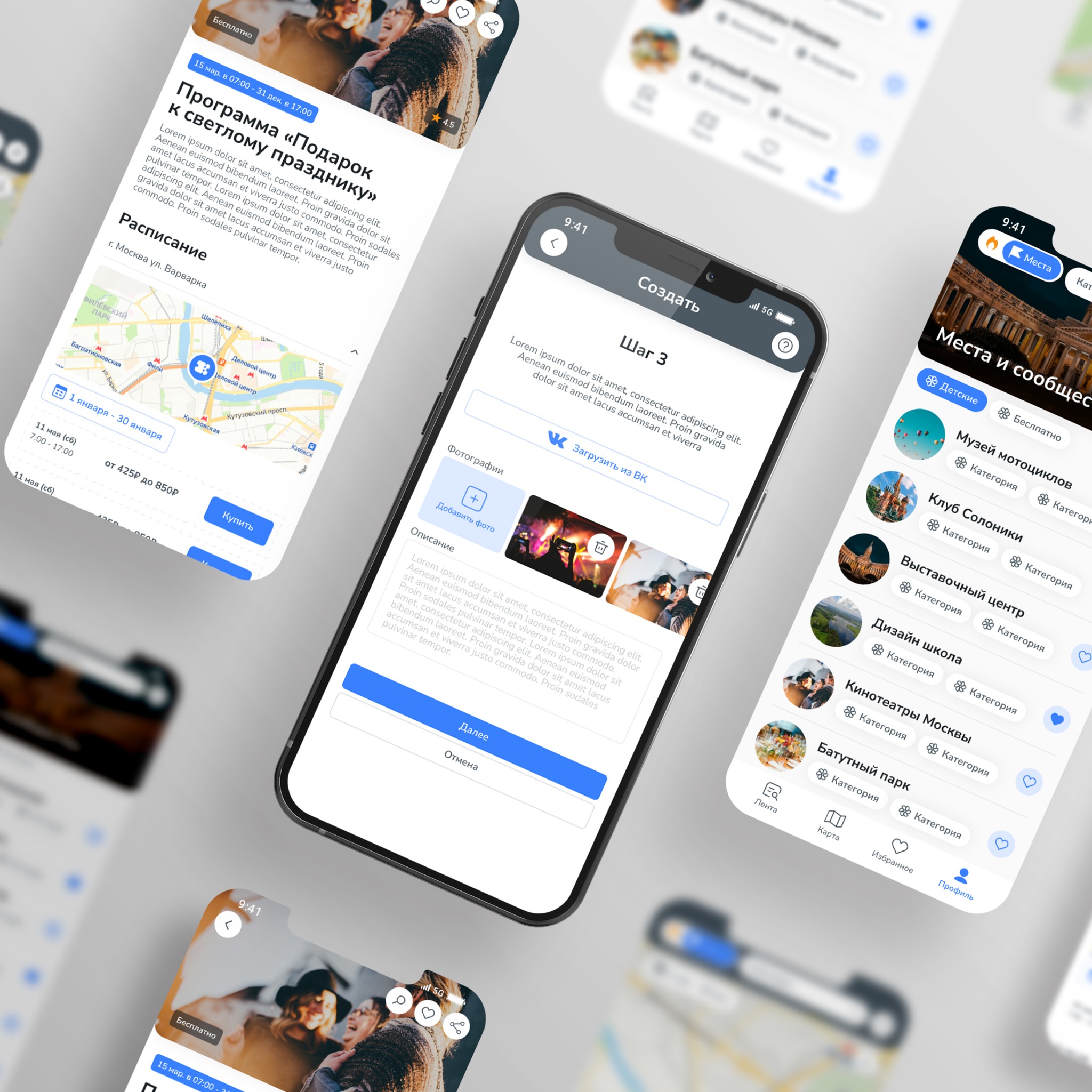
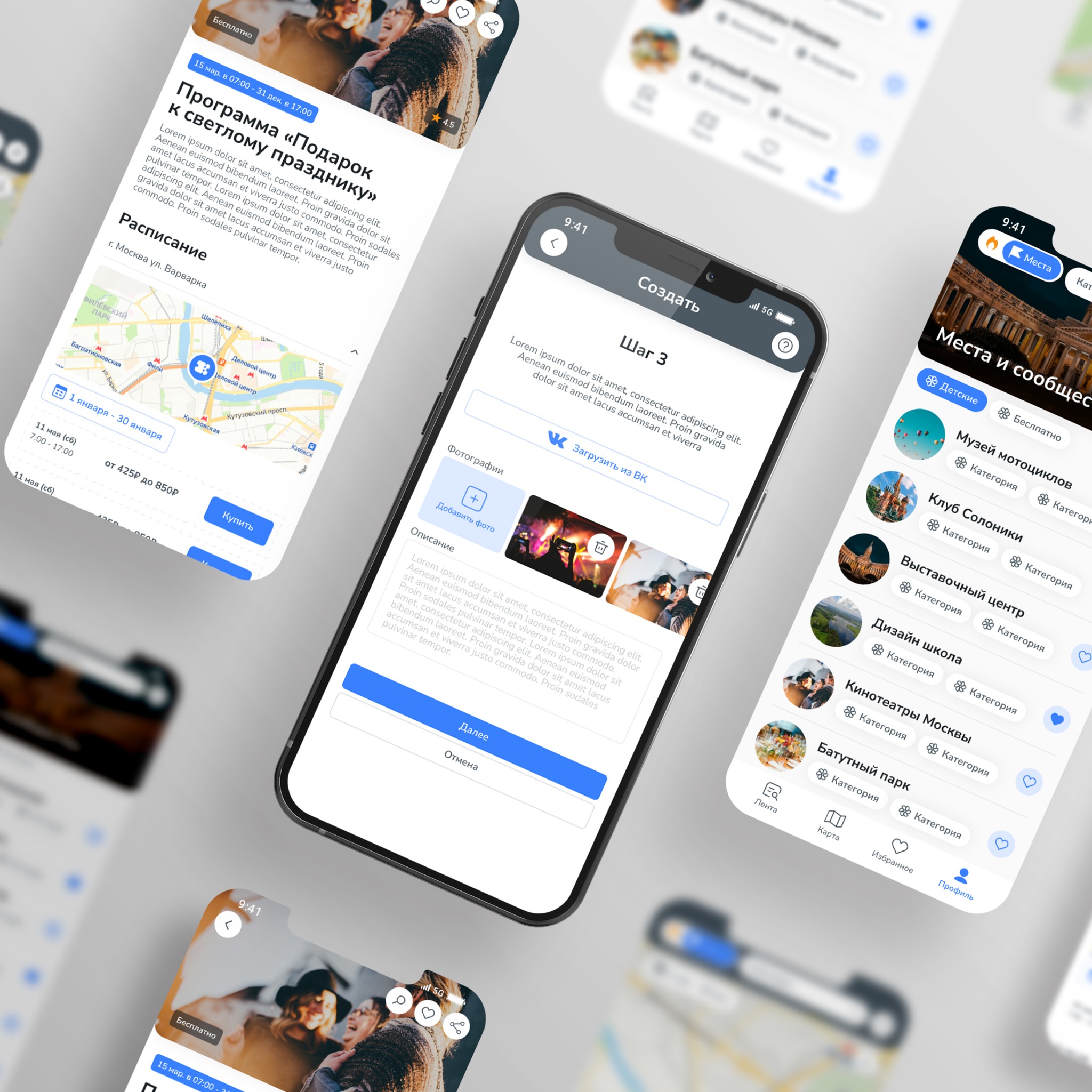
A simple and clear interface has been created with a focus on minimalist design, large fonts, and intuitive buttons.
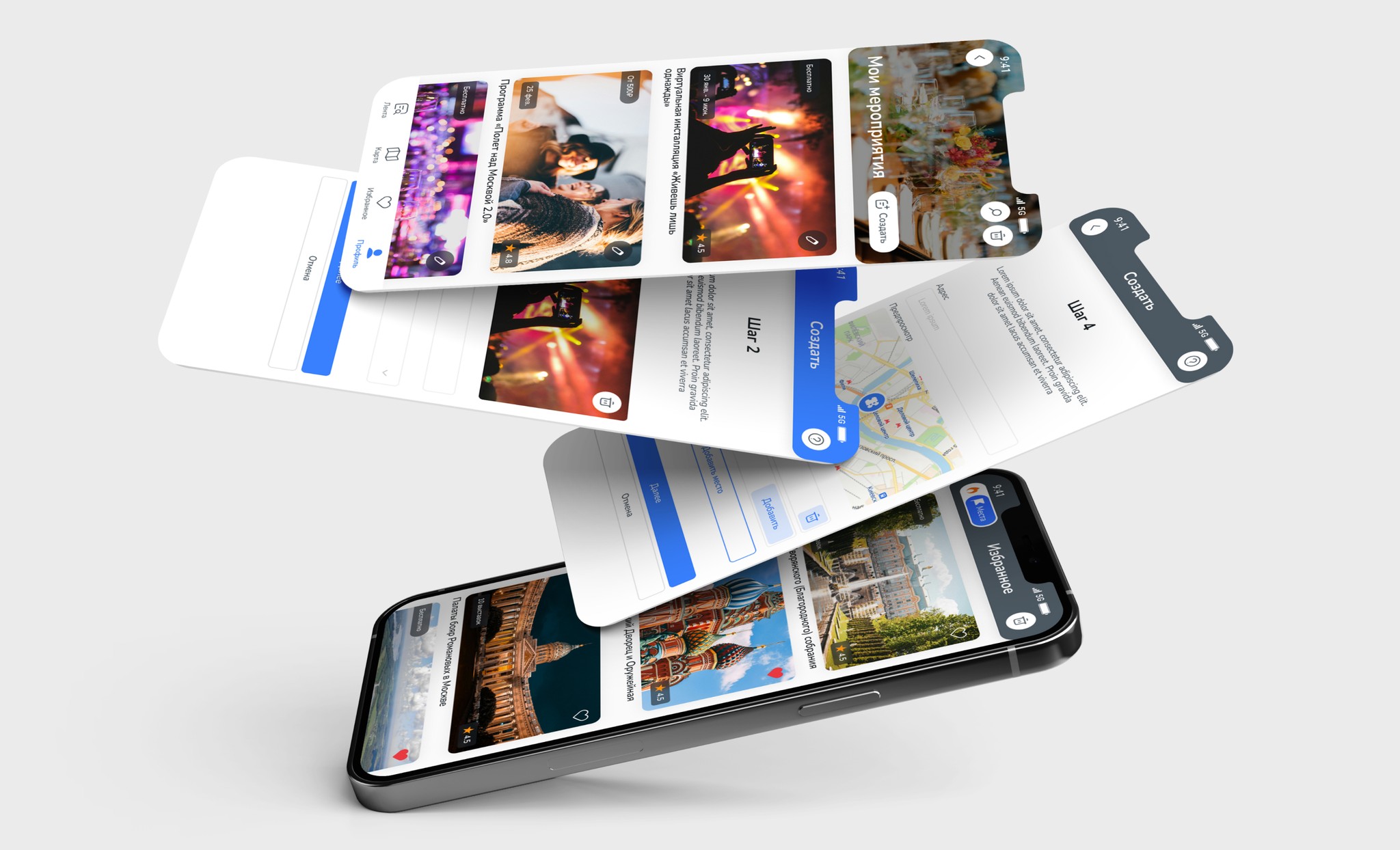
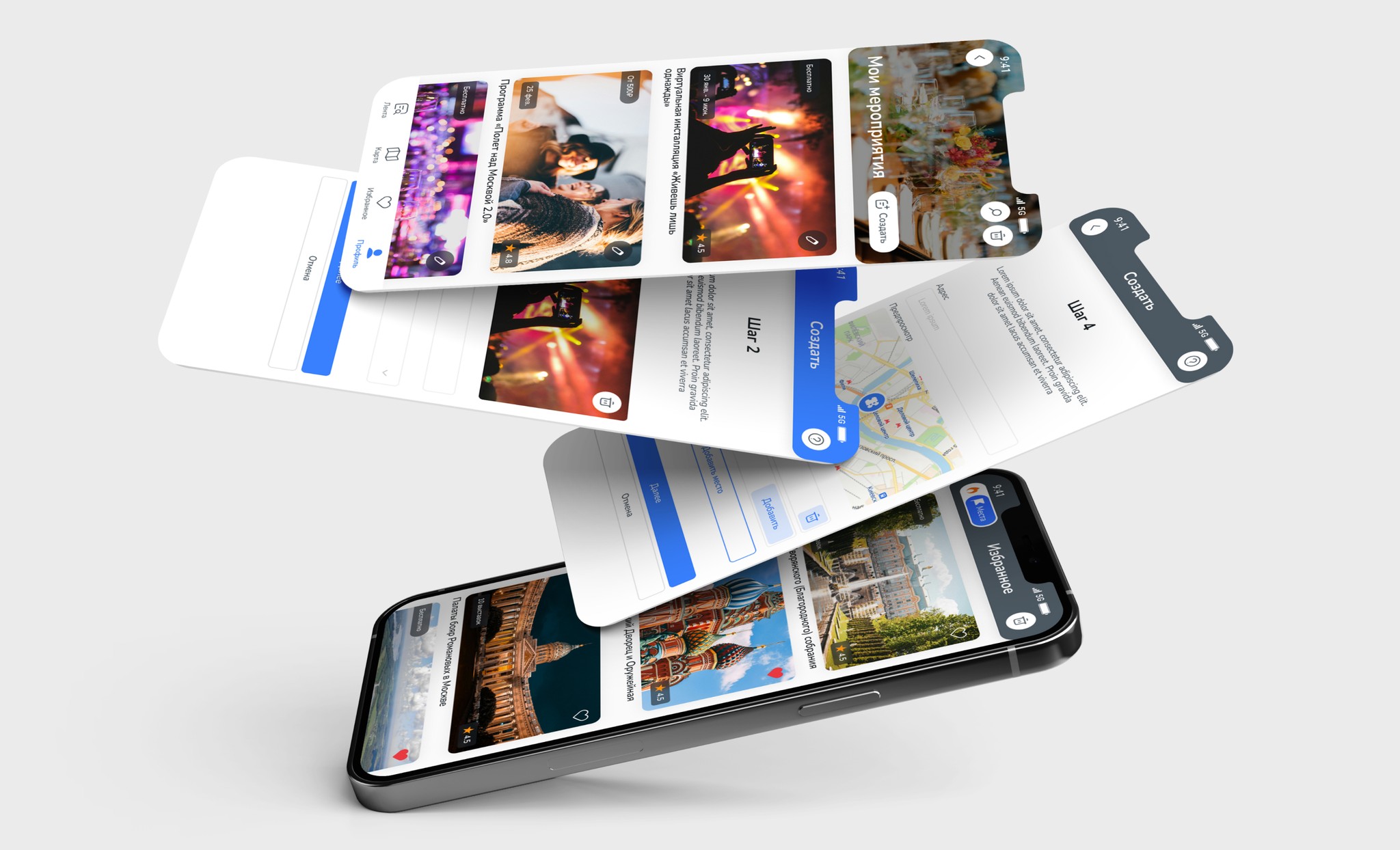
Implementation of effective filtering and search
Flexible filters have been added, allowing for searches by keywords, categories, and locations, making it easier to navigate through a multitude of offers.
Adapting the design for mobile devices
The interface has been optimized for various screens and resolutions so that the user experience remains consistently high-quality across all devices.

Tasks
Development of an intuitive user interface
A simple and clear interface has been created with a focus on minimalist design, large fonts, and intuitive buttons.
Implementation of effective filtering and search
Flexible filters have been added, allowing for searches by keywords, categories, and locations, making it easier to navigate through a multitude of offers.
Adapting the design for mobile devices
The interface has been optimized for various screens and resolutions so that the user experience remains consistently high-quality across all devices.

Tasks
Development of an intuitive user interface
A simple and clear interface has been created with a focus on minimalist design, large fonts, and intuitive buttons.
Implementation of effective filtering and search
Flexible filters have been added, allowing for searches by keywords, categories, and locations, making it easier to navigate through a multitude of offers.
Adapting the design for mobile devices
The interface has been optimized for various screens and resolutions so that the user experience remains consistently high-quality across all devices.

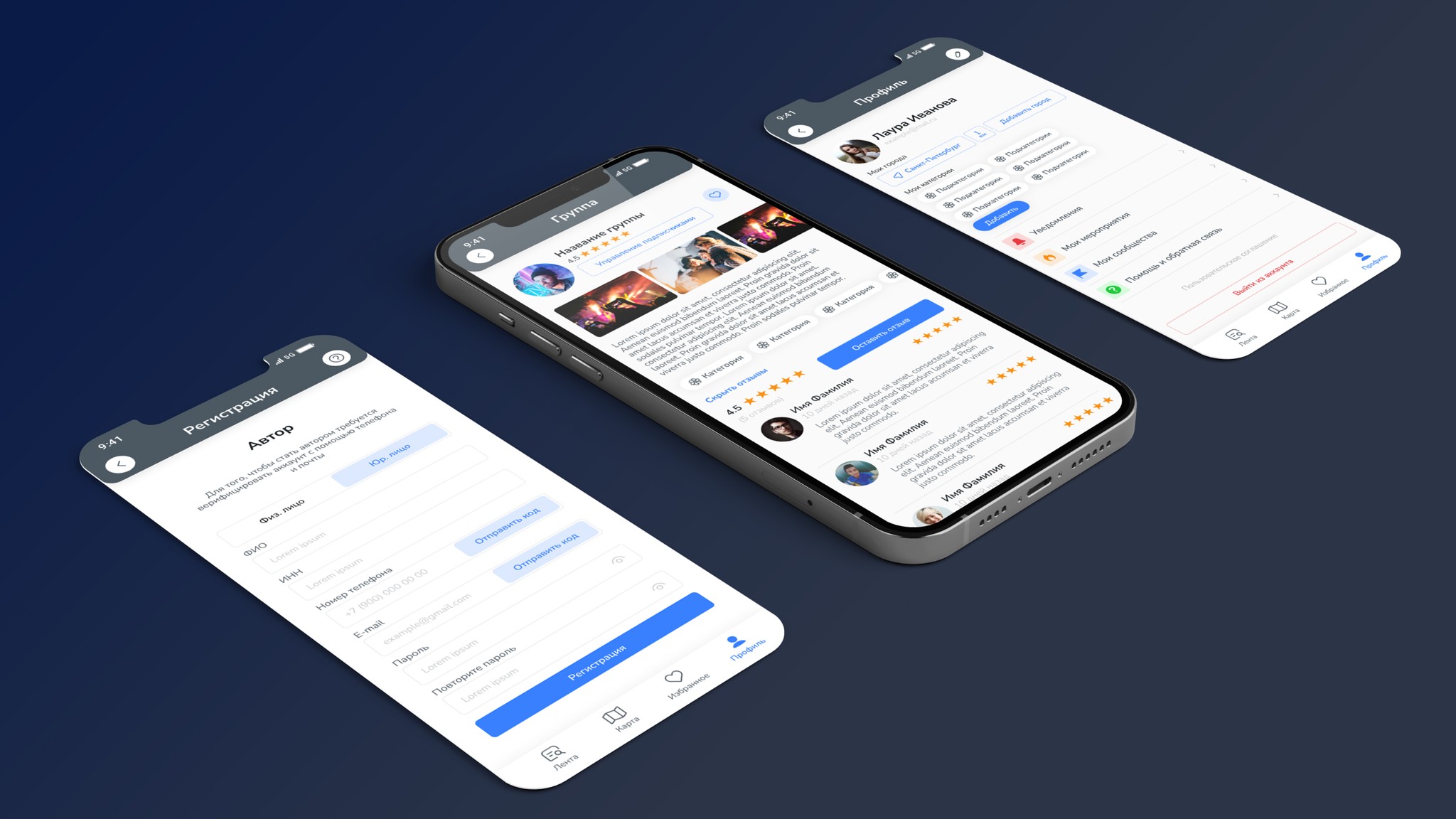
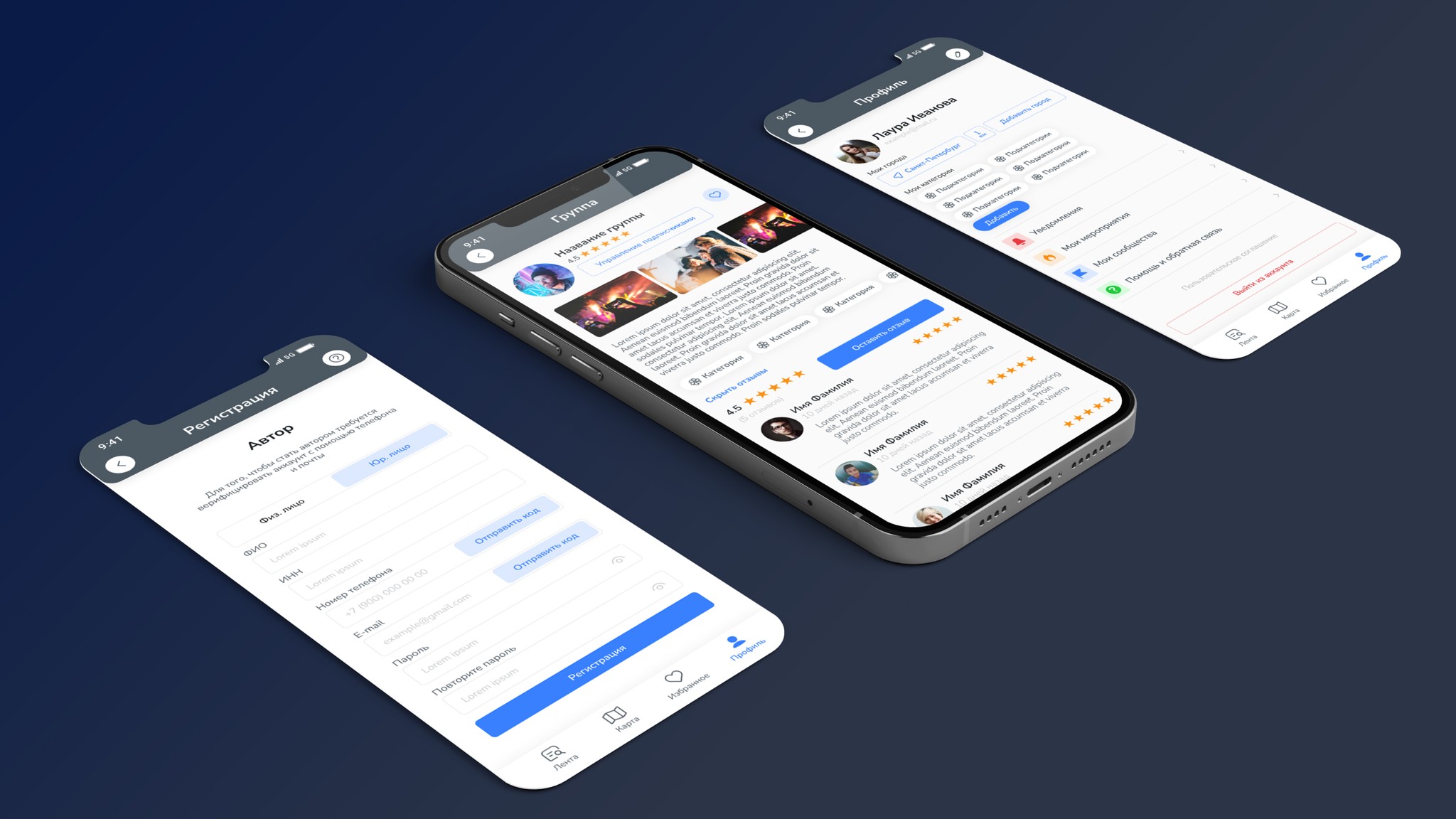
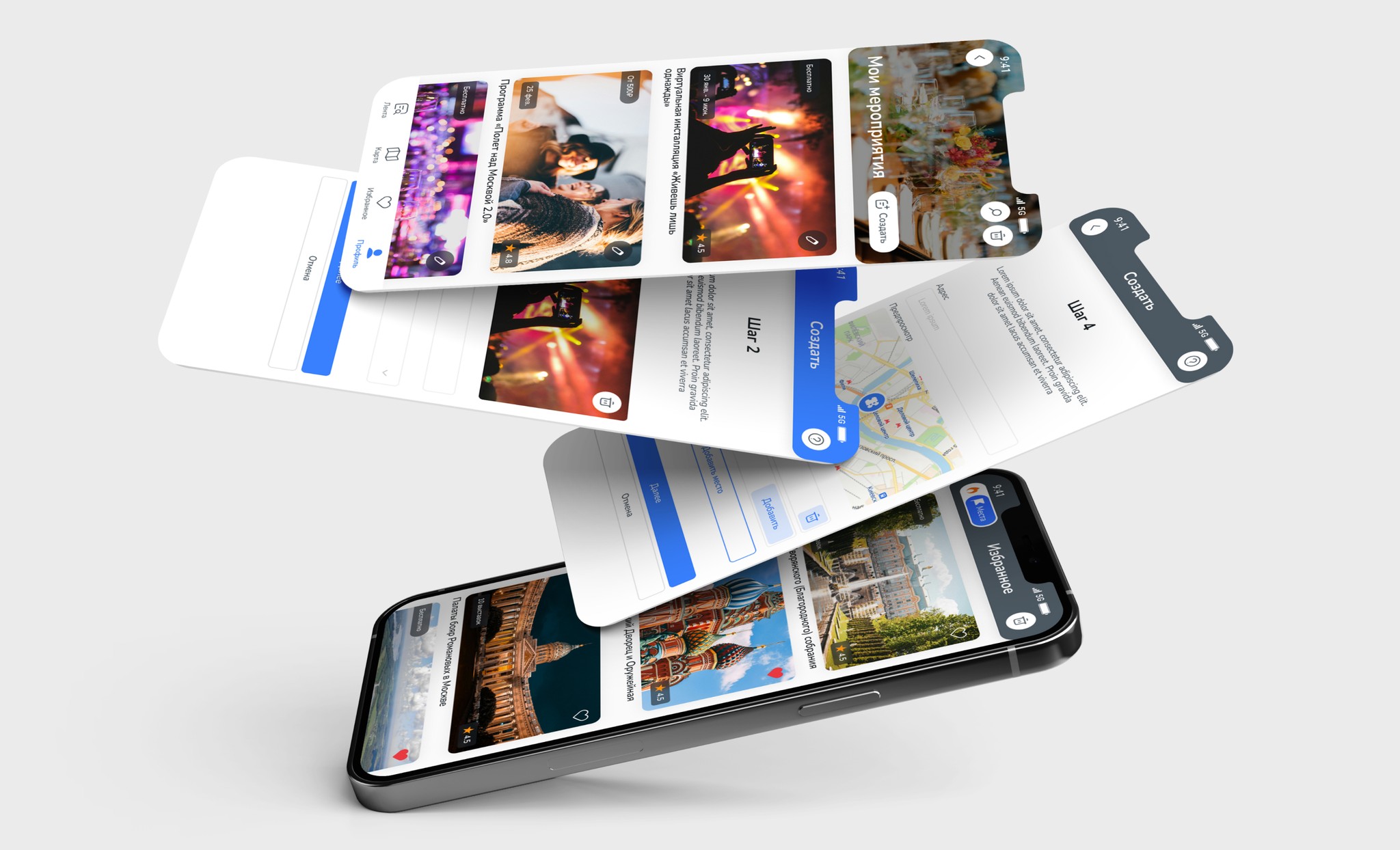
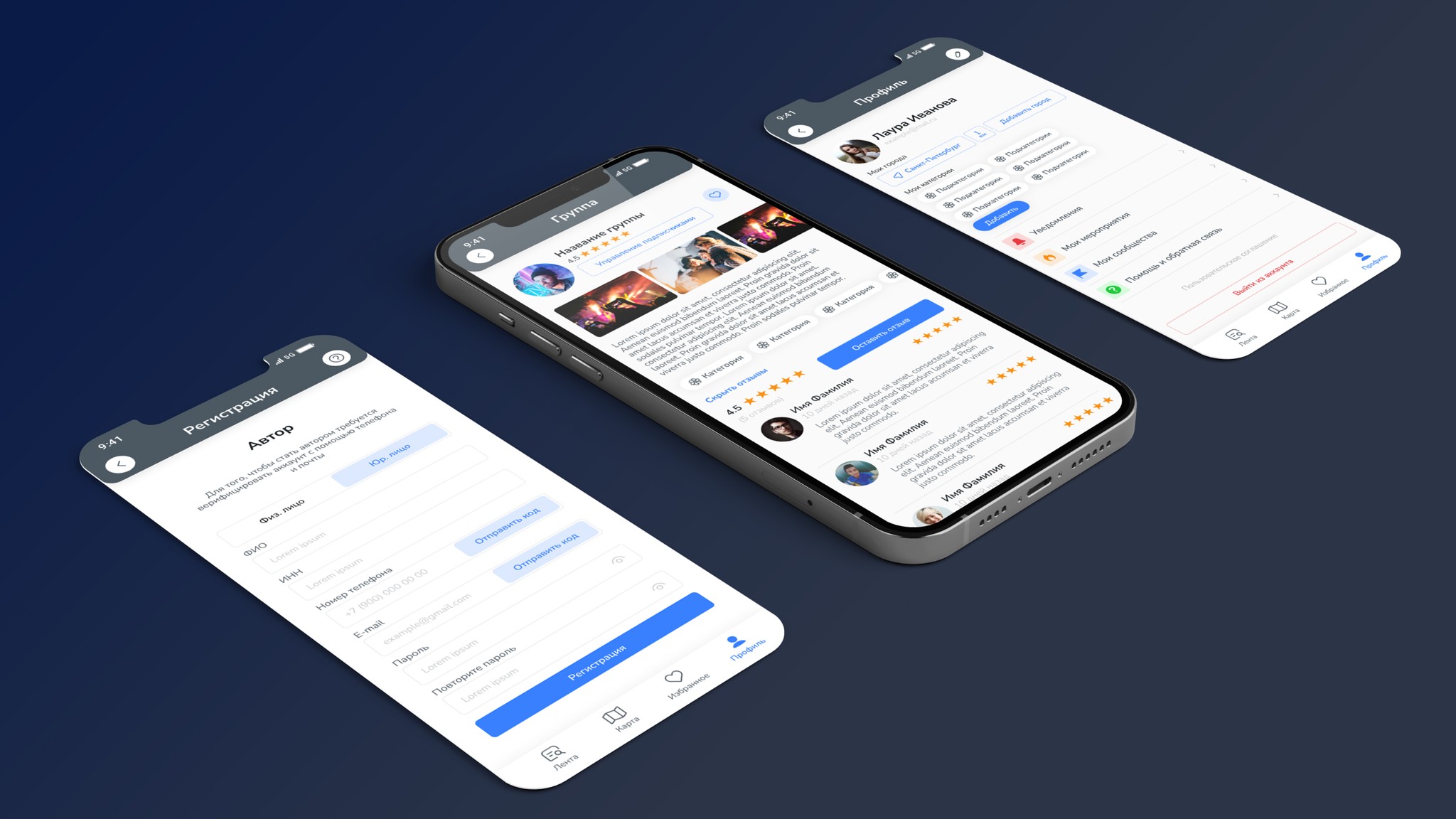
Design solutions
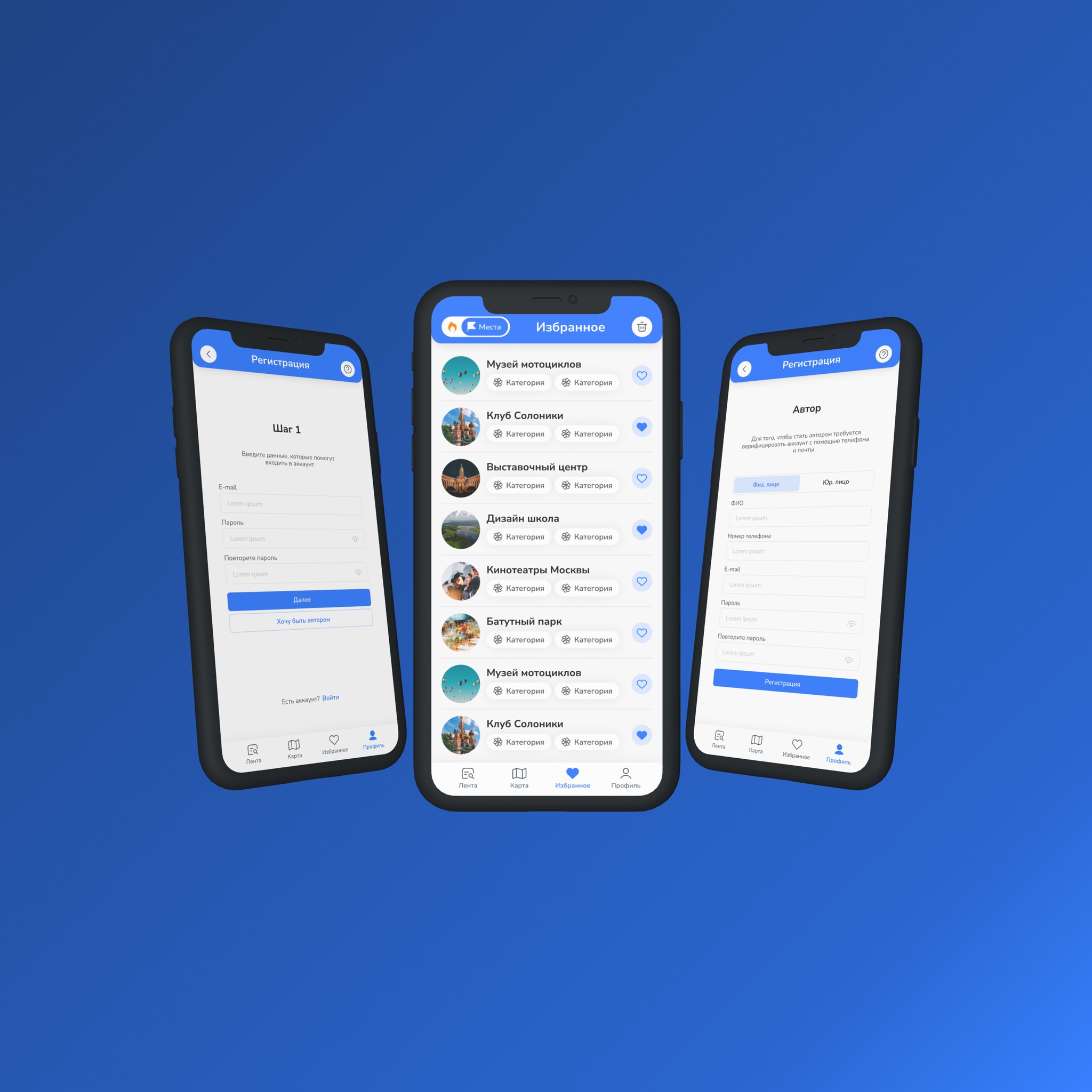
Light and minimalist color palette
Light neutral tones have been used with accents on key interface elements. A minimal number of decorative elements to create a clean and professional style.
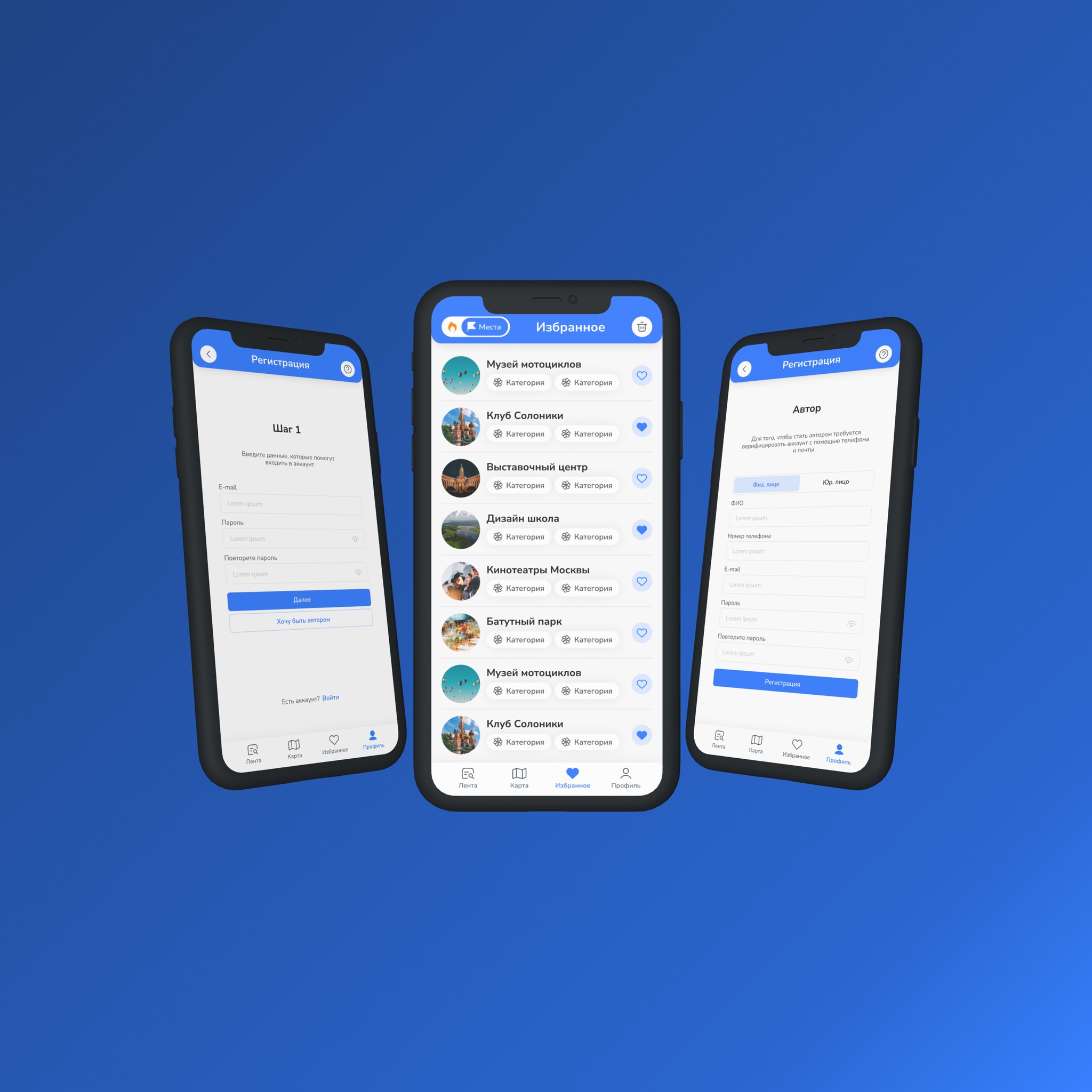
Convenient and transparent navigation
A simple navigation panel with a clear separation of categories. Logically structured interaction scenarios that allow easy switching between sections.
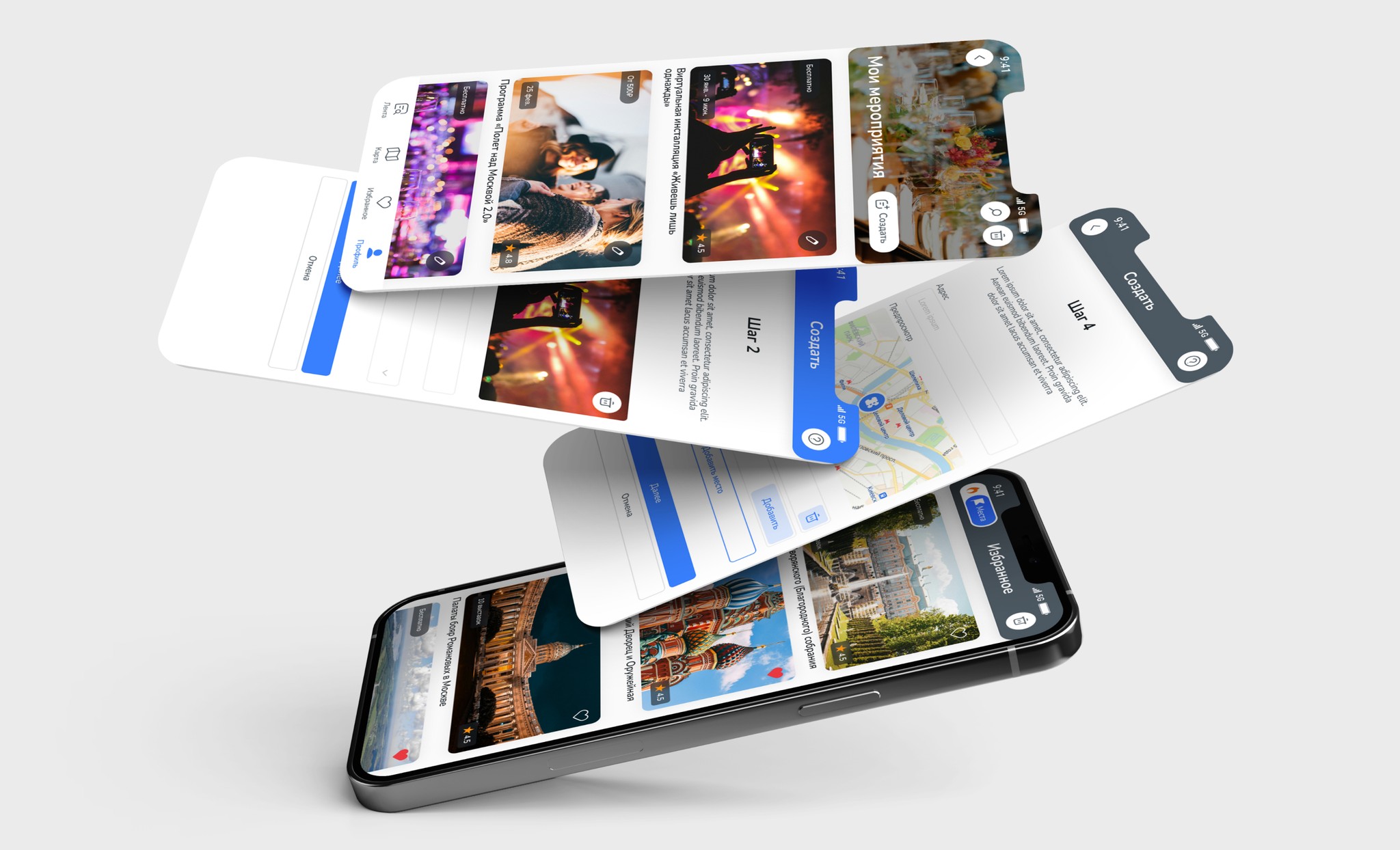
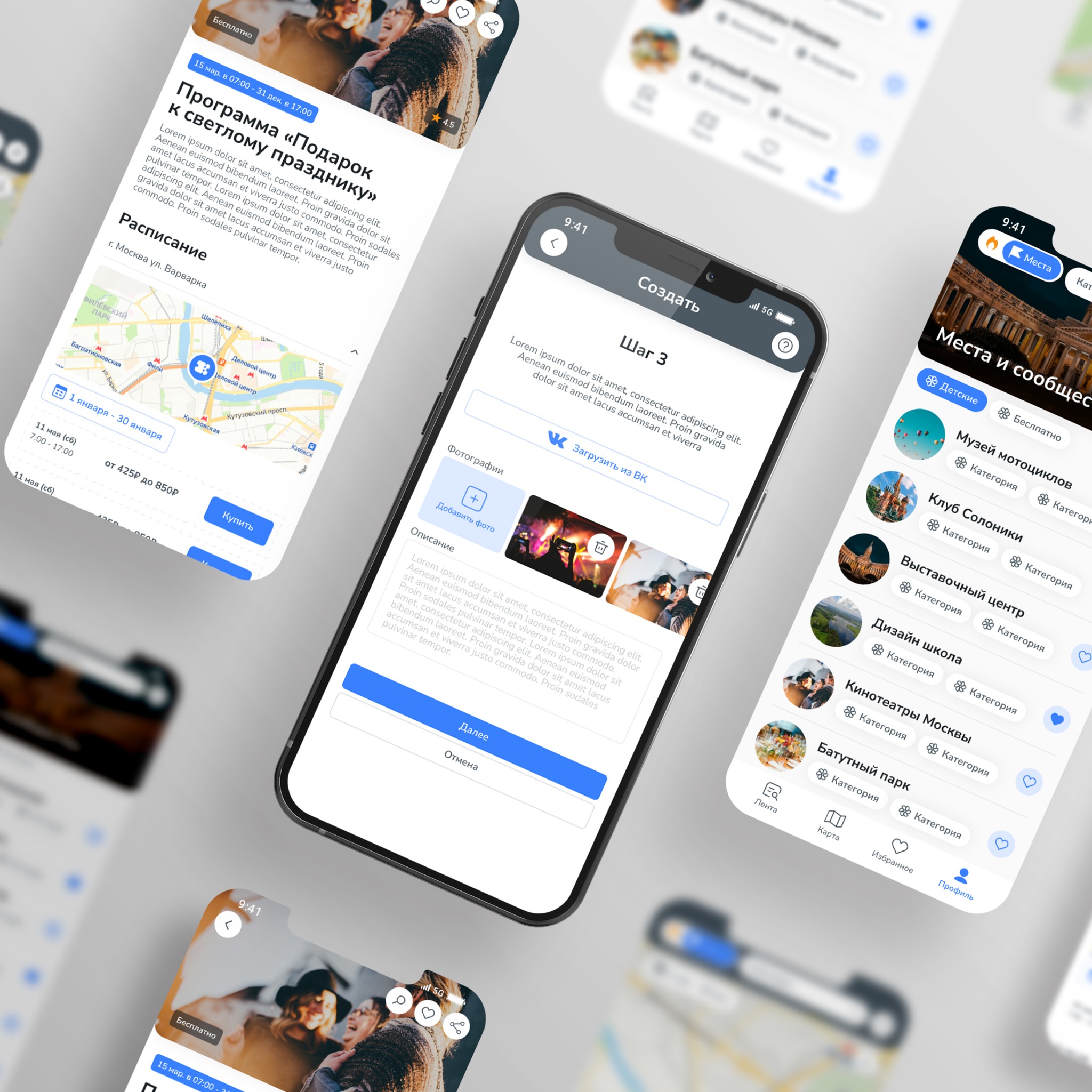
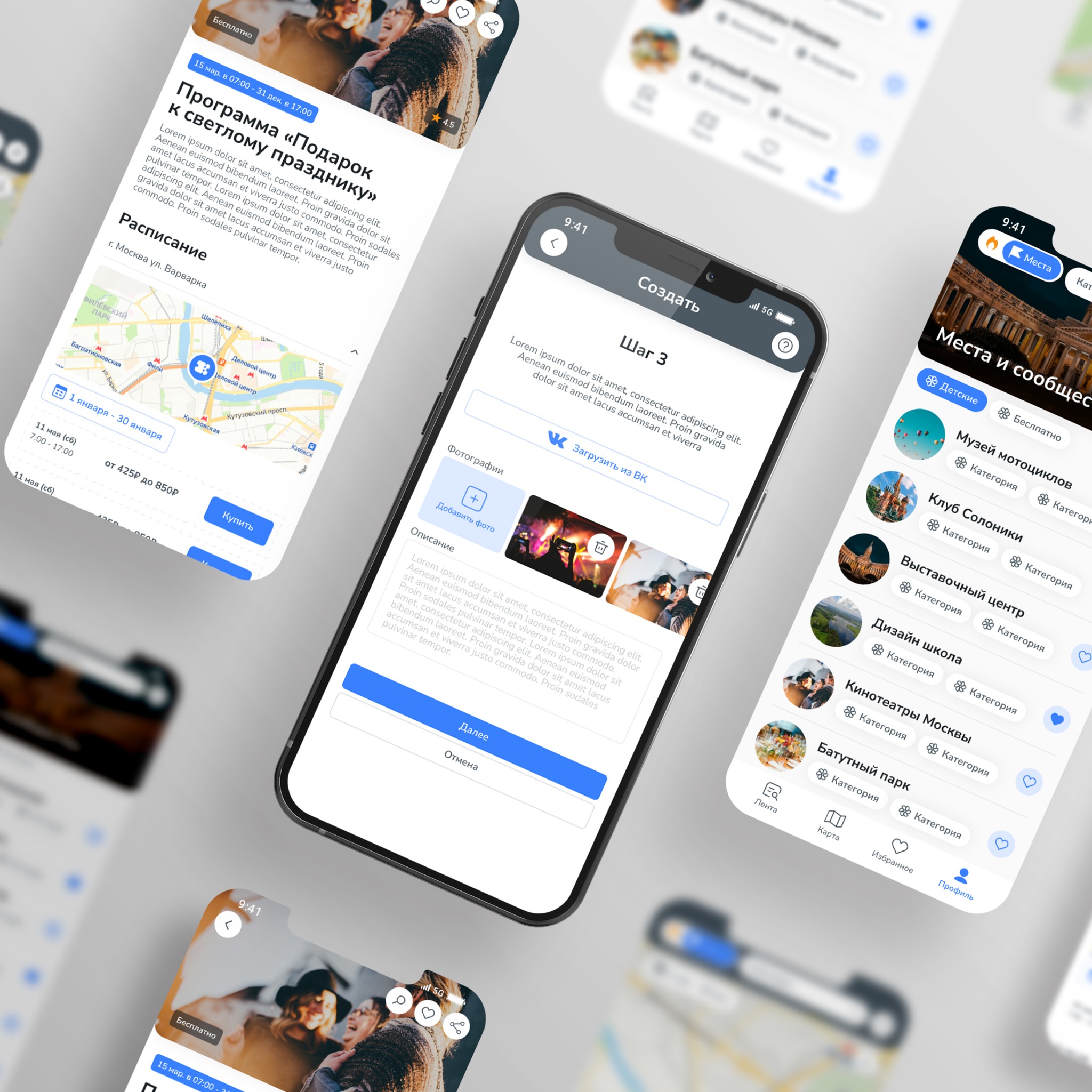
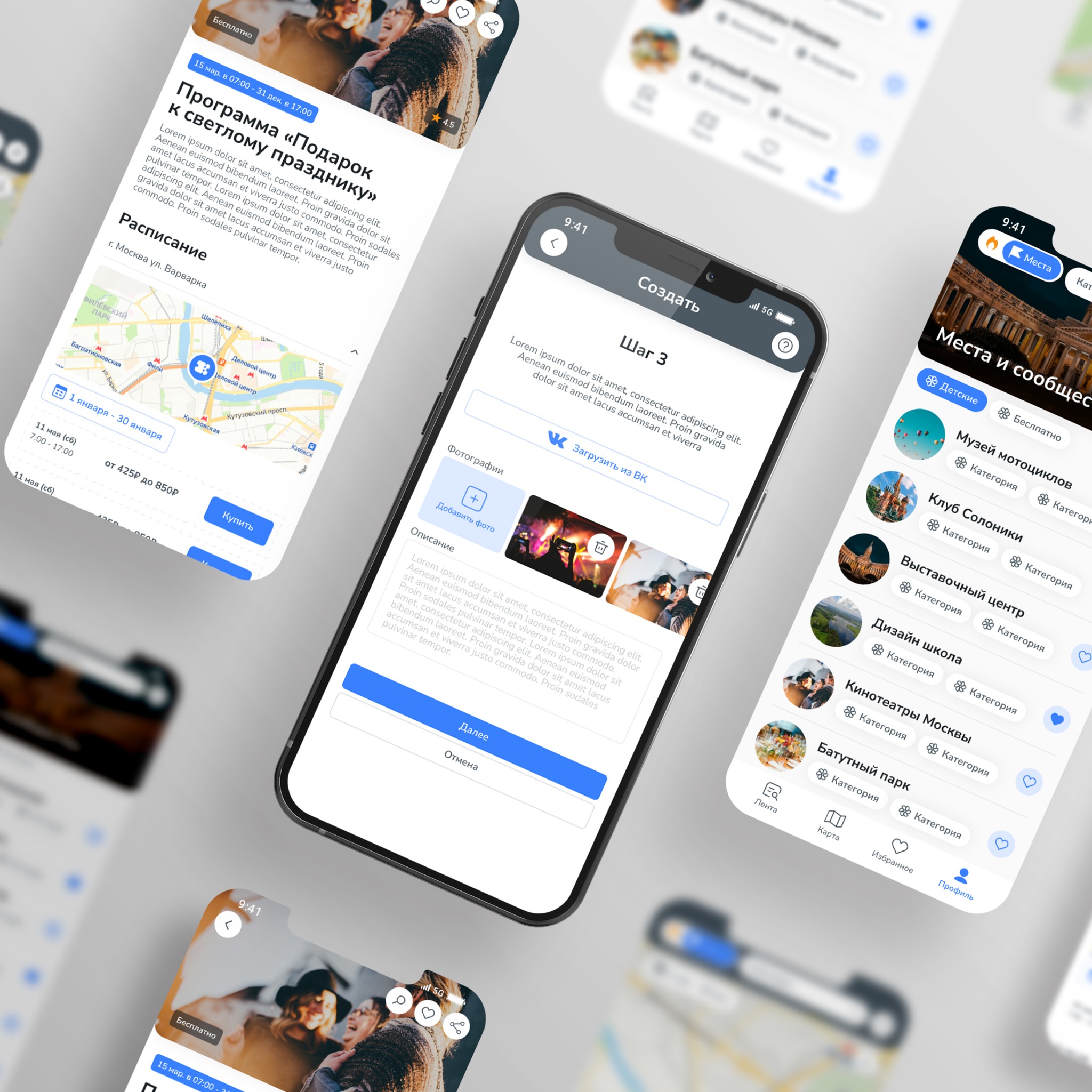
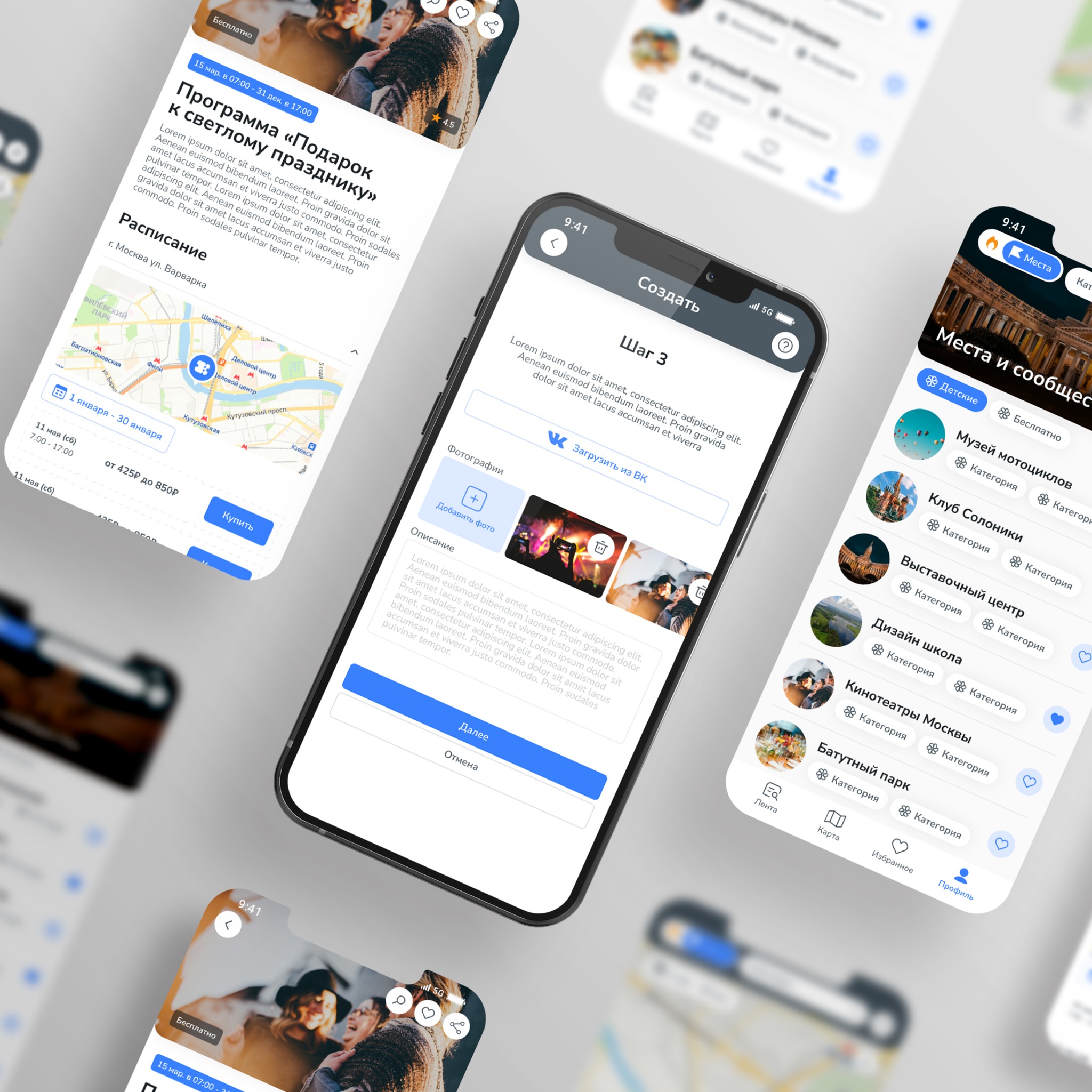
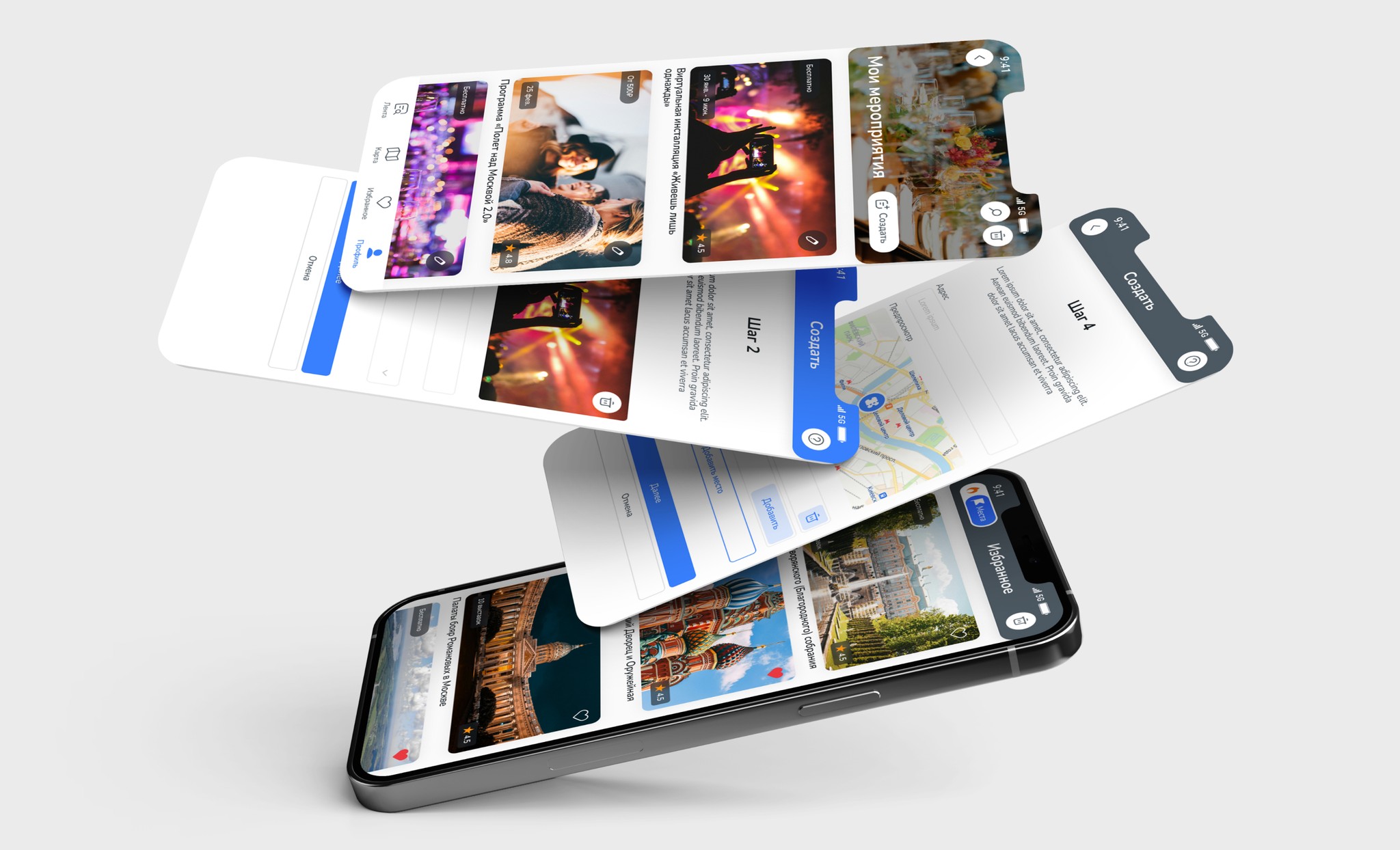
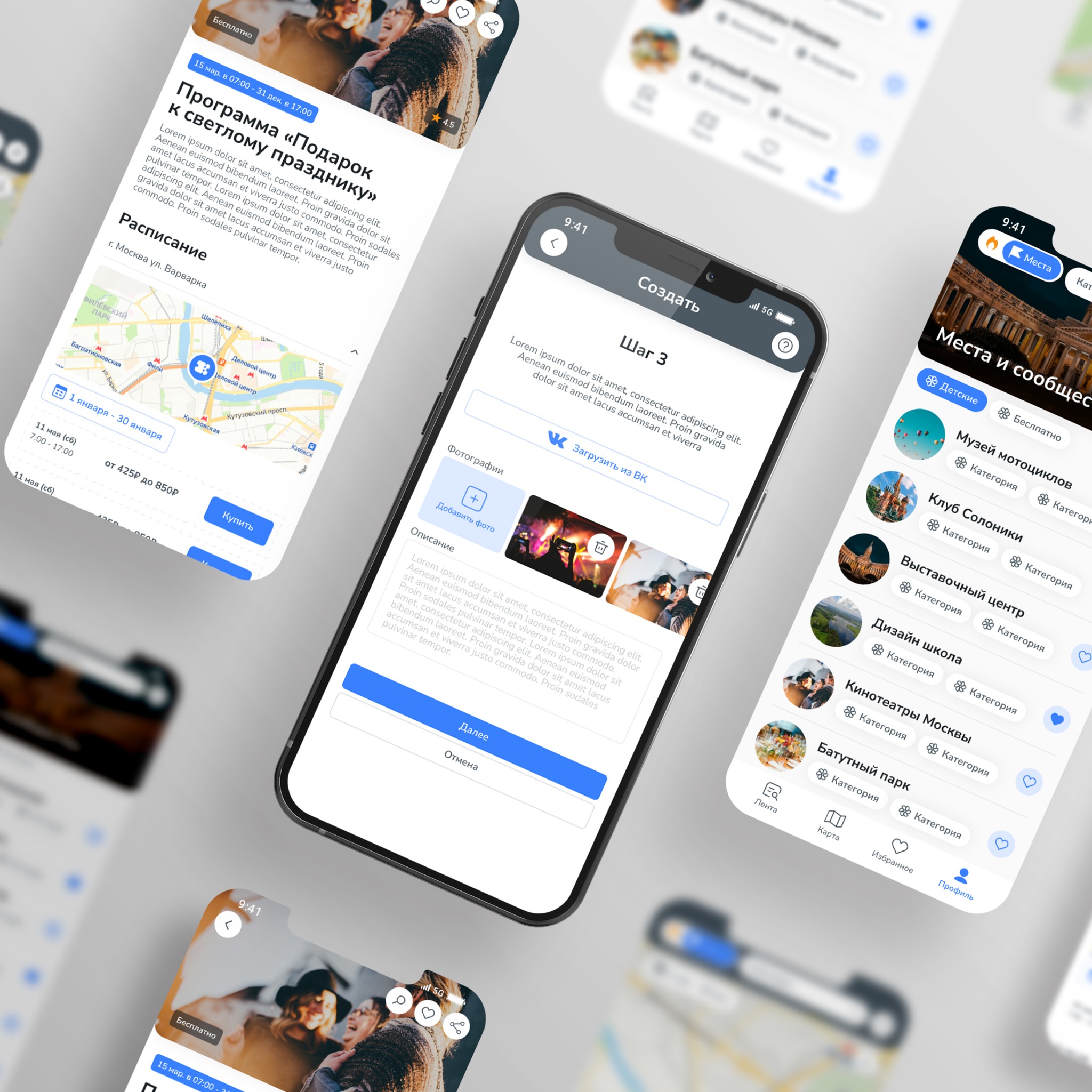
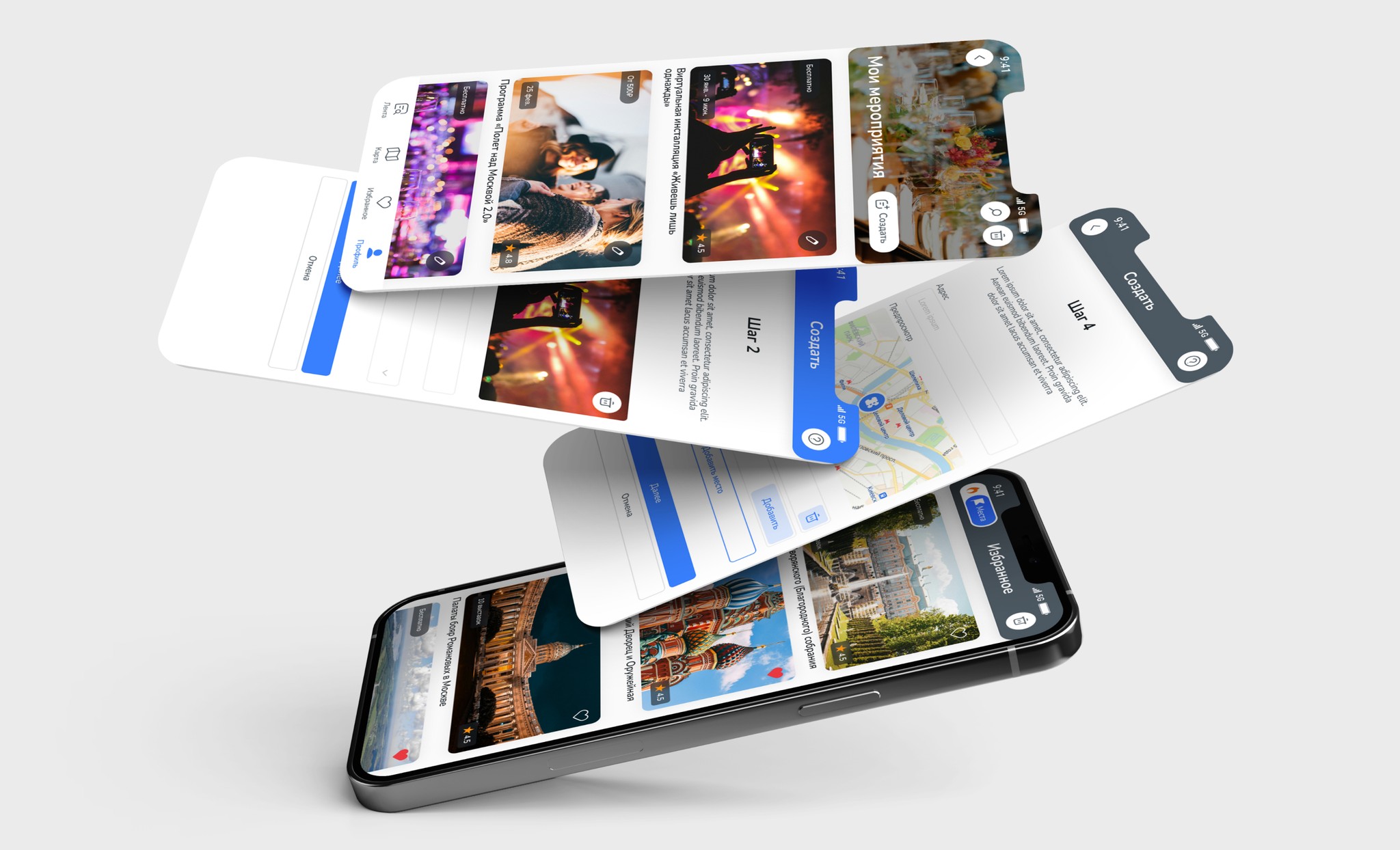
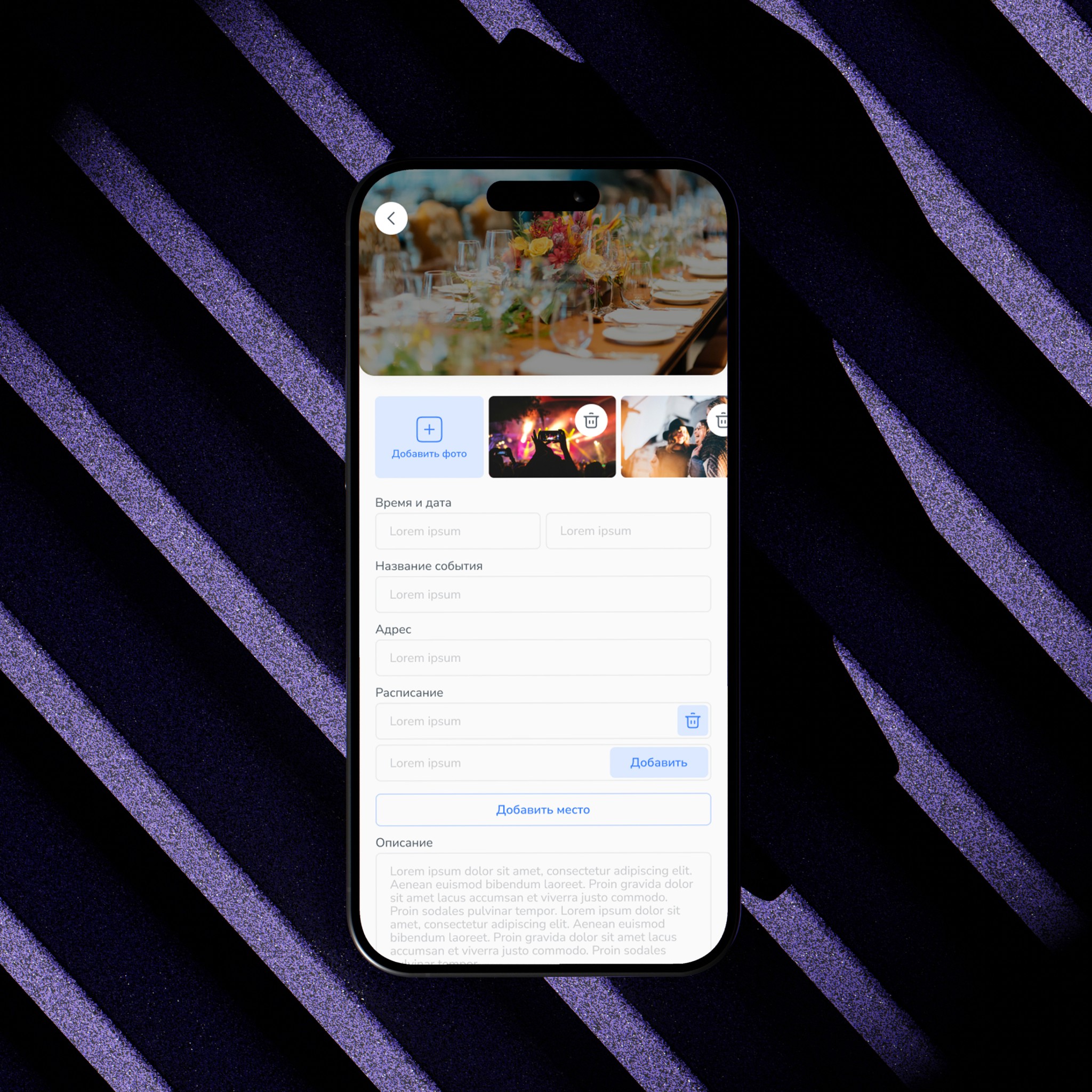
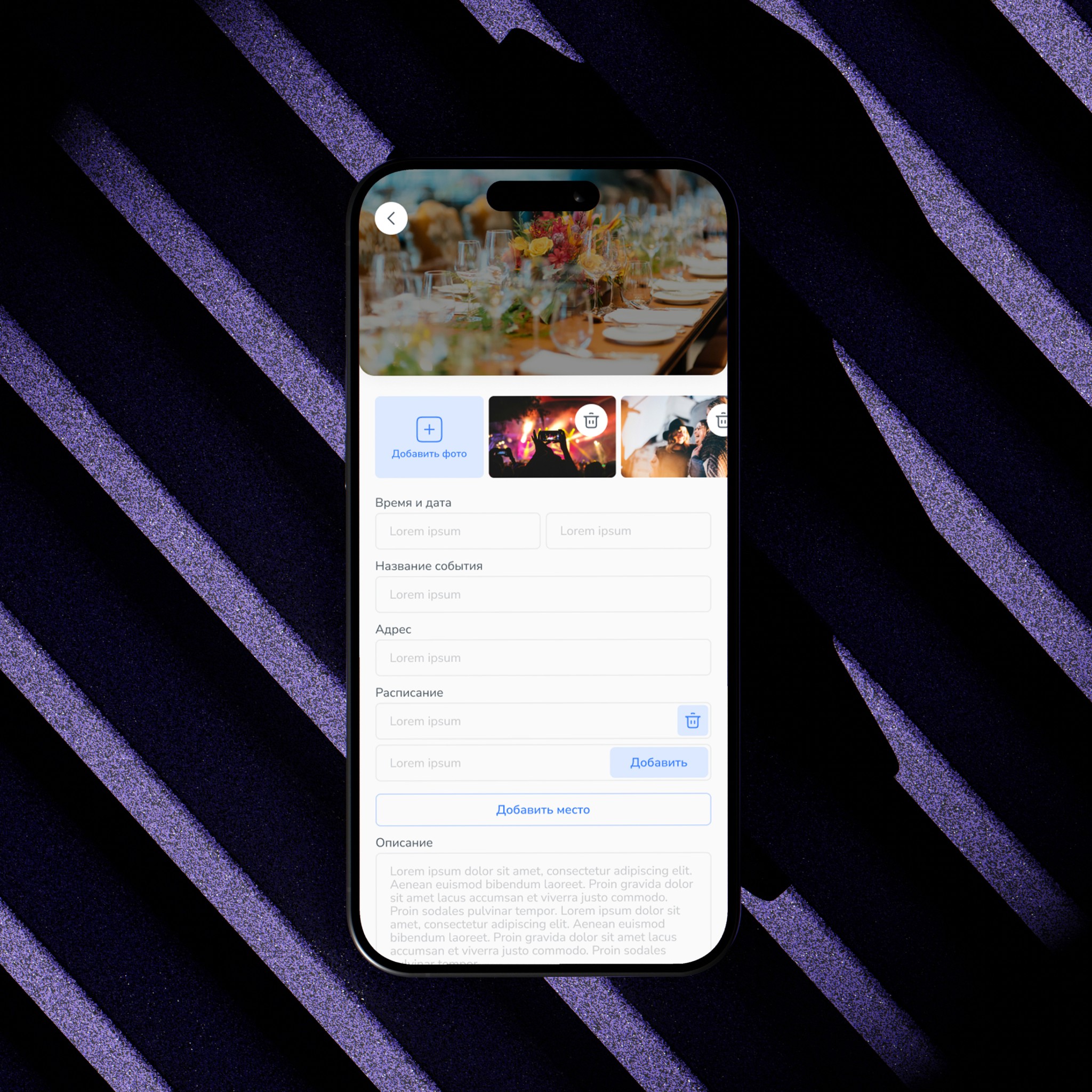
Interactive event cards
The cards contain all the key information: title, date, location, and a button for quick ticket purchases. Animations have been implemented for smooth interaction with the elements.

Design solutions
Light and minimalist color palette
Light neutral tones have been used with accents on key interface elements. A minimal number of decorative elements to create a clean and professional style.
Convenient and transparent navigation
A simple navigation panel with a clear separation of categories. Logically structured interaction scenarios that allow easy switching between sections.
Interactive event cards
The cards contain all the key information: title, date, location, and a button for quick ticket purchases. Animations have been implemented for smooth interaction with the elements.

Design
Light and minimalist color palette
Light neutral tones have been used with accents on key interface elements. A minimal number of decorative elements to create a clean and professional style.
Convenient and transparent navigation
A simple navigation panel with a clear separation of categories. Logically structured interaction scenarios that allow easy switching between sections.
Interactive event cards
The cards contain all the key information: title, date, location, and a button for quick ticket purchases. Animations have been implemented for smooth interaction with the elements.






























































































Research
Target audience
Needs
Persons
Effective search and filtering of events. Users can now easily find events by category, date, and location. This has reduced the time spent searching and decreased the amount of unnecessary information.
Interactive event cards. Each card contains all the necessary information: date, description, photos, and the option to buy a ticket. This simplifies the process of choosing an event and reduces doubts when making a decision.
Notification and recommendation system. The application sends personalized notifications about upcoming events and suggests activities based on the user's interests.
Research
Target audience
Needs
Persons
Residents of large cities
Active users who regularly search for cultural and entertainment events. The app helps them find events in their area and plan their leisure time.
Tourists and city guests
Travelers who want to quickly learn about key events and attractions in a new city. Convenient search and geolocation allow them to effectively plan their time.
Event organizers
Professional event managers and companies that use the application to promote events and increase ticket sales.
Research
Target audience
Needs
Persons
Residents of large cities
Active users who regularly search for cultural and entertainment events. The app helps them find events in their area and plan their leisure time.
Tourists and city guests
Travelers who want to quickly learn about key events and attractions in a new city. Convenient search and geolocation allow them to effectively plan their time.
Event organizers
Professional event managers and companies that use the application to promote events and increase ticket sales.
Project results

Increasing ticket sales through the app

The growth of the number of organizers on the platform

Increase in user activity
Project results

Increasing ticket sales through the app

The growth of the number of organizers on the platform

Increase in user activity
Project results

Increasing ticket sales through the app

The growth of the number of organizers on the platform

Increase in user activity
Let's discuss your project
Are you ready to take your business or product to the next level with unique and effective design? I will help bring your ideas to life by creating a unique design that delivers results.
Fill out the feedback form, and together we will find the optimal solution for your project.
Let's discuss your project
Are you ready to take your business or product to the next level with unique and effective design? I will help bring your ideas to life by creating a unique design that delivers results.
Fill out the feedback form, and together we will find the optimal solution for your project.
Let's discuss your project
Are you ready to take your business or product to the next level with unique and effective design? I will help bring your ideas to life by creating a unique design that delivers results.
Fill out the feedback form, and together we will find the optimal solution for your project.
Let's discuss the project.
Are you ready to take your business or product to the next level with unique and effective design? I will help bring your ideas to life by creating a unique design that delivers results.
Fill out the feedback form, and together we will find the optimal solution for your project.
design@esvetikova.ru







